Do you know how to identify a Spambot? A bot is always a new visitor on your site, spends 0 seconds on a page, and fills out every form available. If you do not have an anti-spam field on a contact form, God save you. No reason to be that dramatic. But it’s frustrating.
Speaking of anti-spam fields, a popular one which has been around, has been the reCAPTCHA field by Google. What this field does, is adds a human readable (so it claims) text, which has to be validated, to identify a user as human.
The reCAPTCHA can ward off spam, but some humans as well (unintentionally of course). However, Google’s research showed that smarter bots could decode the text 99% of the time. Google hence came up with “No CAPTCHA reCAPTCHA”. This works just as well to keep bots at bay, and is simple for humans to tackle.
[space]
No CAPTCHA reCAPTCHA API
The “No CAPTCHA reCAPTCHA” API, replaces obscure strings of text, with a simple checkbox.

Don’t let the simple interface fool you. It has a risk analysis engine backing the verification process. And in cases when a prediction cannot be confirmed, a conventional CAPTCHA is shown.
Seems quite simple doesn’t it. I’m sure it will save humans a lot of effort and time when filling out forms. The question now, is how can you include this API in your WordPress site.
Let’s find out just that.
[space]
How to Include the No CAPTCHA reCAPTCHA in Contact Form 7
To include the API into a Contact Form 7 form, you will need to install and activate the ‘Google No CAPTCHA reCAPTCHA plugin’, by WisdmLabs. Just like the reCAPTCHA plugin (if you’ve used it), you will have to add API keys in the plugin’s settings.
1. Get API Keys
To integrate the No CAPTCHA reCAPTCHA API, you will need a ‘Site Key’ and a ‘Secret Key’. To get these keys, you have to log into a Google account and register your site. Save the keys acquired. You’ll need to add these in the plugin’s settings page.
2. Configure the Plugin
Then add the keys into the plugin’s settings by going to ‘Settings -> Google No CAPTCHA reCAPTCHA’. Once these settings have been saved, you will be able to add the No CAPTCHA reCAPTCHA field in a Contact Form 7 form.
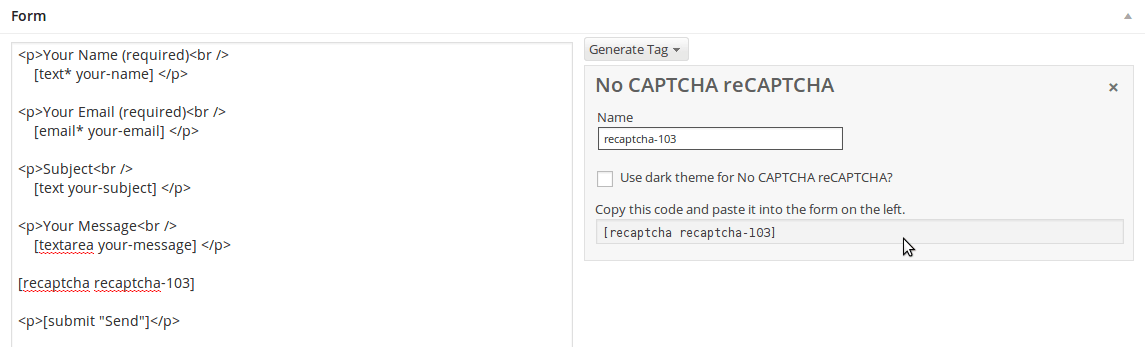
3. Adding a No CAPTCHA field in Contact Form 7
This is simple. Just create a field, using the tag, and then copy paste the generated code into your form.

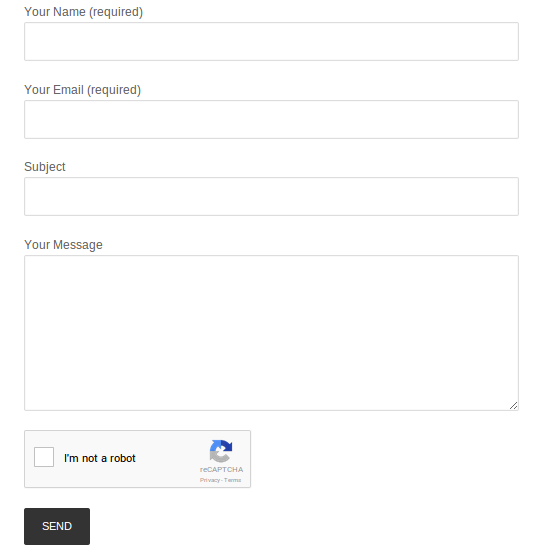
4. No CAPTCHA reCAPTCHA field on a Contact Form 7 Form
You should be able to see the field on the form. When a visitor checks the field, he will be successfully identified as a human. In case there is some confusion, a CAPTCHA field will be displayed (as mentioned).

[space]
The Google No CAPTCHA reCAPTCHA plugin by WisdmLabs is multisite compatible, and is localization ready. It is simple for humans, but tough on bots. So go ahead! Do try adding it onto Contact Form 7 forms on your site, and let us know what you think about it.
35 Responses
so I did what the direction said, and it does not show. What am I missing
Yep, Same here.
Hi Matt, Chris,
Can you see the CAPTCHA tag while creating Contact Form 7? Or does the tag itself not show up?
Hi Sumit,
I tried the plugin as you described in the post and it is working perfectly fine. Thanks for the information.
Thanks Krishan
Sometimes it does, sometimes it doesn’t.
I installed and using the shortcode in the form. The tag shows up fine. But when loading the form from the front end. Sometimes it appears and sometimes it doesn’t. When it doesn’t show it still throws an error that the box isn’t checked.
Any thoughts?
Nevermind. It was conflicting with another No Captcha Recaptcha plugin I was using for comments/registration/login.
:-).. Thanks for the info. Maybe others are facing the same problem.
:-). Thanks for the info. It will help others facing the same problem.
hi.. i got the same issue.. but i cant disable no captcha plugin for comments.. and i want also have protected my contact form.. so it’s no possible to use them both???
Hi there,
Just installed the plugin but when I click generate tag and choose nocaptcharecaptcha I dont get the options. And its not showing in the contact form? I have a screen grab.
Thanks
Hi Lisa,
The comment section here might not be the best place to get support, I’d encourage you to raise a support request in our WordPress.org forums. Meanwhile, I have informed the developer about your problem. He should take a look into it.
I want recaptcha in english but it is displaying in spanish how can I change it please help.
Hi Subramanya,
Ideally that shouldn’t be happening. Could you provide us with a link to your website for us to troubleshoot?
Seems to work perfect!
Thank you! Any chance to change the language of the note, when submitting without click the captcha?
Hi Lufu,
If you’re referring to the message displayed when the CAPTCHA field is not verified – i.e. ‘The Captcha didn’t verify.’, then yes you can translate it using a .po file.
Hi Karthik,
great idea! I found the .goole-nocaptcha-recaptcha.pot file in the plugin/languages folder, created mo & po with poedit, saved in the same folder… and now? I’m lost, still in english.
Sorry for being so stupid, but what is the next step to get the translation working?
Wrong folder?
Hi Lufu,
The folder is correct. Try renaming the files to goole-nocaptcha-recaptcha-<language-code>.mo and goole-nocaptcha-recaptcha-<language-code>.po. For example, for German, name the files goole-nocaptcha-recaptcha-de_DE.mo and goole-nocaptcha-recaptcha-de_DE.po
…no, renaming the files unfortunatly does not make any difference. Still in englsih.
🙁
hmmm?
After spending 2 days on figuring out what the problem was, I found out that there was a typo in the filename of the pot file.
goole-nocaptcha-recaptcha-locale
should be
google-nocaptcha-recaptcha-locale (notice the 2nd “g” in google)
The developers should correct this issue.
Is there a way to resize the captcha? I need to make it smaller. Thanks!
There is no such option currently 🙁
there is no any field for Captcha in Contact Form 7 🙁
Hi Wasif,
Have you contacted us on our Support forum?
Not yet
To get translation working simply add a parameter at the end of url.
For example, for spanish translation
https: // www. google .com / recaptcha / api.js?hl=es (as a link)
Thanks for the tip Albert 🙂
Hi I was using this plugin but I got this message saying ERROR: Invalid site key
Hello,
Works great with CF7 !
Do you plan to extend this captcha plugin to login / comments validation in WordPress please ?
Not working for me. Please assist.
Melody, it would be great if you could raise a support request on wordpress.org for this.
I’ve used the instructions to translate the error messages but I can’t make it work. No matter what I try.
I took the “goole-nocaptcha-recaptcha-locale.pot” file, opened it with Poedit, created all French translations and exported the files “goole-nocaptcha-recaptcha-locale-fr_FR.po” AND “goole-nocaptcha-recaptcha-locale-fr_FR.mo”.
Then, I uploaded the files in the same folder as the “goole-nocaptcha-recaptcha-locale.pot” file (…/wp-content/plugins/google-no-captcha-recaptcha/languages). I also tried uploading “pot” file instead of “.po” file, although it doesn’t make any difference. Also, I uploaded the default language .mo file (“goole-nocaptcha-recaptcha-locale.mo”) along with the translated files. No luck.
What am I doing wrong and the French translations never show up? Please help me as I have spent more than 3 hours to figure out what’s going wrong.
PS: Please note that I’m using WPML to my site. Is there any conflict with this plugin?
Hi
I want to use ” No CAPTCHA reCAPTCHA ” plugin for my multilanguage website , in setting we can select language ( ????? , English (United States) and Auto Detect ) but when i choose Auto Detect for multilanguage , It set English language for my website . What should I do for this problem ?
So Thanks
I installed and followed your instructions but it is in arabic. I want it in English.