
The one thing website administrators constantly strive for, is to make it easy for the user to navigate through the website. This is important because simple navigation options = improved customer experience = increased amount of time spent on website = profit. The one navigation menu often used on websites to achieve this goal is the breadcrumb navigation.
Although the breadcrumb navigation menu is good feature, the default breadcrumb navigation menu provided by a theme might not always suit your requirements. There is sometimes a need to customize the breadcrumb to display it as per your specifications. Due to my experience with Genesis theme, I am going to elaborate on some methods to customize the Genesis breadcrumb in this post. However before I go on to that I will throw some light on what is a breadcrumb navigation menu and why should it be used on your website.
So what is breadcrumb navigation menu?
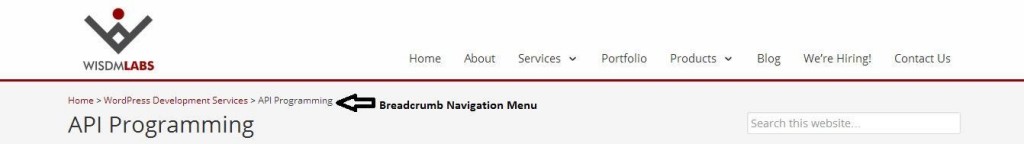
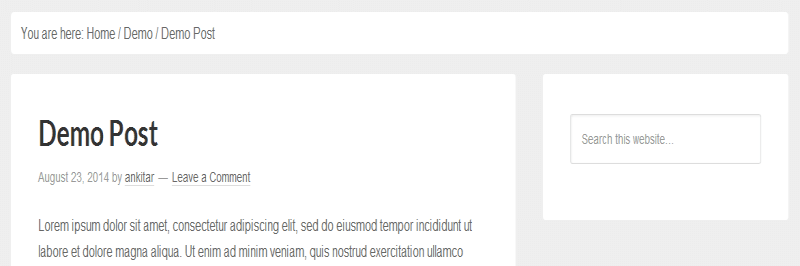
A breadcrumb navigation menu highlights a user’s location on the website. It also helps the user navigate through the website by using it. It is mainly used in layered websites where there is a need of tracing the user’s path. Using the breadcrumb navigation a user can go back to a page which is more than one level above using a single click. The image below illustrates an example the breadcrumb navigation menu on the WisdmLabs website which has been developed using the Genesis theme.

Why should you use a breadcrumb navigation menu?
1. Improved User Experience
It makes it easy for user to trace their path and view their current location on the website. It also helps the user to go back to a page which is more than one level above with a single click. This greatly improves user experience on your website.
2. Reduced Bounce Rate
Breadcrumb navigation definitely has an effect on the time spent by a user on your website as the user now is provided with links to related content which the user is likely to view. It thereby reduces the website’s bounce rate.
3. Good SEO Feature
Adding breadcrumbs to your website is usually helpful in SEO. It helps the search engine understand the website’s hierarchy and is used by the search engine to index the site. Also the breadcrumb is displayed as links in organic search results just below the page. Hence if keywords are used selectively it can prove beneficial for better rankings.
Now that we are done with done answering the question on why to use breadcrumb navigation menu, let us go on to understanding how to enable and customize breadcrumb navigation menu in the Genesis theme.
How to enable Breadcrumb Navigation in Genesis ?
Before we go on to the customization part, I’ll quickly explain how to enable the breadcrumb navigation menu in the Genesis theme.
- Go to the admin dashboard.
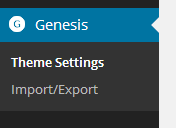
- Click on the ‘Genesis’ option in the left-hand side navigation panel of the admin dashboard.

- Now click on the ‘Theme Settings’ option below the ‘Genesis’ option.
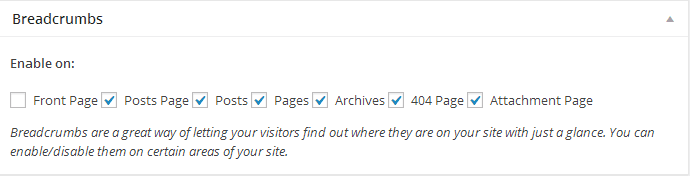
- Once you have clicked on ‘Theme Settings’ the following screen will be displayed on the right hand side.
- Here, under ‘Breadcrumbs’ you can choose the pages that you want to display the breadcrumb menu on.
Various Customizations for the Genesis Breadcrumb
1. Reposition Breadcrumb Navigation Menu
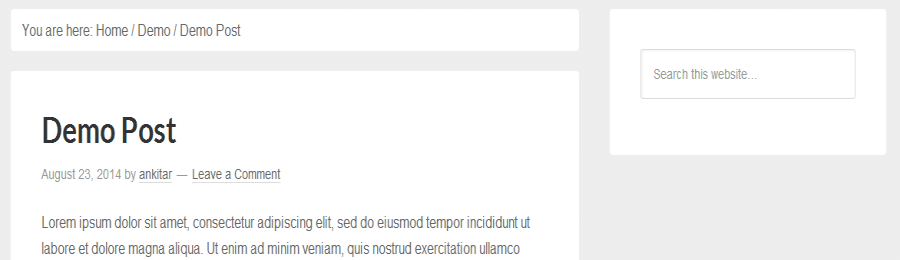
- If you are using ‘ContentSidebar’ layout for your singular post page in Genesis, and enable breadcrumbs for it, it will display the breadcrumbs inside the <main> tag that shows the main content of the post, like in the below image.

- You can move the breadcrumbs above the main content and sidebar, and make it full width, as it is shown in the image below.

- To get the above result, just write the below code in functions.php
<?php //* Reposition the breadcrumbs remove_action( 'genesis_before_loop', 'genesis_do_breadcrumbs'); add_action( 'genesis_before_content', 'genesis_do_breadcrumbs'); ?>
2. Modify Arguments in Breadcrumb Navigation Menu
- The are a host of default arguments provided in the Genesis theme for the breadcrumb navigation. These default arguments can be modified using the following code.
<?php //* Modify breadcrumb arguments. add_filter( 'genesis_breadcrumb_args', 'sp_breadcrumb_args' ); function sp_breadcrumb_args( $args ) { $args['home'] = 'Home'; $args['sep'] = ' > '; $args['list_sep'] = ', '; // Genesis 1.5 and later $args['prefix'] = '<div class="breadcrumb">'; $args['suffix'] = '</div>'; $args['heirarchial_attachments'] = true; // Genesis 1.5 and later $args['heirarchial_categories'] = true; // Genesis 1.5 and later $args['display'] = true; $args['labels']['prefix'] = 'You are here: '; $args['labels']['author'] = 'Archives for '; $args['labels']['category'] = 'Archives for '; // Genesis 1.6 and later $args['labels']['tag'] = 'Archives for '; $args['labels']['date'] = 'Archives for '; $args['labels']['search'] = 'Search for '; $args['labels']['tax'] = 'Archives for '; $args['labels']['post_type'] = 'Archives for '; $args['labels']['404'] = 'Not found: '; // Genesis 1.5 and later return $args; } ?>
- So, for example, by default the genesis theme has the string ‘You are Here’ prefixed before the breadcrumb trail. However, if you notice in the first screenshot that I have provided above, the breadcrumb on our website does not have the string prefixed to the breadcrumb trail. To implement a similar for your website, write the below code in functions.php
<?php //* Remove 'You are here' from the front of breadcrumb trail add_filter( 'genesis_breadcrumb_args', 'wdm_prefix_breadcrumb' ); function wdm_prefix_breadcrumb( $args ) { $args['labels']['prefix'] =''; return $args; ?>
- Similarly, other breadcrumb navigation arguments can also be modified appropriately.
One thing important to note is that while beneficial. breadcrumb navigation should be used a little intelligently. It makes more sense to use a breadcrumb navigation menu in a layered site like an eCommerce website than a website which is merely a blog. This is because the purpose of a layer is to trace the user’s path. And if there aren’t many layers in the website the need to trace the path doesn’t remain and the purpose is defeated.












3 Responses
Nice post.
Can you please Tell me how can I make custom breadcrumb like this Project> preview> post
Hi Sudhir,
Your requirement can be fulfilled by using the genesis_single_crumb filter provided by Genesis. Here’s a link of an article written by Bill Erickson which explain this well. You can take a look at it here.
http://www.billerickson.net/adding-blog-to-genesis-breadcrumbs/
Hello! I do not speak English, if you excuse me. I have a question:
How to add a new span tag and automatic class for span like screenshot. Thank you.
Scrinshot: http://media.wpwow.ru/wp-content/uploads/2015/07/ffsdfdsf.jpg