
Choosing a suitable font for your website is an integral part of the process that is setting up an online presence. It’s almost like to choosing an attire for a press conference that’ll grab eyeballs all over the world. Not only will your choice of font/dress reflect a sizeable chunk of your identity, but will also help you leave an impression you want the internet/world to have of you.
Thus, it’s only natural that one shouldn’t have to settle for the same old standardized web fonts that you come across day in and day out, but rather have a plethora of fonts laying at disposal to choose from. Variety is, after all, the spice of life.
One of the many ways to accomplish this is Google Fonts, a web fonts service offered by the technological giant that we’ve come to know as the best in business. Not only is this service on par with professional web fonts services, say Typekit, in terms of quality but, more importantly, is absolutely free.
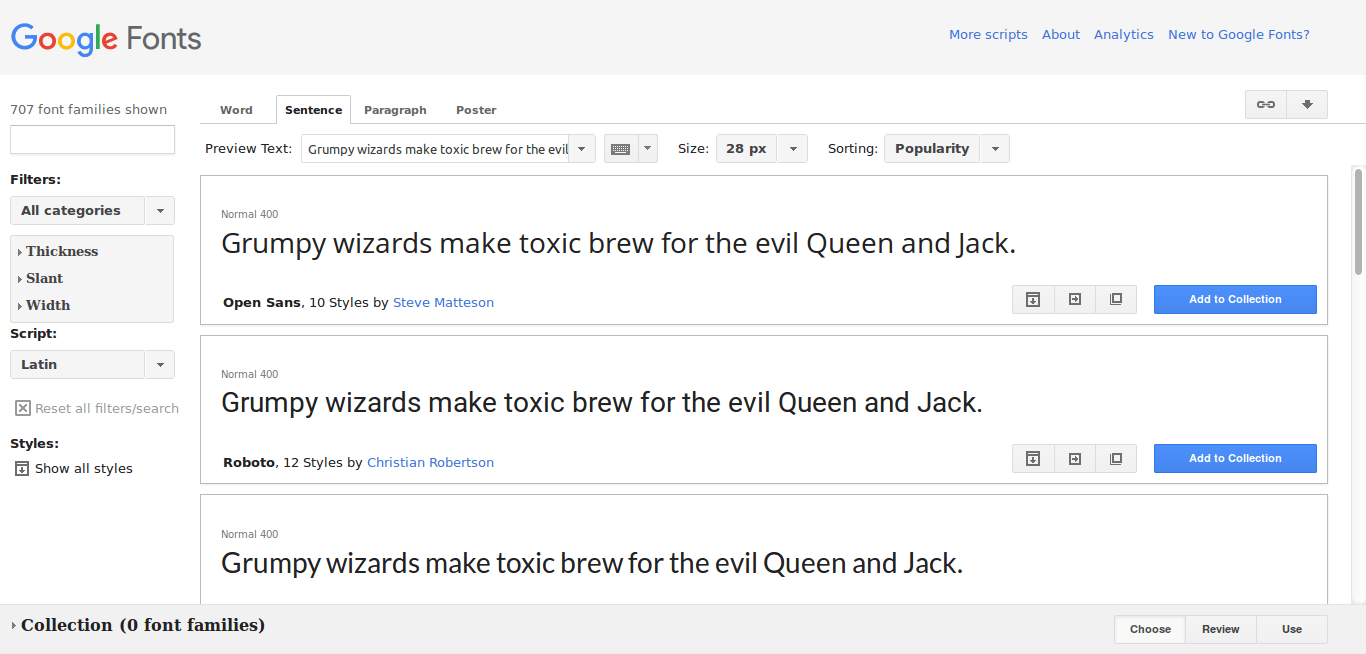
Head to their homepage, and you shall find over 700 (and counting) awesome fonts to choose from. You will also find that you can preview the fonts in a variety of ways, be it in the form of a sentence, word or even as a poster. Fonts are available in 16 different scripts, and in varying degrees of thickness, slant and width.

Now, there are a couple of ways to integrate Google Fonts with a WordPress website, the easiest of which involves simply downloading one of the many plugins for WordPress that lets you do the same.
But what if one isn’t looking to add yet another plugin but instead wants to select one the many fonts directly from within theme? There is a way and it’s a piece of cake! Read on to find out how.
Obtaining an API key from Google
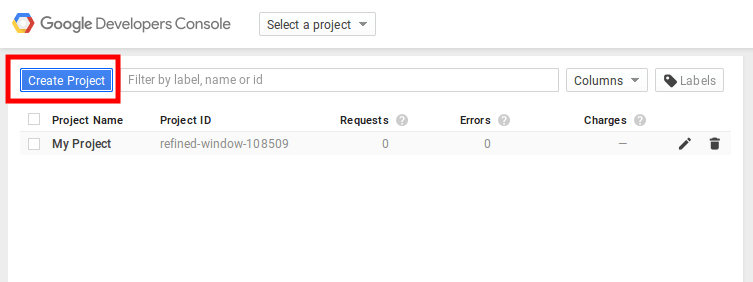
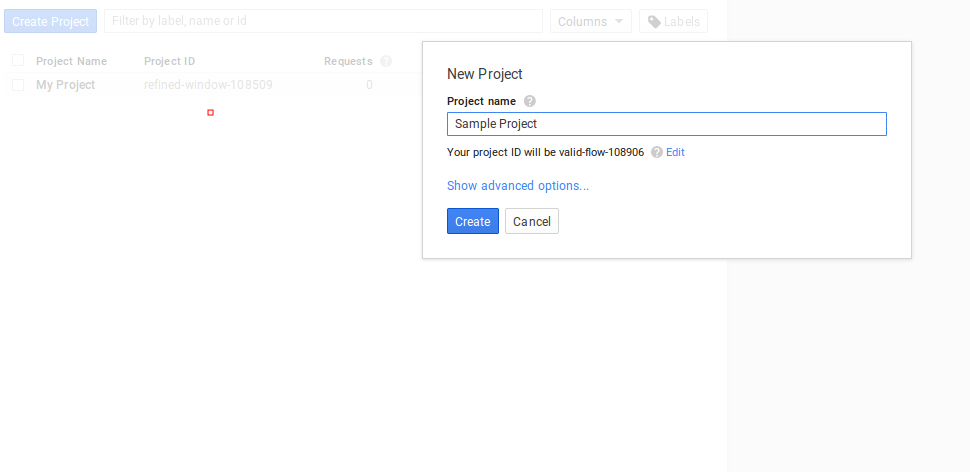
Google Fonts may be a free-for-all service, but you would still need to register with Google and obtain an API key in order to be able to use their services on your website. Head to https://console.developers.google.com/project and create a new project as shown below:


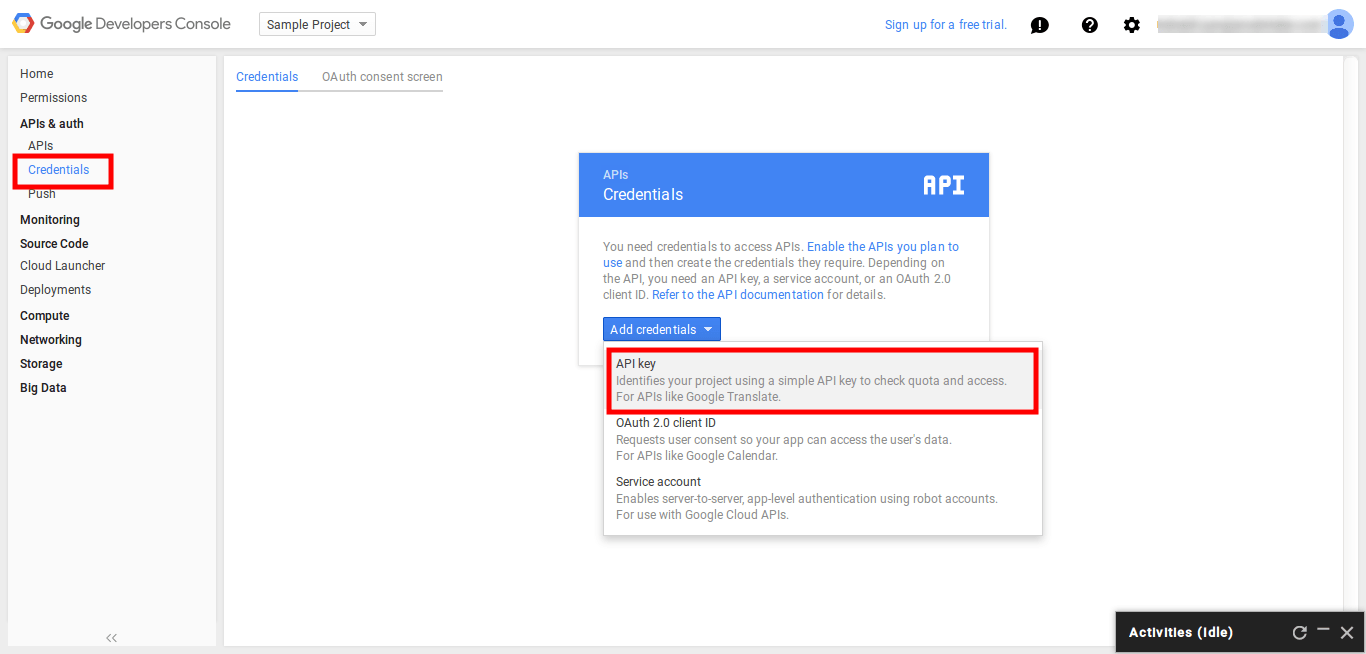
Once that’s done, enter your newly created Project. You should see a sidebar on your left wherein you need to click on Credentials listed under APIs & auth section.

Selecting API Key on the dropdown will prompt you to select between a Server Key, Browser Key, Android Key or an iOS Key. Since we’re primarily dealing with WordPress websites, Server Key is our area of interest.

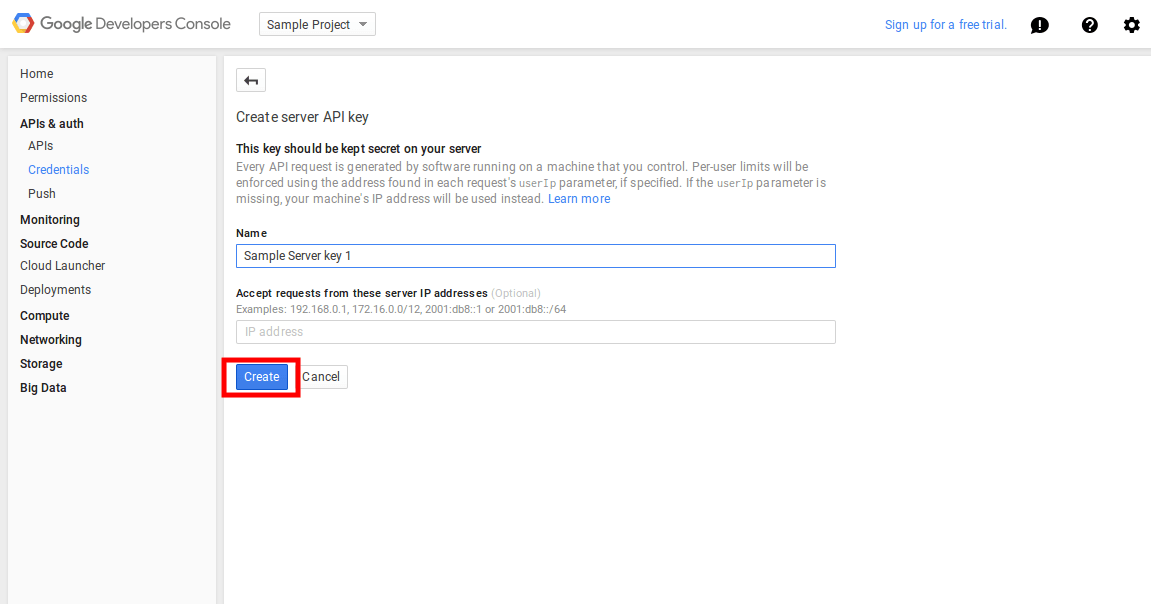
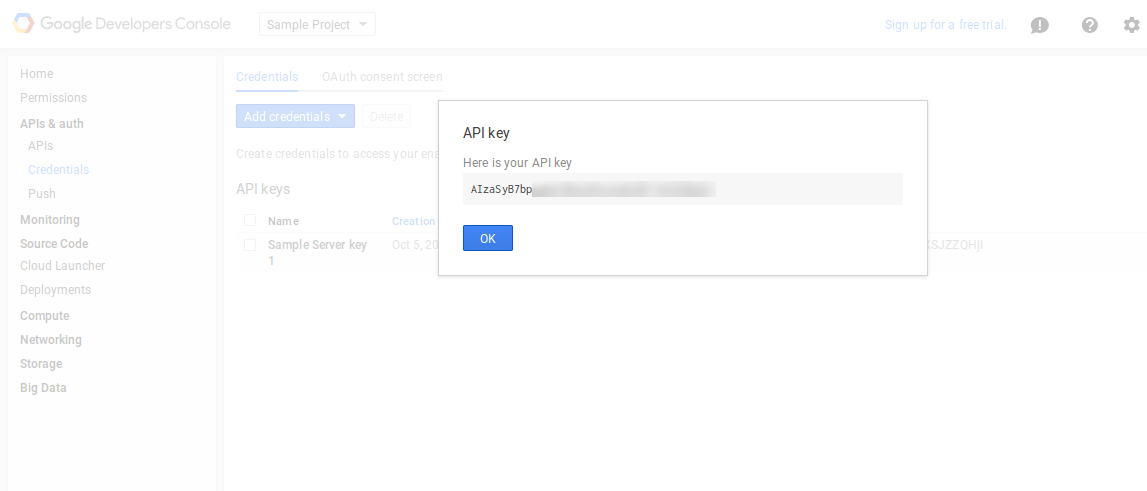
Choose a name for your key and hit Create. You will then be presented with an API key which you should retain for use in the codings below.

Integrating Google Fonts to your WordPress Theme
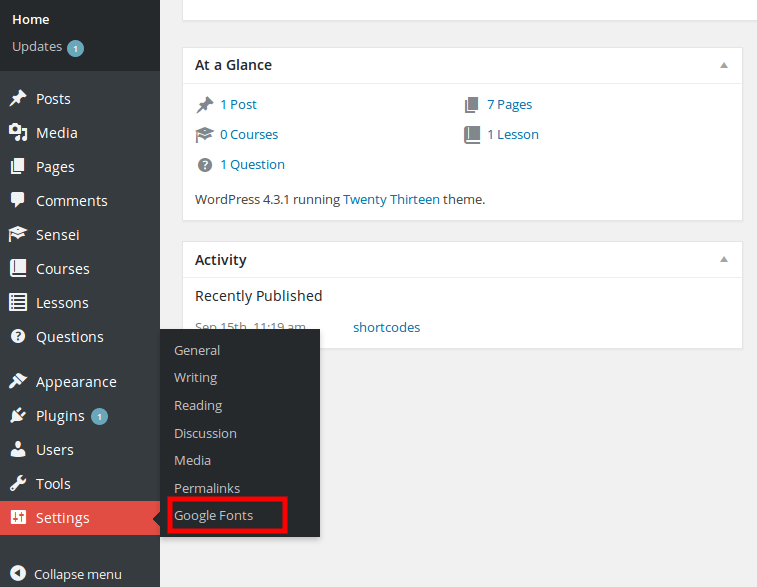
First up, you’ll have to create a sub menu under Settings on your WordPress admin panel to be able to access the list of all available fonts from Google. This can be done by adding the following code to the functions.php of your theme.
//Adding submenu under settings menu with name called ‘Google Fonts’ add_action( 'admin_menu', 'wdm_admin_menu'); function wdm_admin_menu() { add_options_page("Google Fonts","Google Fonts", 'manage_options', 'wdm_google_fonts', 'wdm_google_fonts'); }

Once that is taken care of, this menu item needs to be configured to fetch and display the fonts from Google’s server. The code for doing the same would be as follows. Remember to put in your API key in the place indicated in bold.
function wdm_google_fonts(){ if(isset($_POST['wdm_google_font'])){ update_option('wdm_google_font',$_POST['wdm_google_font']); } $font = get_option('wdm_google_font'); $file = json_decode( maybe_unserialize( file_get_contents( 'https://www.googleapis.com/webfonts/v1/webfonts?key=YOUR_API_KEY_HERE' ) ) ); $family = array(); $family[ 0 ] = 'Default'; foreach ( $file->items as $k => $v ) { $family[ $v->family ] = $v->family; } ?> <h1>Google Fonts</h1><br><br> <form method="post"> Font Family : <select name="wdm_google_font"> <?php foreach ( $family as $key => $value ) { echo "<option ".(($value == $font)? 'selected':'').">".$value."</option>"; } ?> </select><br><br> <input type="submit" value="Submit" class="button-primary"> </form> <?php }
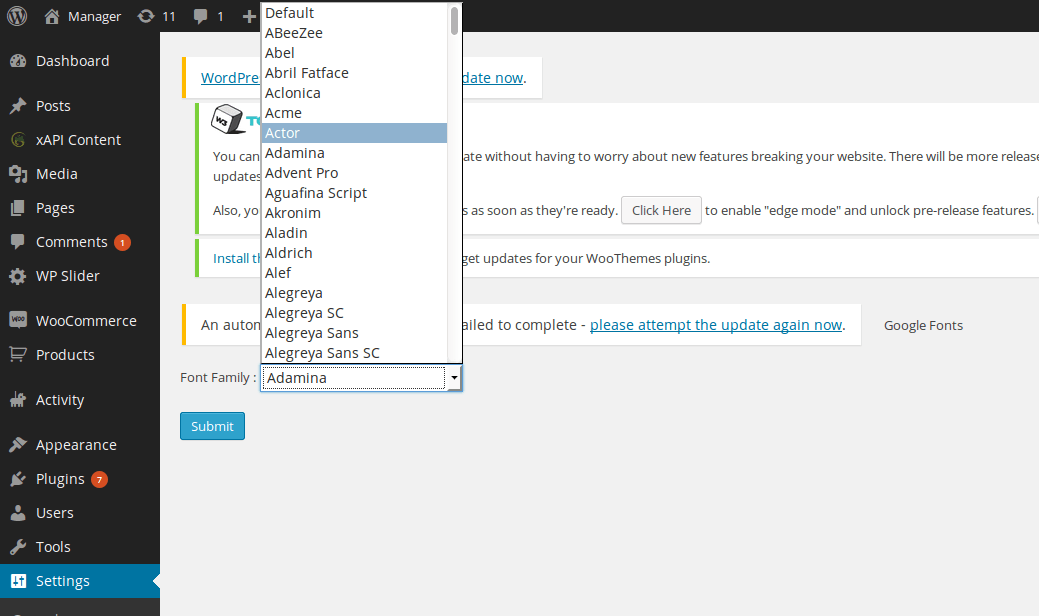
Congrats! You now have limitless access to the treasure trove that is Google Fonts. Select any one of the 707 fonts that you want your website to have.

In order to be able to load one of these fonts for your front end, add the following code to the functions.php of your theme:
//enqueuing google font css function wdm_load_fonts() { $wdm_family = get_option( 'wdm_google_font' ); if ( $wdm_family != '0' ) { wp_register_style( 'wdm-googleFonts', 'http://fonts.googleapis.com/css?family=' . $wdm_family ); wp_enqueue_style( 'wdm-googleFonts' ); } } add_action( 'wp_enqueue_scripts', 'wdm_load_fonts' ); //adding font-family to wdm_google_font class add_action( 'wp_head', 'wdm_myStyle' ); function wdm_myStyle(){ $wdm_family = get_option( 'wdm_google_font' ); if ( $wdm_family != '0' ) { echo "<style>"; echo '.wdm_google_font{ font-family : '.$wdm_family.' !important; }'; echo "</style>"; } //echo $wdm_family; } //Adding wdm_google_font class to body tag, so we can assign our font-family to that class add_filter('body_class','wdm_class_names'); function wdm_class_names($c) { $c[] = 'wdm_google_font'; return $c; }
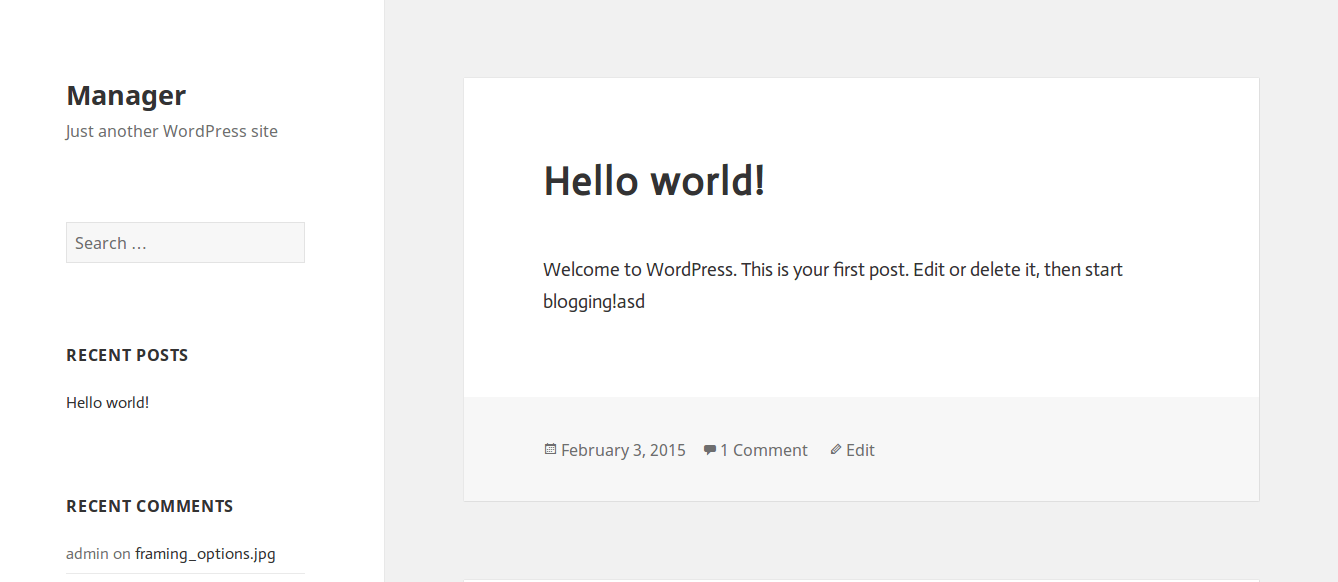
That’s it. Selecting a font and submitting it will now change the font for your website, as is evident with the font ‘Actor’ implemented in the screenshot below.

Feel free to experiment with multiple fonts; you wouldn’t want to opt for something lackluster. The Internet is watching, and you have about 3 billion netizens to impress!
Happy publishing!