While reading technical or domain-specific articles, many-a-times I find myself googling meanings of particular terms. Not that it is difficult to do, but it would just be easier if there was some help, like a brief description, in the article itself, something you see on Wikipedia.

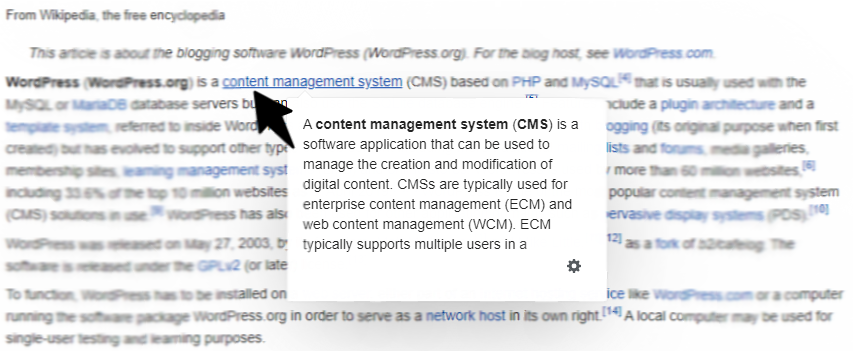
It would improve user experience, and help keep focus, by not having to leave the current site. A glossary, with tooltips for defined terms, can be especially helpful, if you have tutorials or guides, or if you do not want to lengthen a post by adding too many details.
[space]
Plugin to Add Glossary or a Customized Dictionary
The CM Super Tooltip Glossary Plugin provides you just what you need. You can create your own glossary of terms and define them. The plugin then parses your current posts and pages looking for terms defined in your glossary and adds tooltips to the terms. Readers can just hover over the terms and the definition will appear. You can view the complete details, by clicking the glossary term.
[space]
How to use the CM Tooltip Glossary Plugin
You should start by adding items to the glossary and grow a dictionary of terms. This should be your first step after activating the plugin. The interface, to add a new term, is similar to adding a new post or page in WordPress, so it should be easy to understand. Add a new glossary item, by specifying the term as the title and the description as the content. You can even add media items, like videos and images, to be more creative.
Once you are done populating your glossary, you need to check the option ‘Show tooltip when the user hovers over the terms’, in the settings, to enable the tooltips for the glossary terms.
The plugin also generates an index page for the glossary terms. The glossary terms are grouped and sorted in alphabetical order.
Settings for CM Tooltip Glossary Plugin
There are a few settings available to customize the display of glossary items and the tooltips.
- Exclude certain pages: To avoid parsing parts of certain pages or posts, you can contain them within [glossary_exclude] shortcode.
- Exclude title and link tags: An important setting is to select the ‘Avoid parsing protected tags’ option. This will prevent the tooltip to be displayed for headings, links and predefined tags
- Display excerpt: Instead of displaying the entire content of a glossary item in a tooltip, there is an option provided to display the glossary content excerpt.
- Style the tooltips: You can style the look of the tooltips using tooltip.css and tooltip.js
There is an extensive user guide available to guide you with additional settings.
Conclusion
The CM Tooltip Glossary plugin is a very efficient plugin and will provide valuable service to your site visitors. You can embed a glossary very easily into your website with a simple and streamlined design. There is also a premium version available with additional features. Well, what did you think about this article? Do you think it needed a few tooltips? Do let me know your feedback in the comment section below.











2 Responses
Does the CM Tooltip Glossary plugin work with LearnDash? ie: LearnDash LMS Courses, Quizzes, Questions, Answers areas?
Hi Ter, I haven’t tried using the plugin with LearnDash. I think the best place to get this question answered would be the plugin’s support forum.
https://plugins.cminds.com/cm-support/?_ga=1.170547104.1099967495.1430917487