The Wisdm Frontend Dashboard plugin offers a range of simplified settings to help you tailor the dashboard according to your preferences. Let’s dive in and explore how you can make the frontend dashboard truly your own.
Frontend dashboard can be customized through Gutenberg editor, even if the Gutenberg editor is disabled then you can customize the dashboard via global settings, as explained below.
Customize the Frontend Dashboard via Gutenberg Editor
Since the Wisdm Frontend Dashboard is made up of Gutenberg blocks you have all flexibility and power of the Gutenberg block editor to customize the frontend dashboard page.
The Wisdm dashboard blocks for instructors consists of a powerful dashboard builder block through which all the content is arranged in dashboard tabs. This block also comes up with settings to style your dashboard as per your need.
In addition to the Wisdm Dashboard blocks, you can include other content in the dashboard using Gutenberg blocks. This allows you to provide instructors with relevant information to enhance their user experience and productivity on the site. For example, you can create how to guides, dashboard header/ footer banner to keep important information in focus, etc. Furthermore, you have the option to extent the dashboard’s functionality by granting instructors access to various features through Gutenberg blocks or shortcodes.
Let have us a look at the different customization settings provided in the frontend dashboard
Page Template Settings
Page template settings help you configure the page layout for the frontend dashboard page.

How to configure the page template
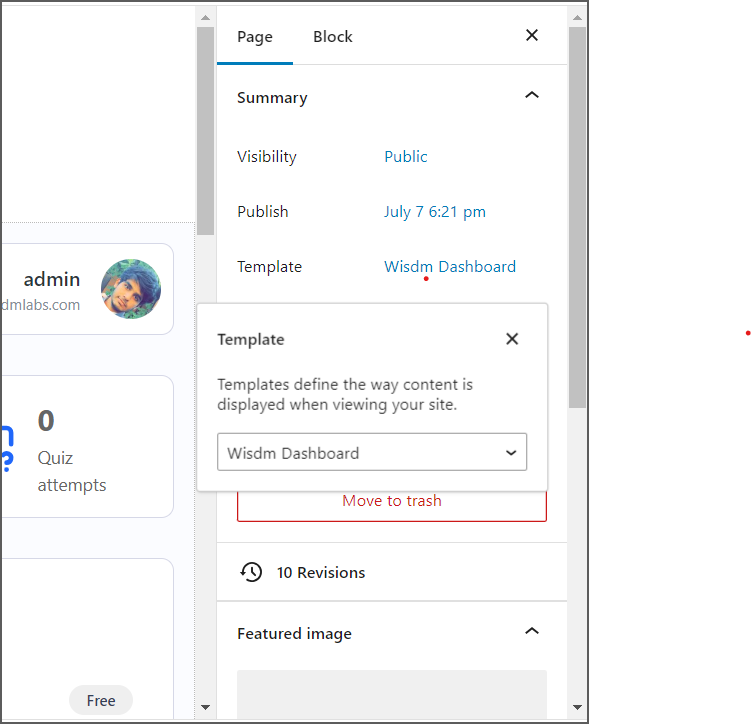
- Access the Settings Sidebar: In the Page Settings sidebar on the right-hand side of the page editor, locate the Template section.
- The Wisdm Dashboard Template: The Wisdm Dashboard template designed specially for a full width dashboard layout will be set as the default choice. However, if needed, you can easily change the template selection using the available options.
- Select other Templates : Instead of using the Wisdm Dashboard template you can use your theme’s templates by selecting the relevant one. The Frontend Dashboard is compatible with all the themes specifically with BuddyBoss, eLumine, Astra and Kadence theme used commonly for creating a LearnDash based eLearning site
Wisdm Dashboard Tab Settings
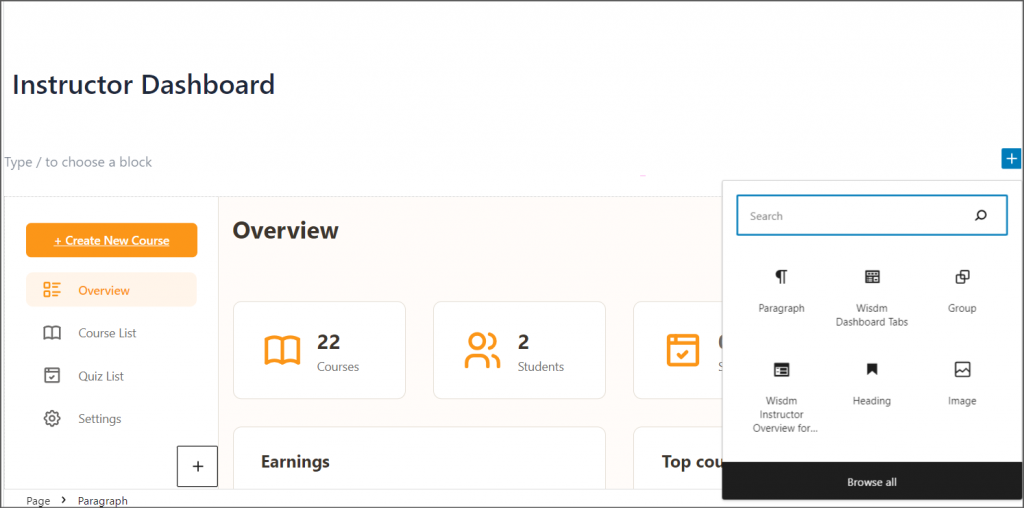
Add content in the dashboard block
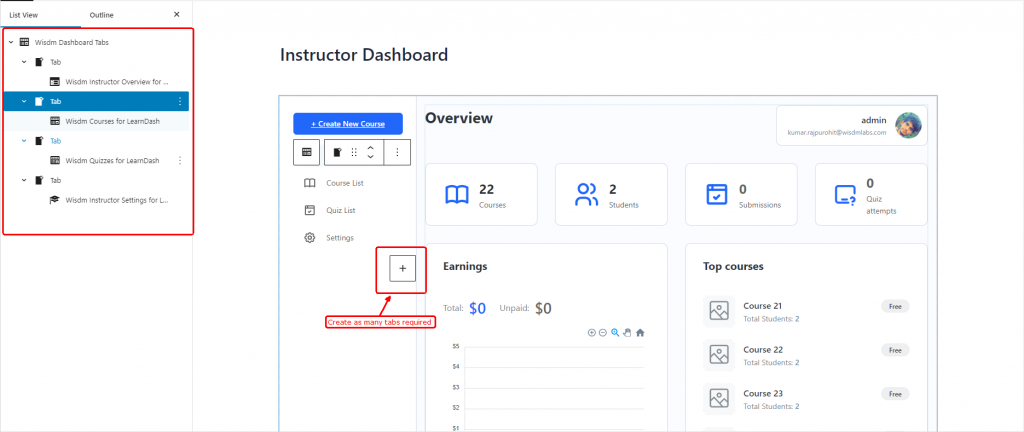
The Wisdm Dashboard Tabs block enables you to add / remove / arrange tabs on your dashboard as needed. You can design the content for each tab using any blocks available in your block editor.
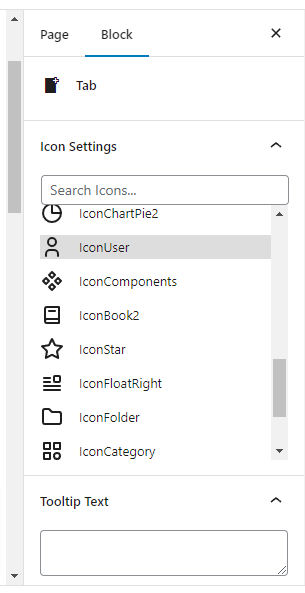
Whether it’s adding text, images, videos, or providing instructors access to specific functionalities through blocks or shortcodes, the possibilities are endless. Additionally, you have the option to choose an icon for your dashboard tab to add a visual touch.


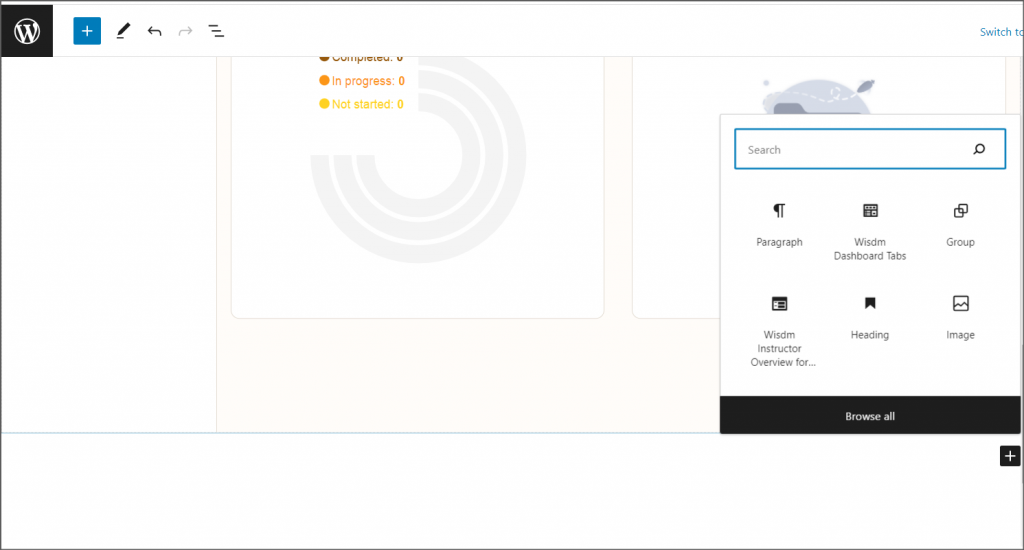
Add content above or below the dashboard block
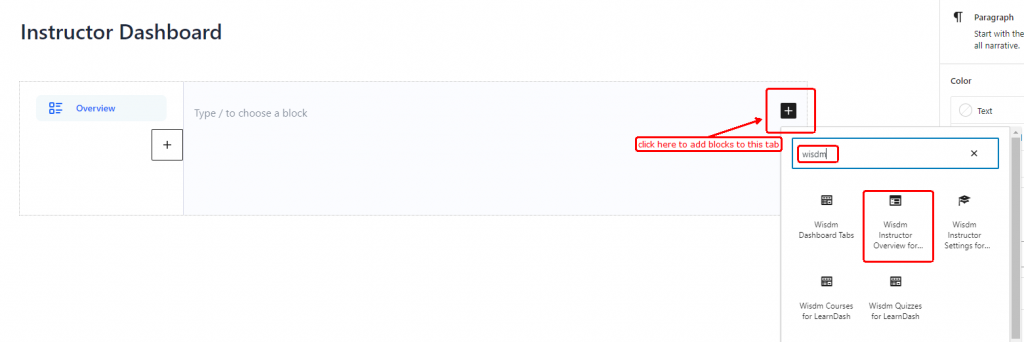
In addition to the adding content in the dashbaord tabs you can add blocks available above and below the dashboard block to further enrich your frontend dashboard.
For instance, if you wish to add a footer below the dashboard block, simply click the Plus sign in the bottom right corner of the block. Then, design the content by selecting relevant block from the list of available blocks


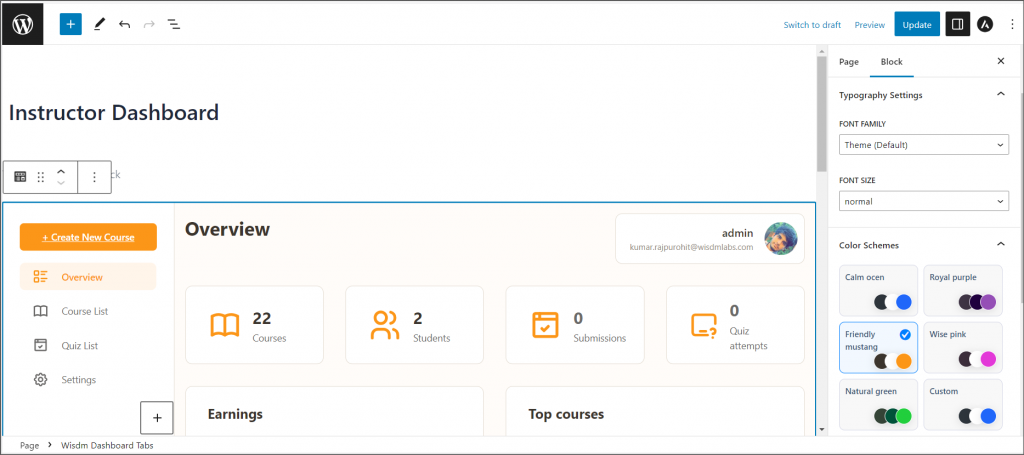
Typography and Color Settings

Font Settings:
- To access Font Settings, select the Wisdm Dashboard Tabs Block on your frontend dashboard.
- Within the block, you’ll find a range of typography settings available for customization.
- By default the theme font is applied to the dashboard. You can choose other font from the options provided
- Manage the font size to achieve the desired look and feel, ranging from small to large font sizes presets.
Color Settings:
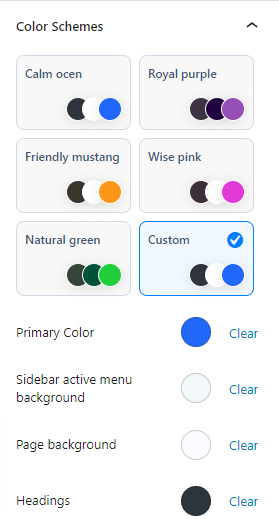
- Within the Wisdm Dashboard Tabs Block, you’ll also have access to extensive color scheme options for further customization.
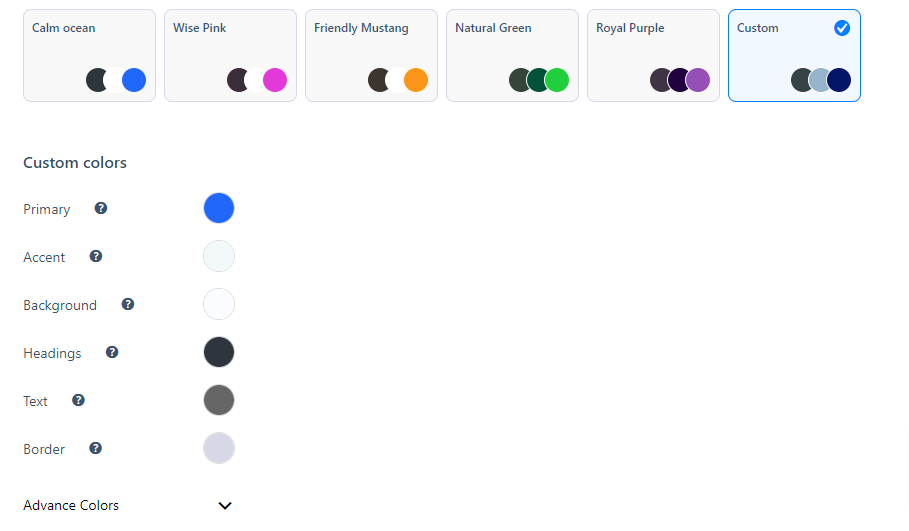
- Select from five predefined preset color palettes, each thoughtfully designed to complement various design preferences.
- If you’re seeking a more tailored approach, you can create a custom color palette, allowing you to use colors that perfectly match your brand’s aesthetics.
- Customize the visual appeal of your frontend dashboard by choosing the color scheme that best represents your brand.
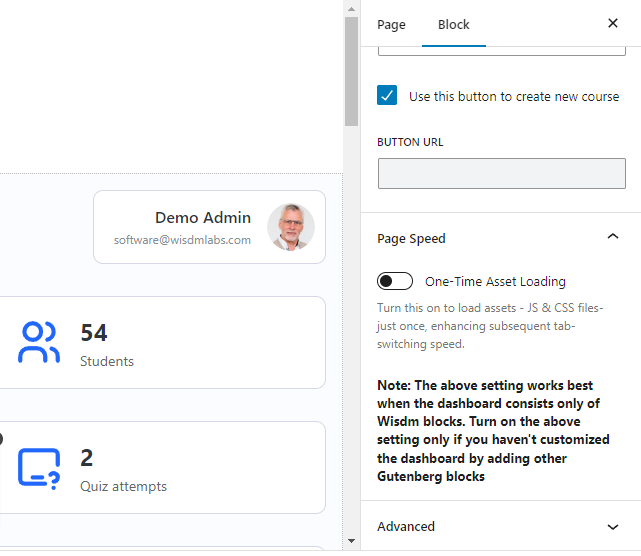
Page Speed Settings

- The Page Speed settings is an advanced setting for the frontend dashboard.
- It provides a One-Time Asset Loading feature toggle which when enabled gives the best experience to the user in terms of page load time and performance.
- But, currently this feature is only compatible with a dashboard created only using our Wisdm Blocks.
Primary CTA option
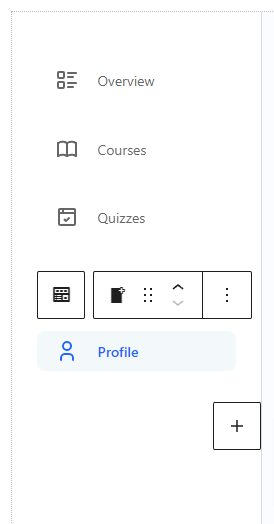
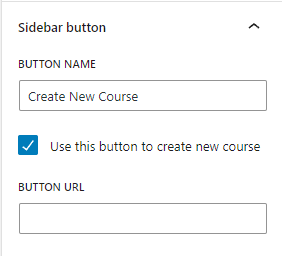
On the left sidebar of the dashboard, you have an option to add a prominent button at the top of the tabs menu. This button serves as a quick way for instructors to perform important and frequent actions.
By default, the button is set as the “Create New Course” button, which can be confirmed by enabling the “Use this button to create a new course” checkbox. However, it can be customized to suit specific requirements by changing its title and URL in the block settings.
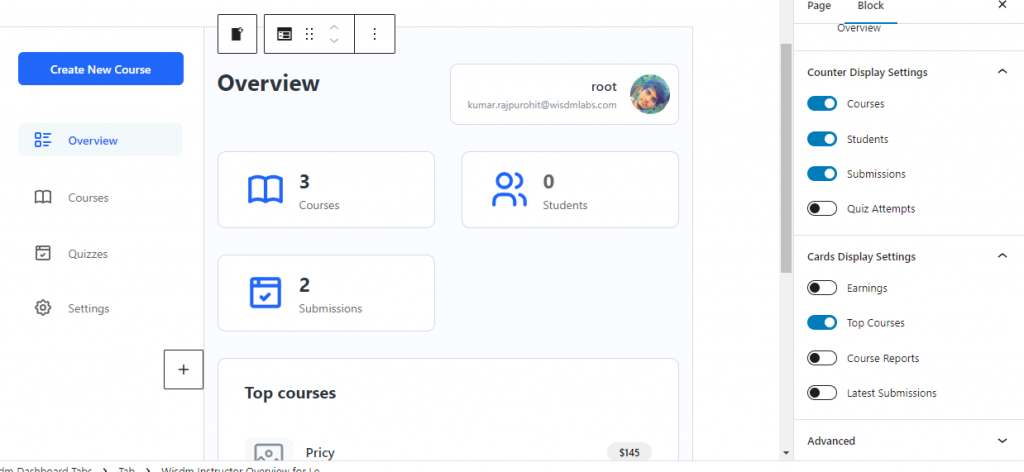
Instructor Overview block settings

The Wisdm Instructor Overview block provides a list of settings to control the visibility of sections on the overview page. By toggling the different counter and card display settings, you can choose which sections are visible to instructors on the frontend overview dashboard page.
Global Settings
The global settings are designed for sites that do not utilize the Gutenberg block editor, such as those still using the Classic Editor or add-ons to disable the block editor. By default, the global settings are disabled if your site has Gutenberg Editor enabled.
Important Note: When using global settings, please refrain from directly editing or updating the dashboard page from the edit page screen. Instead, use the provided global settings to make any updates to the frontend dashboard page.
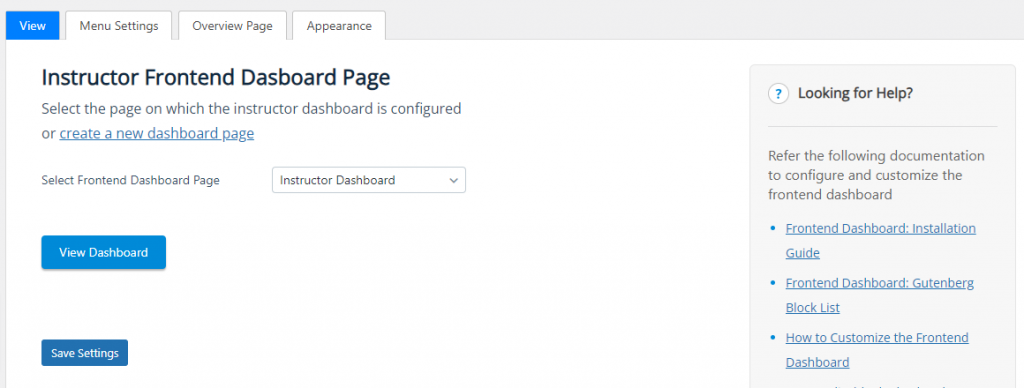
Frontend Dashboard Page Settings
When using global settings, all the different settings are applied to the page configured in the Frontend Dashboard Page setting. You can also create a new frontend dashboard page by clicking on the “Create a New Dashboard Page” link. This will update the selected frontend dashboard page to the newly created one.

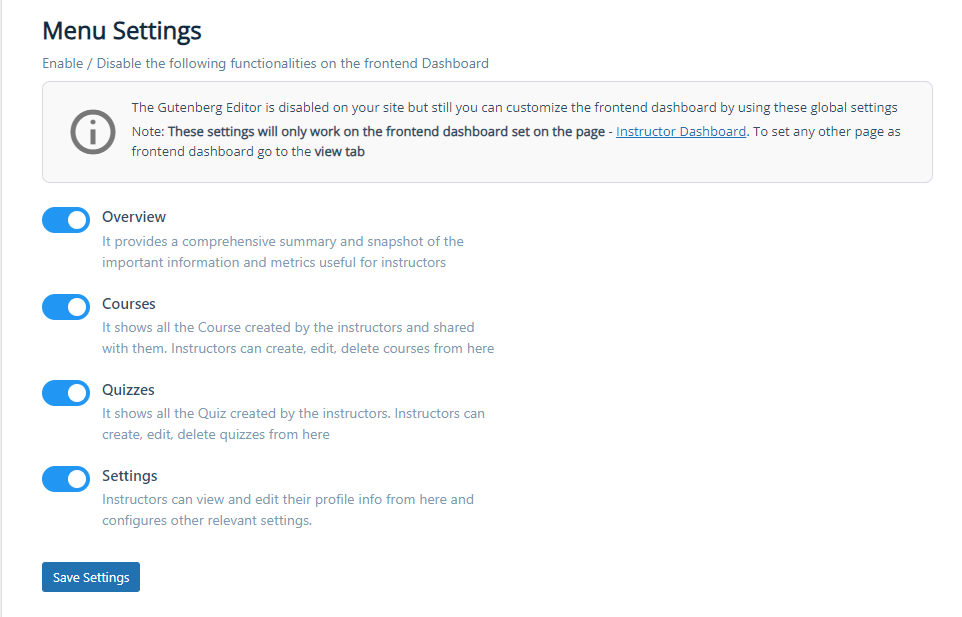
Menu Settings
The menu settings allow you to enable or disable the different tabs and its content displayed on the frontend dashboard. If a tab is disabled, then it would be removed from the frontend dashboard and the instructors won’t have any access to the content or the functionality available in that respective tab page. By default, all tabs are enabled, but you have the flexibility to hide specific tabs by disabling the corresponding toggle and saving the settings.

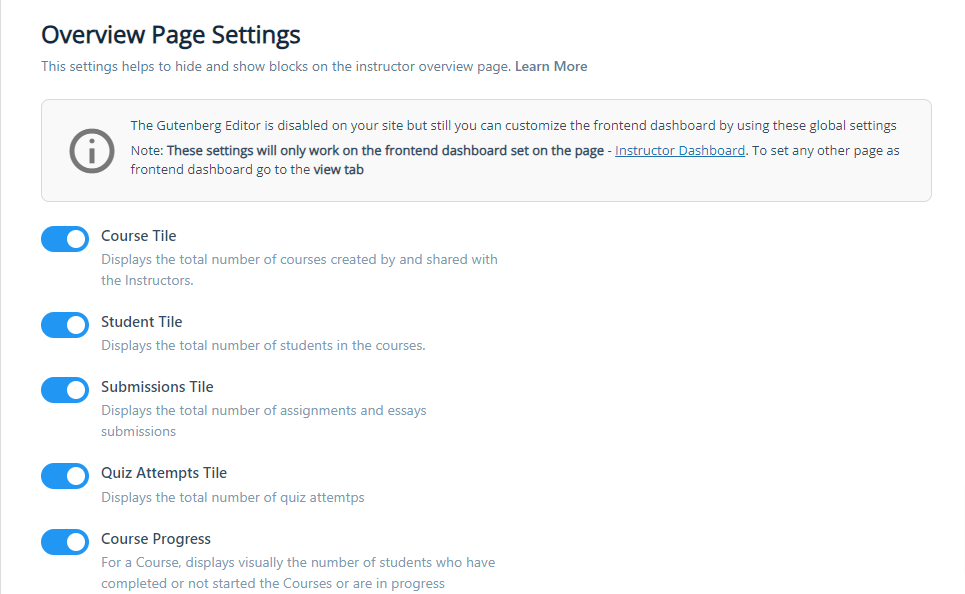
Overview Page Settings
The overview page settings enable you to enable or disable the counters and card sections displayed on the frontend dashboard’s overview page. By toggling the specific setting toggles, you can control which counters or card sections are visible to instructors.

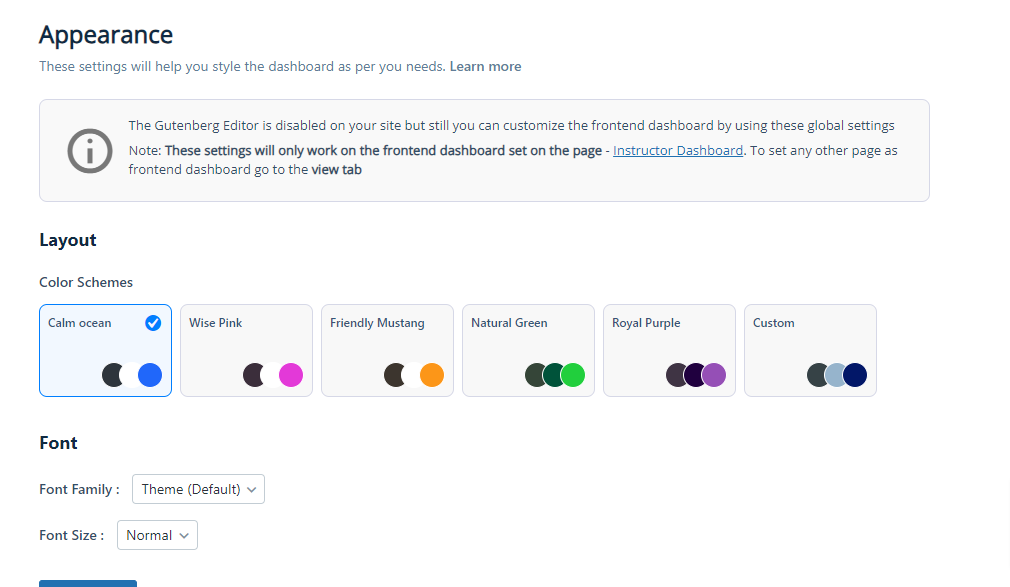
Appearance Settings
The appearance settings provide options to modify the color and typography settings used on the frontend dashboard. Similar to the Gutenberg editor settings, you have access to predefined preset color palettes and a custom color palette to personalize the colors used on your frontend dashboard.
The font setting offers a selection of fonts for your frontend instructor dashboard. The font size setting allows you to manage the font size, ranging from small to larger, to suit your preferences.



With these powerful customization options, you can truly make the frontend dashboard your own, aligning it with your unique brand identity and preferences. Enjoy the flexibility to create a customized and visually appealing frontend dashboard for an enhanced user experience.
Recreating the Frontend Dashboard
If the frontend dashboard has been accidentally deleted, you can easily recreate it by referring to the frontend dashboard installation documentation.