What is the Frontend Dashboard?
The frontend dashboard is a newly launched dashboard for Instructors and Admins to access LearnDash and other functionalities in our plugin from the frontend of the site without the need of providing instructors any backend access. This dashboard serves as an alternative to the current Instructor dashboard which is a simplified and access restricted version of the WP Dashboard in the backend
The frontend dashboard is Gutenberg block based dashboard that comes with a powerful dashboard builder block making it fully customizable and extendable. Don’t worry even if you have disabled the Gutenberg Editor you can still use our global settings (link to the global settings in this doc) to customize the frontend dashboard. Currently the frontend Dashboard comes with four tabs
- Overview – A quick snapshot of your Courses and Learners and their submissions
- Courses – A courses listing through which you can create a new course or edit a course using our Frontend Course Creator
- Quizzes – A quizzes listing through which you can create new Quizzes or edit new quizzes using our Frontend Course Creator
- Products – A products tab for instructors and administrators gives a fresh tab view for their WooCommerce products.
- Commissions – A Commission tab for Instructor gives a detailed view of the instructor commissions and payout logs.
- Assignments: The Wisdm Assignments Block provides a unique and simpler view for your assignment submissions to help you manage them with ease.
- Essays: The Wisdm Essays Block provides a unique and simpler view for your student essay submissions to help the admin and instructor manage essay submissions better.
- Comments – The Wisdm Comments block allows users to efficiently manage and navigate comments across courses, lessons, topics, quizzes, essays, and assignments.
- Quiz Attempts – The Wisdm Quiz Attempts block allows user to
( instructors or administrators) easily access and review all student quiz attempts directly. - Settings – A settings tab for instructors to configure their profile info and Paypal info for payouts
All the other LearnDash and Instructor Role functionalities for Instructors are coming soon to the frontend dashboard. Currently, the frontend dashboard seems like a best option – instead of the Backend(WP) Instructor dashboard. Let’s see below how you can configure and setup a frontend dashboard for the instructors and admin
How to configure the frontend dashboard using onboarding wizard?
Let’s get started with the installation process after you have installed or updated your Wisdm Instructor Role for LearnDash plugin
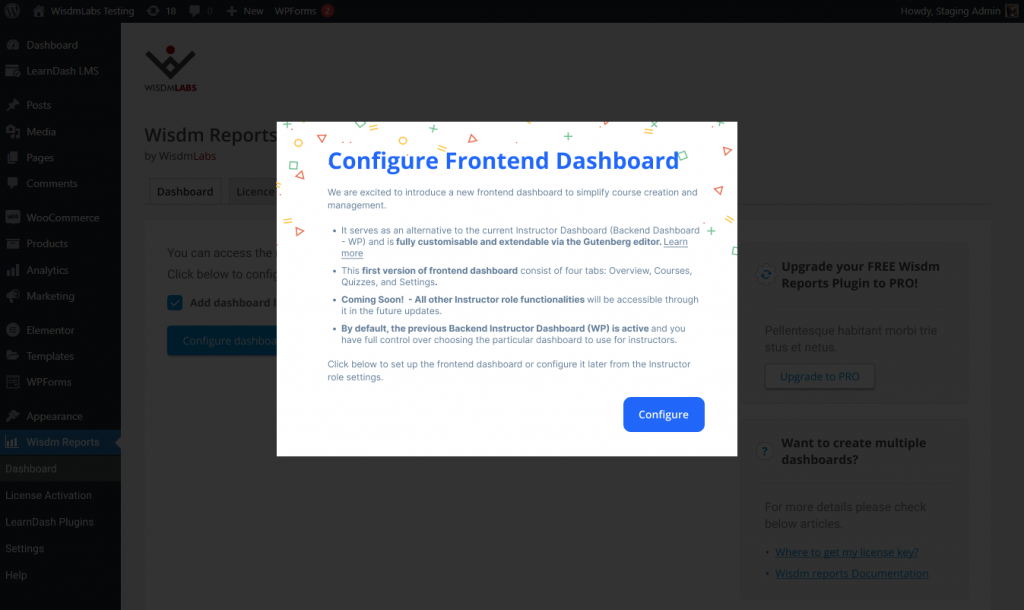
1. Welcome Screen
Upon installation or updating the plugin, you will be greeted with dashboard onboarding pop-up to set up your frontend dashboard. Click on the “Configure” button to proceed.

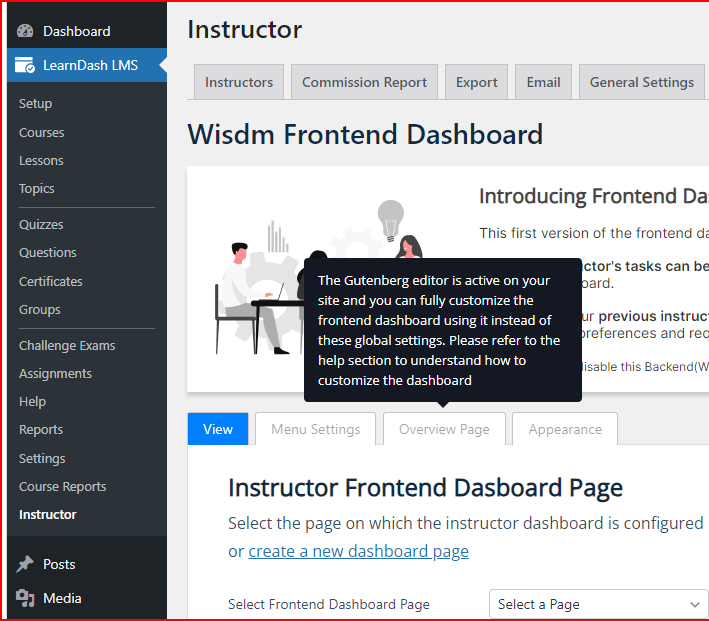
Even if you close the welcome pop-up, you can configure Frontend Dashboard by going to LearnDash LMS > Instructors > Frontend Dashboard

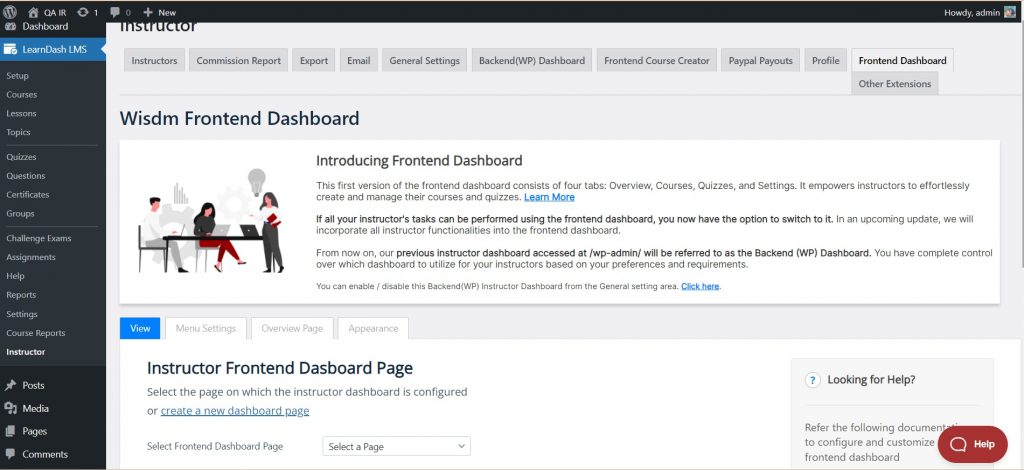
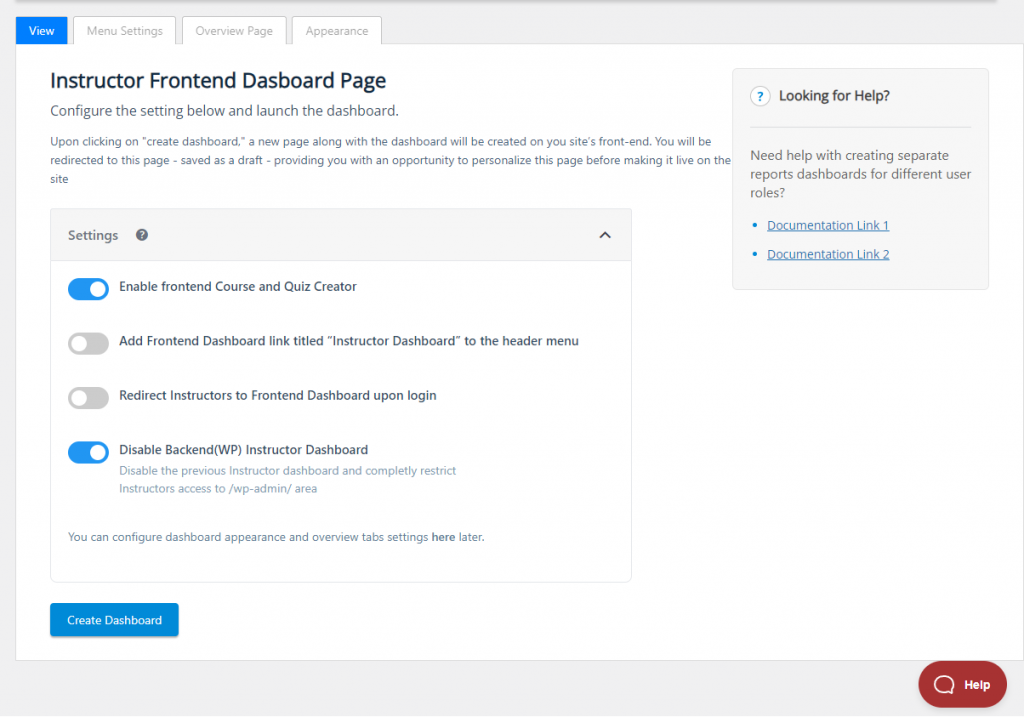
2. Frontend Dashboard Configuration
You will be directed to the Frontend Dashboard Configuration page.

Here, you can configure various settings related to the Frontend Dashboard, including:
- Enabling Frontend Course and Quiz Creation – This will allow the instructors and admin use the Frontend Course Creator and Quiz creator via the frontend dashboard. If this is disabled the Instructors and Admins won’t be able to create/edit courses and quizzes from the frontend
- Adding a link to the frontend dashboard in the primary menu for instructors – A link titled “Instructor Dashboard” will be added to the header of your site. It will redirect users to the frontend dashboard if the Backend (WP) Instructor Dashboard (refer below) is disabled, or else it will redirect the users to the Backend (WP) Instructor Dashboard
- Setting up a redirect to the frontend dashboard upon login – Seamlessly guide instructors to their frontend dashboard upon login, eliminating the need for backend access and ensuring a focused and user-friendly experience
- Disabling the Backend (WP) Instructor Dashboard – This will completely restrict the access of the Instructors to the backend of your site. The Instructor will not be able to access their Backend (WP) Instructor dashboard and will be redirected to the homepage of the site if they tried to access their backend dashboard at www.your-site-name .com/wp-admin.
Don’t worry even if you want to change any of these settings later, you can do so by going to the General setting tab or the Frontend Course Creator tab under LearnDash LMS > Instructors > General Settings
Take your time to configure these settings according to your preferences. Once you’re done, click on the “Create Dashboard” button to create a new page for the frontend dashboard. A new page will be created automatically and saved in your draft.
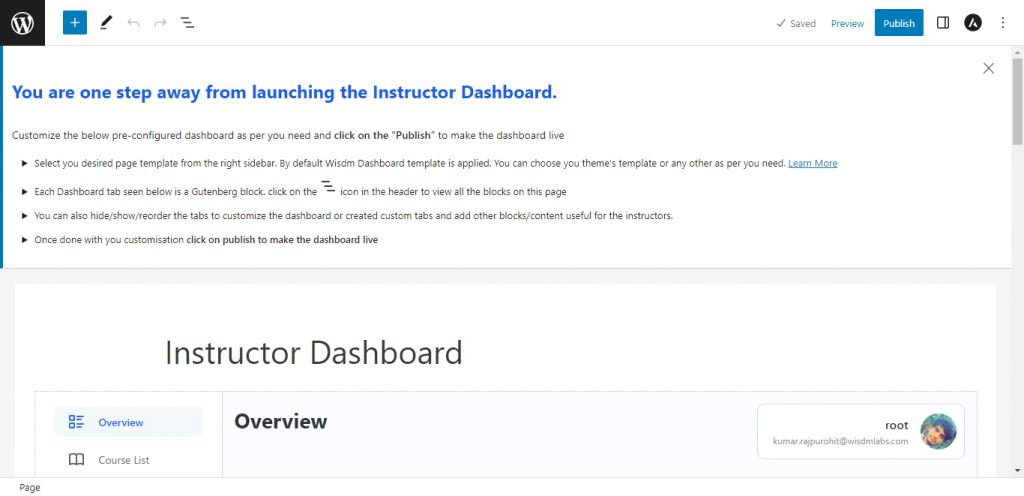
3. Customize Frontend Dashboard and publish the page
You will be taken to the next step depending on the whether Gutenberg editor is disabled on your site.
If Gutenberg Editor is not disabled
If your have not disabled Gutenberg editor on your your site then you can take advantage of the powerful page builder to edit the dashboard page along with accessing all the customization settings provided with our frontend dashboard
Once you click on “Create Dashboard”, you will be directed to the new dashboard edit page. Here, you will find a default preset Wisdm Frontend Dashboard Gutenberg Blocks pattern already added to the page

Feel free to customize the frontend dashboard Gutenberg blocks (Refer here to learn about how to Customize the dashboard in detail) as per your requirements. Below is a quick overview of different customization settings

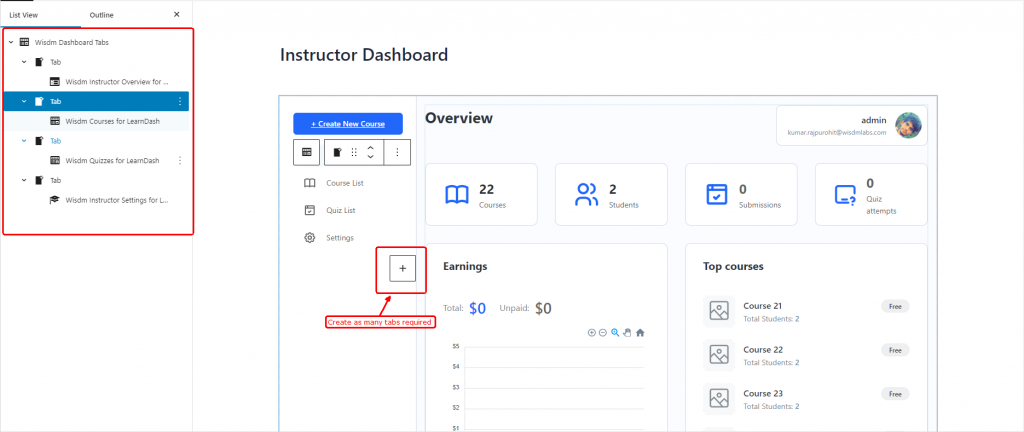
- The Frontend Dashboard is made of Gutenberg blocks. It consist of a dashboard builder block called “Wisdm Dashbaord Tabs” which creates the dashboard layout and all other instructor dashboard tabs in it are made of a Gutenberg block each
- Rearrange the tabs as required, create as many custom tabs as needed to share relevant content or provide access to any functionalities to the instructors
- To change the appearance, explore the typography and color settings under the “Wisdm Dashboard Tabs” block settings . Choose from a selection of fonts, color preset or create a custom color pattern to achieve your desired look.
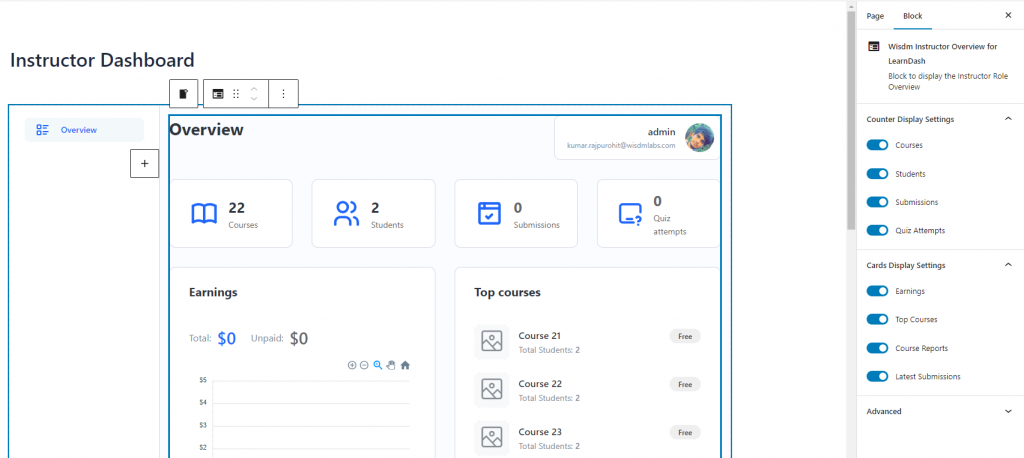
- Go to the Instructors overview tab block and hide any of the section not relevant for your needs
- Set the Page template. By default “Wisdm Dashboard” template is selected which is specially designed for a dashboard page. But you can choose any other page template provided in your theme
Once you’re satisfied with the changes, click on the “Publish” button to make the frontend dashboard live.
That’s it! After publishing, you will be automatically redirected to your newly created frontend dashboard page. From here, instructors can easily manage their courses and quizzes, providing a seamless and user-friendly experience.

If Gutenberg Editor is Disabled
If for some reason your have disabled the Gutenberg Editor you can still customize the dashboard using the Global settings provided here – LearnDash LMS > Instructors > Frontend Dashboard
Global Settings
The global settings are designed for sites that do not utilize the Gutenberg block editor, such as those still using the Classic Editor or add-ons to disable the block editor. By default, the global settings are disabled if your site has Gutenberg Editor enabled.

If you have Gutenberg editor disabled on your site, then you can access the Global settings to customize the Dashboard.
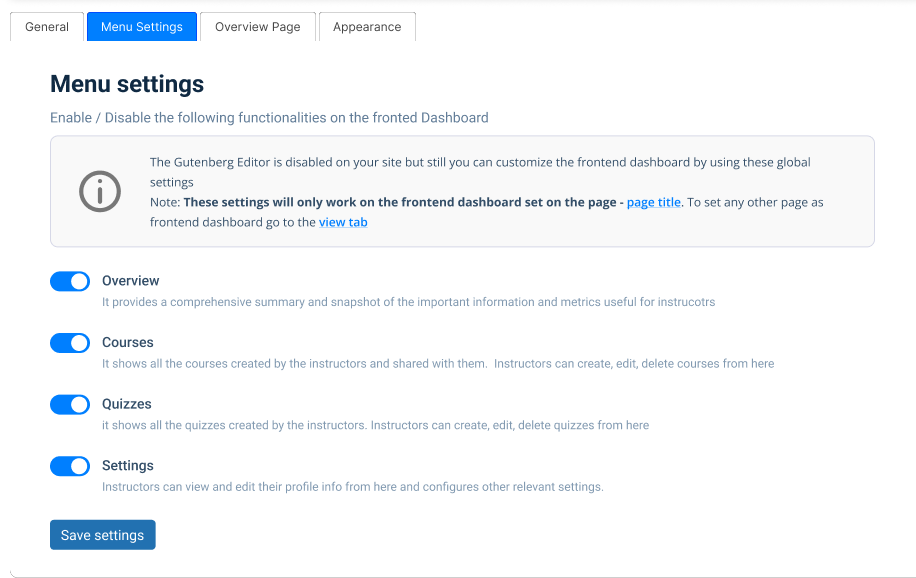
With the Menu settings you can hide any tab on the dashboard thereby restricting instructors access

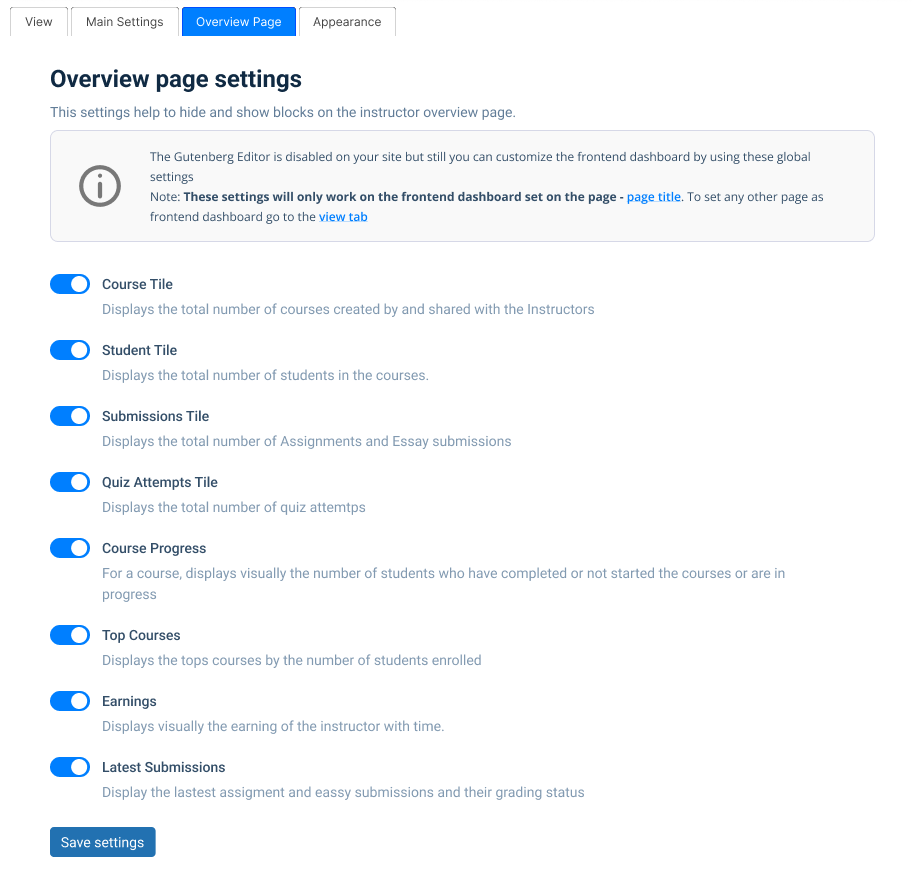
With Overview page settings, you can hide any of the section on the overview page of the dashboard

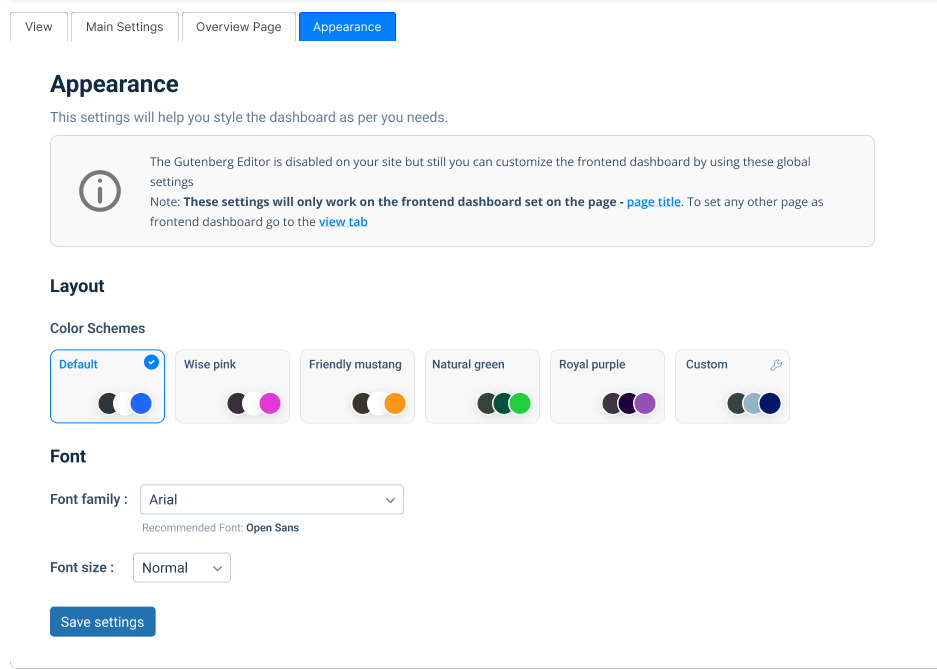
With appearance settings, you can style the dashboard by selecting from the provided color presets or creating your own custom color palette for the dashboard. You can also set the font and font size for the dashboard

Note: When using global settings, these settings are only applied to the page set as the frontend dashboard page in the Frontend Dashboard Page setting.

Deleting the Frontend Dashboard Page
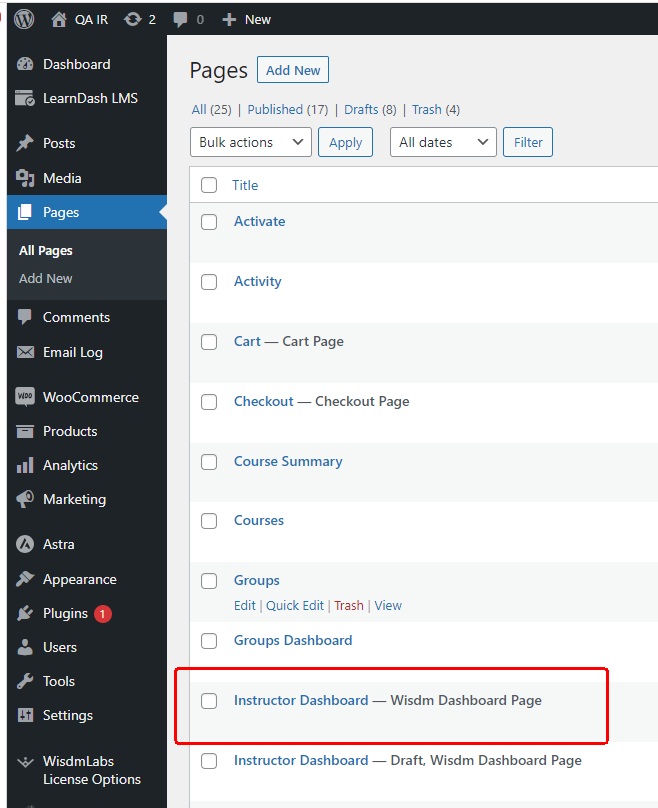
You can find the frontend dashboard page created via the above onboard wizard by going to the WP Dashboard > Pages > Instructor Dashboard.
You can delete / edit the page from here

Creating a new Frontend Dashboard page
If you have for some reason deleted the page that was created with the onboarding wizard when you activated or updated the plugin and you want to create a new dashboard page, follow the steps below:
To create a new dashboard page you can the following options
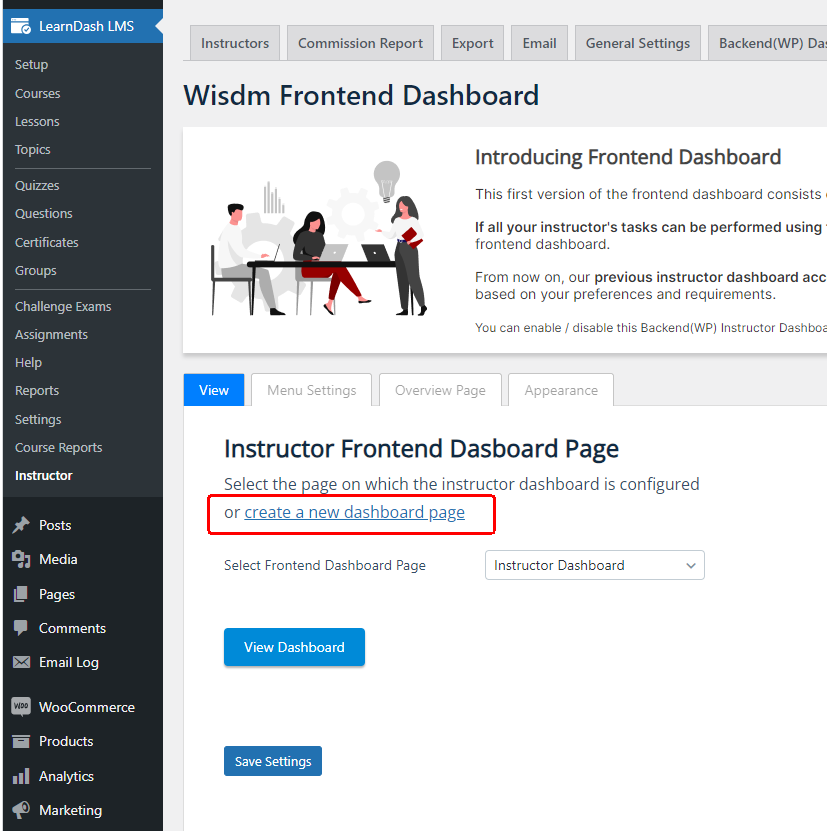
Quick Link: Create a new dashboard page
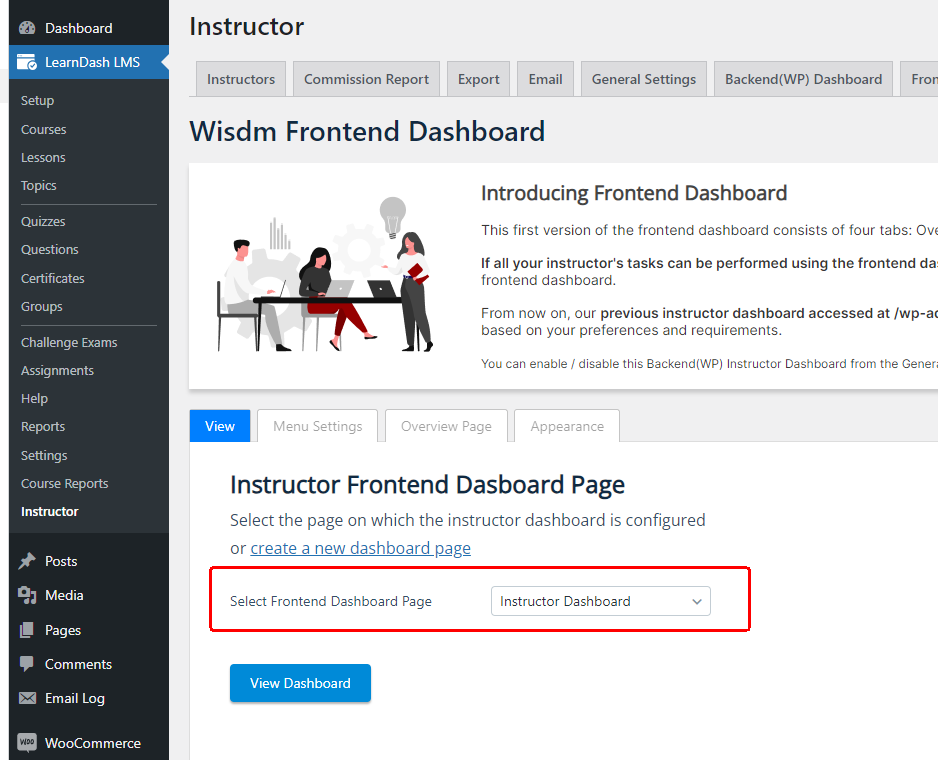
You can find the quick setup wizard to create a new dashboard page at WP Admin dashboard > LearnDash LMS > Instructors> Frontend dashboard
Click on the link “Create a new Dashboard page”. It will automatically create a new page with the frontend dashboard configured in it and you will be redirected to the page in the edit mode

Along with creating this new page, it will be automatically set as the default Frontend Dashboard page for Instructors and Admin. This is page where all the redirection and global customization settings(if Gutenberg editor is disabled) available in the plugin are applied to.

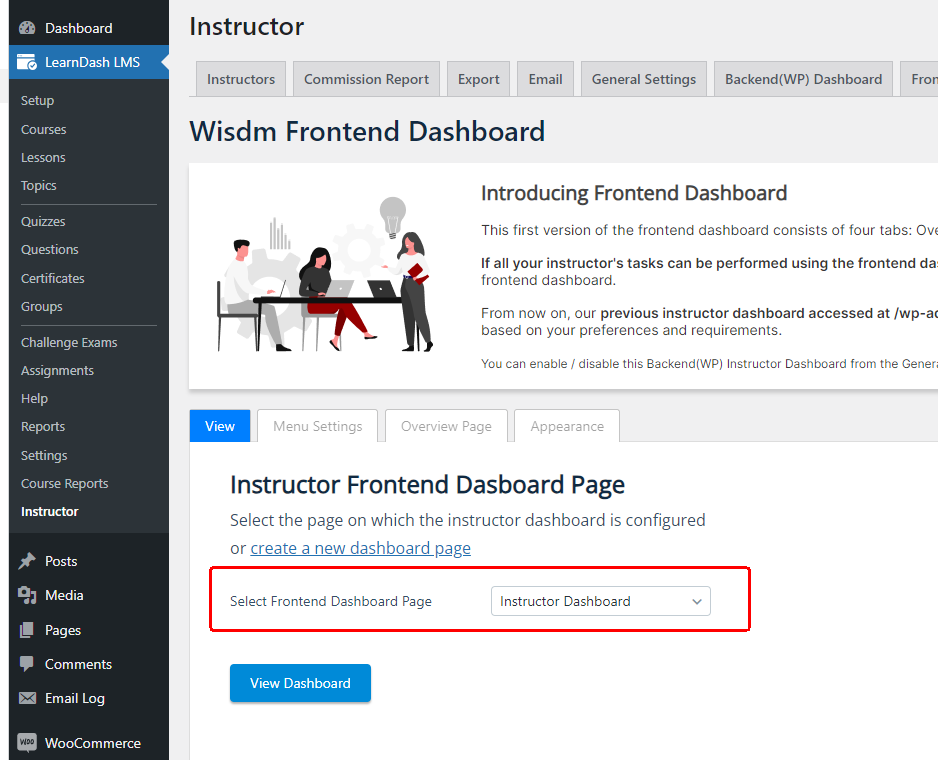
If you have created multiple dashboard pages and wish to keep other dashboard page as default, then select the preferred page in the select frontend dashboard page dropdown. Don’t forget to click on ”Save settings” after all changes are done
Create the Frontend Dashboard page from scratch using Gutenberg Editor
Let’s see how you can create a new dashboard page without using the quick setup wizard discussed above.
Please note that if you have disable Gutenberg editor you won’t be able to use the below method to create a new dashboard. In such case we recommend to use the quick setup wizard to create the a new dashbaord page and use global settings to customize it
Creating a new dashboard page
Create a new page
- Go to WP Dashboard > Pages
- Click on a add new to create a new page
Add Wisdm Frontend Dashboard pattern
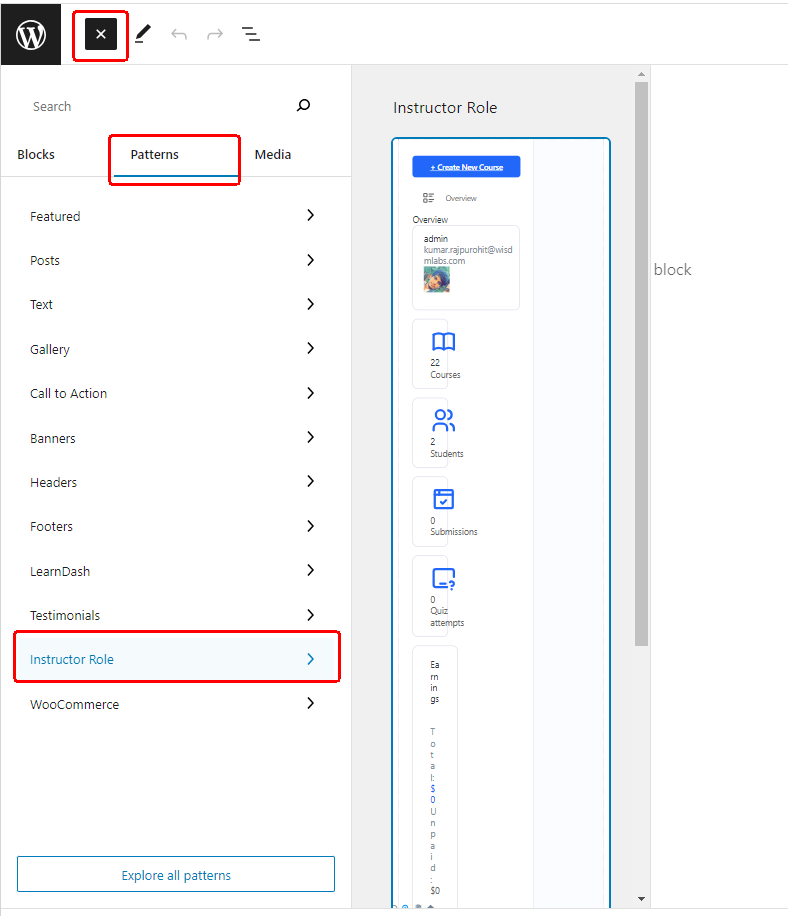
Once you are on the page editing area, click on the “+” in the top right and go to patterns. You will find the Wisdm Frontend Dashboard pattern under the Instructor Role category. Click on the pattern it will get added to the page

Add Wisdm Instructor Dashboard Blocks Individually
If you prefer to add the wisdm instructor dashboard blocks individually instead of using the dashboard pattern mentioned above follow the steps below
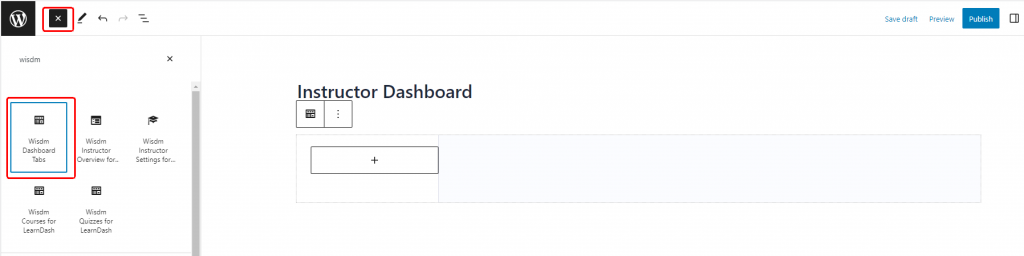
1.Wisdm Dashboard Builder block: Click on the “+” icon on the top right corner and search for Wisdm Dashbaord Tabs block and add it to the page. This block helps you build any kind of dashboard.

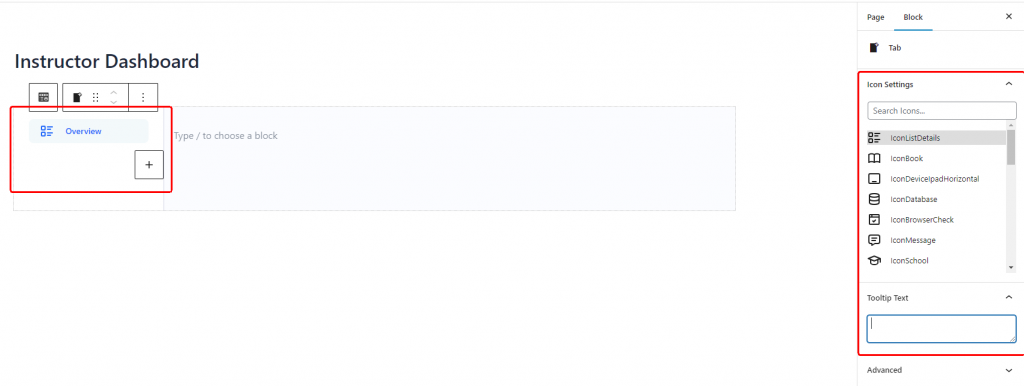
2. Create Dashboard Tab: Once you have added the Wisdm Dashboard tabs block, click on the “+” icon in the block to create dashboard tabs. Give a name to the tab and and select a icon for it.

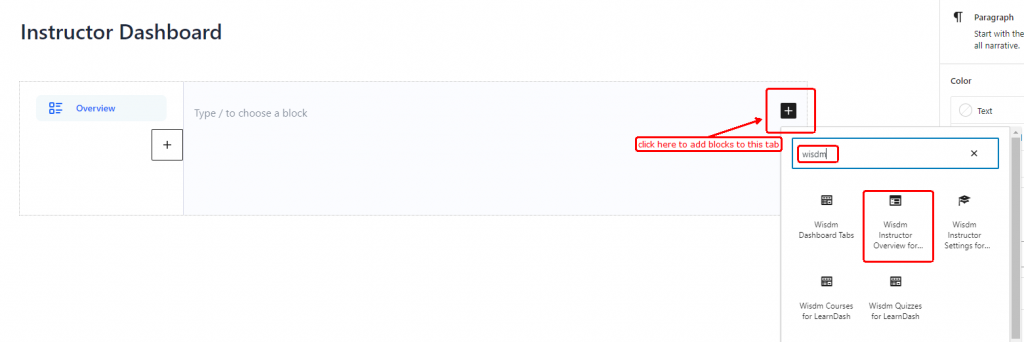
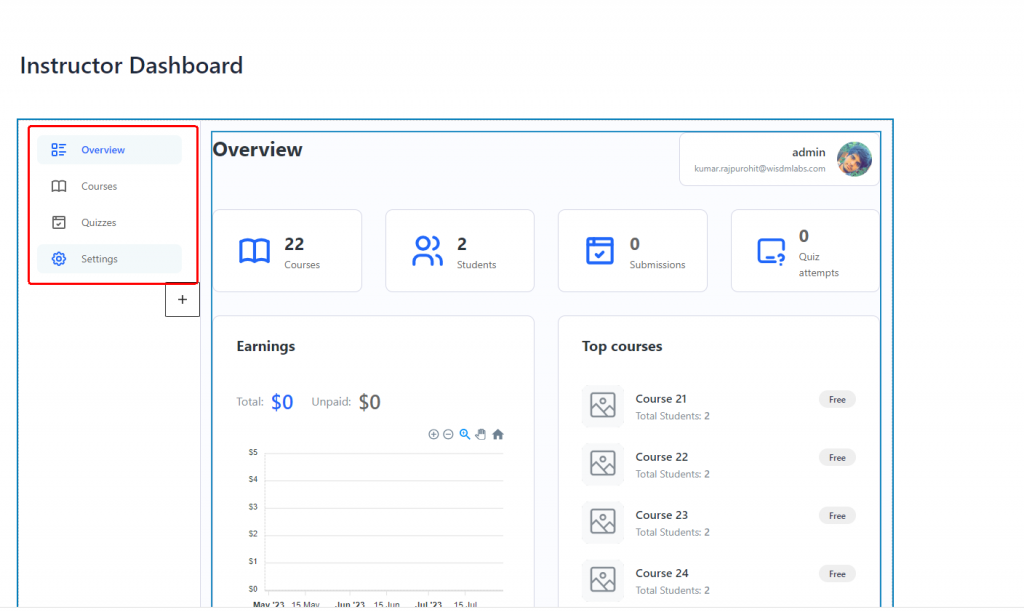
3. Add Wisdm Instructor Blocks: Once you have create a dashboard tab, you can add any kind of content / Gutenberg blocks to it. To create our Instructor dashboard let’s add the Instructor Overview block to the overivew tab we created earlier. Similarly, you can add all other tabs and add the relevant instructor dashboard blocks



Customizing the dashboard
You can refer to our detailed guide on customizing the dashboard to configure the dashboard as per your need
Set as default Instructor Frontend Dashboard
Once you have configured the dashboard click on “publish” to make the page live. Now you need to set this page as your default frontend dashboard for instructors and admin if you want all the redirection settings available in the plugin are applied to it. Let’s see how to do this
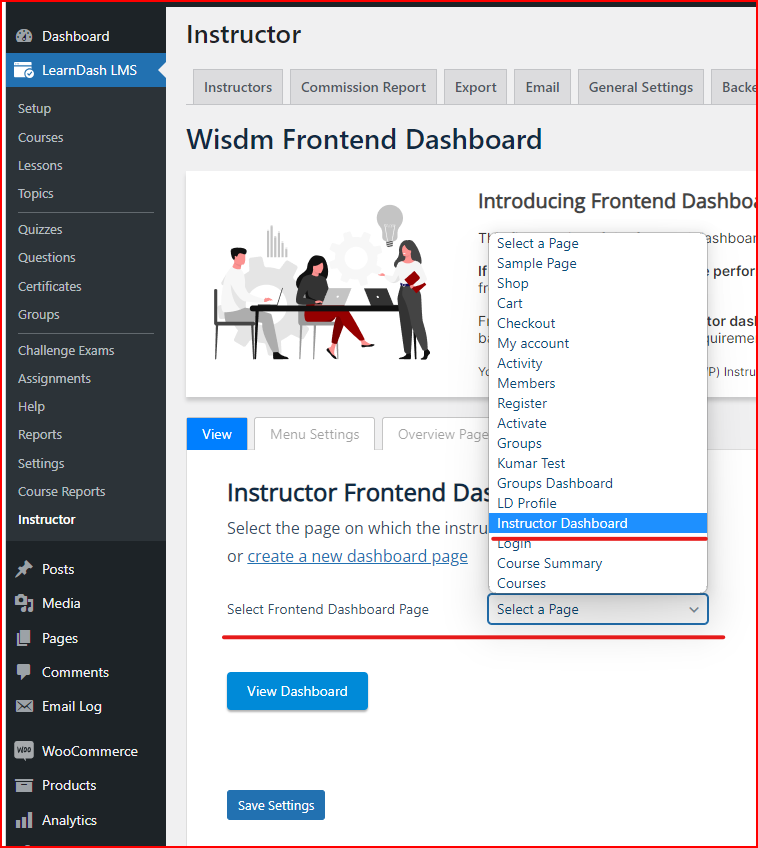
Go to WP Admin dashboard > LearnDash LMS > Instructors> Frontend dashboard
In the select frontend dashboard page choose the page you have created the dashboard on and click on save settings below

Congratulations! You have successfully installed and set up the Frontend Dashboard plugin. Enjoy the convenience and efficiency of managing your courses and learners directly from the frontend of your website. If you have any further questions or need assistance, please refer to our other documentation or reach out to our support team for help. Happy teaching!
