
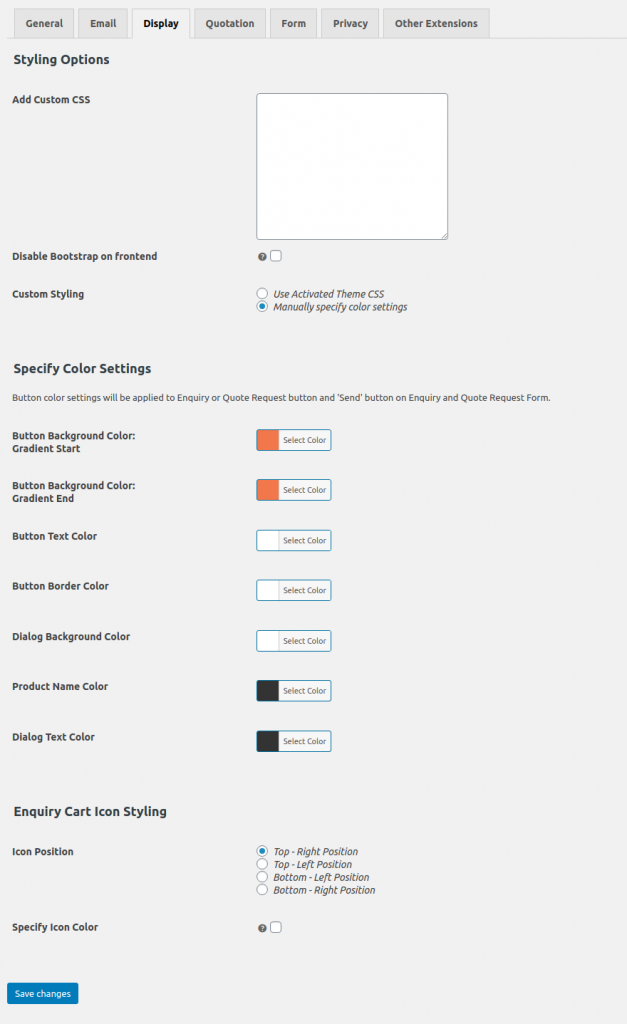
Styling Options
Add Custom CSS
Use this setting to add custom CSS on your site. This CSS will be applied across your site.
Disable Bootstrap on frontend
Use this setting, if you want to disable the Bootstrap JS script on your site loaded by PEP plugin. If your theme or another plugin also enqueues the Bootstrap JS script on the frontend, you should select this setting and disable the Bootstrap JS script loaded by PEP plugin.
If you are facing any issue related to the menu on your site, for example, the dropdown menu is not getting open, in that case, you should select this setting and disable the PEP Bootstrap JS script.
Custom Styling
There are two options under it:
- Use Activated Theme CSS
- Manually specify color settings
Use Activated Theme CSS: Select this option if theme CSS should be applied on PEP elements such as Enquiry button.
Manually specify color settings: Use this setting if you want to manually specify the color of PEP Enquiry button. When you select this option, another section Specify Color Settings will get visible.
Specify Color Settings
This section is not visible by default. If you want to enable this section, you must select the option Manually specify color settings under the Custom Styling setting.
In this section, there are various settings that enable you to modify the PEP Enquiry button color according to your requirement without adding a single line of code.
Enquiry Cart Icon Styling
Icon Position
This setting is used to determine the position of the Enquiry Cart Icon on your site.
The available positions are:
- Top – Right Position
- Top – Left Position
- Bottom – Left Position
- Bottom – Right Position
Specify Icon Color
Once you enable this setting, you will get other settings to modify the color of the Enquiry Cart Icon.
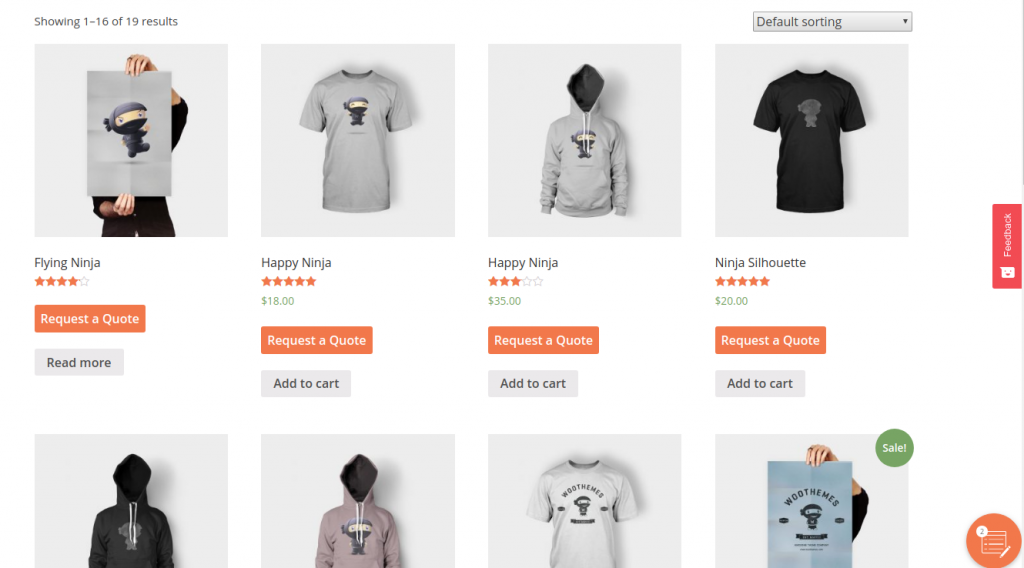
Here is the screenshot of the Enquiry Cart Icon on the Bottom – Right Position with modified color.