Woocommerce ?add-to-cart Add to cart feature Background
The ?add-to-cart URL feature in WooCommerce allows customers to add a product to their cart using a URL. This feature is particularly useful when redirecting customers from a blog post or third-party site directly to the checkout page with a specific product already added to their cart. Additionally, custom data such as a product note can be appended to the URL.
The ?add-to-cart URL feature supports several variables that can be used to customize the behavior of the Add-to-Cart. For example, the quantity of a product to be added to the cart can be specified by appending &quantity=3 to the URL. Customers can also be redirected to a specific page after adding a product to their cart by changing the base URL. For instance, customers can be redirected to the cart page by using https://yourdomain.com/cart/?add-to-cart=25 or to the checkout page by using https://yourdomain.com/checkout/?add-to-cart=25.
This feature also supports adding variable products to the cart. To add a variable product to the cart using a URL, you need to specify both the product ID and the variation ID. The product ID should be specified using the add-to-cart parameter, while the variation ID should be specified using the variation_id parameter with the other attribute data as parameter saved in the variation. You can also specify the quantity of a variable product to be added to the cart by appending &quantity=3 to the URL.
This feature provides flexibility and convenience for both store owners and customers, making it easier for customers to add products to their cart and proceed to checkout.
To find the product ID and variation ID for a variable product in WooCommerce, you can follow these steps:
- Log in to your WordPress admin dashboard and navigate to the Products page.
- Find the variable product for which you want to find the product ID and variation ID. The product ID is displayed in the ID column of the Products table.
- Click on the product name to edit the product.
- Scroll down to the Product data section and click on the Variations tab.
- Expand one of the variations by clicking on the small triangle icon next to its name. The variation ID is displayed at the top of the expanded variation panel.
LDGR Extended Functionality
We are pleased to announce that we are expanding the functionality of our Woocommerce URL by introducing support for LDGR parameters. With these new parameters, users will have access to enhanced features that will make managing groups and adding seats a breeze.
To facilitate these new features, we have added two new parameters to the URL:
- ldgr_group_name: This parameter allows users to create new groups easily. By specifying a unique name for the group, users can quickly and easily create new groups for their products or services.
- ldgr_group_id: This parameter enables users to add more seats to an existing group. By specifying the group ID, users can easily add new seats to the group without having to create a new one.
These new parameters are designed to make it easier than ever for users to manage their groups and seats. We are confident that these enhancements will improve the user experience and make our Woocommerce URL even more powerful and versatile.
Details about these new parameters
- ldgr_group_name : Using this parameter if the product is an LDGR product this will add a new group product to the cart in correspondence to the value for group name provided in ldgr_group_name parameter.
In the above example it will add a new product with a group name as “Group Product”
We also have a setting in LDGR to auto fill the group name if this setting is enabled and if we do not pass group name and the relevant product is get to default as a group product it will default to autofill group name.
- ldgr_group_id : The LDGR plugin introduces a new parameter, ldgr_group_id, which is used to add more seats to a specific group. To use this functionality, you need to provide two required fields: the product ID of the group it belongs to and the group post ID for which you want to add new seats.
For example, the following URL will add new seats to the LDGR group with ID 36, which belongs to the product with ID 18:
http://example.com/cart/?add-to-cart=18&ldgr_group_id=36
To find the product ID for a specific group, follow these steps:
- Log into WordPress as an admin.
- Go to admin dashboard
- Go to the the LeardDash groups section.
- Select a group created with LDGR.
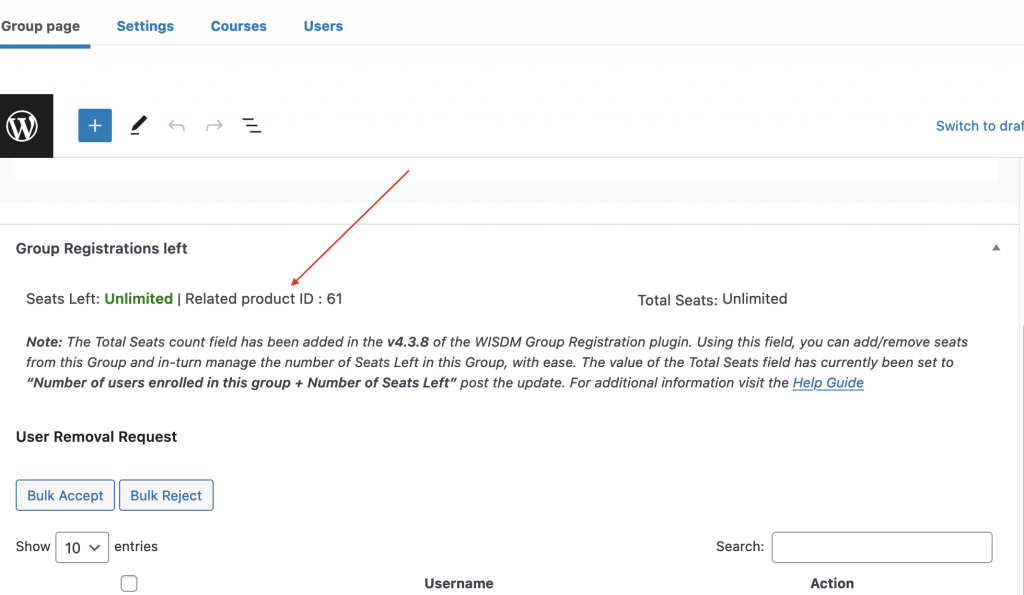
- You will be able to see the Related products retails just near the seats left section.
- See the below screenshot.

The related product ID for that product is the one you need to use with the ldgr_group_id parameter to add more seats to the group.
Finding Product ID and Group ID visa versa using database
If you are an intermediate user who knows how to deal with databases, you can also retrieve the related products from the database below in two ways.
- Using Group post ID
If you have group ID you can find related order ID inside the wp_postmeta table the key to find related order id will precede with wdm_group_reg_order_id_ followed by the group ID eg: wdm_group_reg_order_id_36 see the below screenshot we can see 35 is the Order ID
- Using Product ID
We store related groups from products in the wp_usermeta table lets see below
We have ldgr_group_product_ as a prefix followed by the product ID. in our case 18
We can see that for product 18 it is related to group 36 including some other groups as well in the above screenshot
Below are some quick examples of adding group products using URL
Individual product create group :
http://example.com/cart/?add-to-cart=18&ldgr_group_name=TestGroup
In above example it will add a group product for product ( 18 ) if LDGR is enabled for this product and the name of the group will be set as “TestGroup”
Individual product Add seats :
http://example.com/cart/?add-to-cart=18&ldgr_group_id=22
In the above example it will add seats to the group 22 that belongs to product 18
Group Product :
You have the capability to autofill the group name if the product is set to default as a group product.
http://example.com/cart/?add-to-cart=18
In the above example it will add a group product with a group named withich will be auto filled the usual convention would be {product name} | {today’s date}
Variation product
In the above example it will add a new group to the cart that will be named as “VariableGroupExample” which is a variable product and the variation id for this product is 28
Below are the variation details that will be set for the group
Color : Red
Company Name : WisdmLabs
