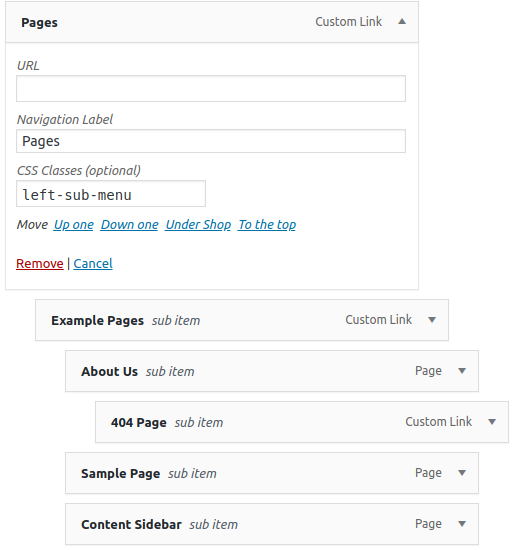
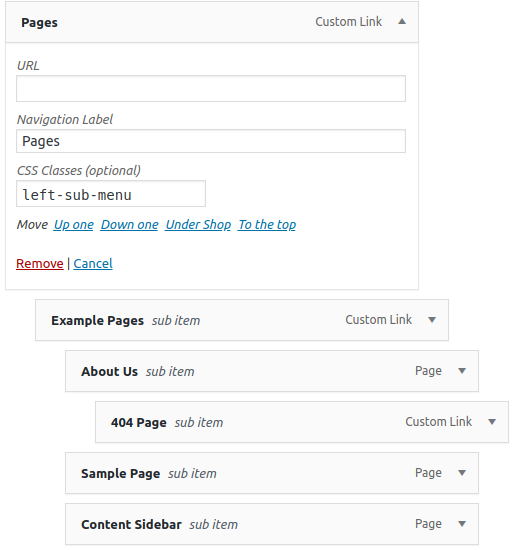
Select the primary menu (appearance->menus) from the backend and add a class “left-sub-menu” to the menu whose submenu you want to be displayed on the left.

Select the primary menu (appearance->menus) from the backend and add a class “left-sub-menu” to the menu whose submenu you want to be displayed on the left.