Having trouble selecting an image that shows properly both as a cover image for your course as well as a neat square tile for your course listing?
eLumine 2.4.0 has simplified this process by separating those out. Now you can set a different image for your course single page and course listing pages.
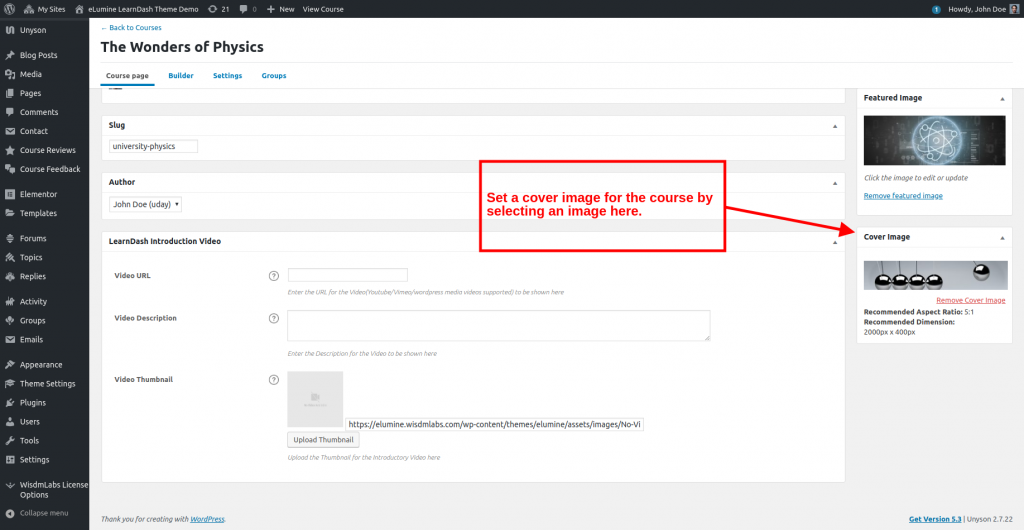
To set a cover image for your course navigate to Dashboard > Courses.
Click on Edit for a course and scroll down, you will find the setting for cover image at the bottom-right corner of the page.
Please refer to the below screenshot for reference.

The recommended aspect ratio for the image is 5:1 and recommended dimension is 2000px * 400px for clean high resolution image.
You can further customize this image from the customizer settings. Refer to this link for more details.