
To achieve the above functionality follow these steps:
Download, extract and add the above custom-product-boxes folder in your child theme.
Add the following code to child theme’s functions.php file.
/**
* This function is used to hide the addon elements in the cart page and on the click of the main element addon elements can be seen.
* This function loads the assets.
*/
function cpb_add_cart_assets() {
if ( class_exists( 'Custom_Product_Boxes' ) ) {
wp_enqueue_style( 'cpb-cart-css', trailingslashit( get_stylesheet_directory_uri() ) . 'custom-product-boxes/assets/css/cpb-cart.css', array(), wp_get_theme()->get( 'Version' ) );
wp_enqueue_script( 'cpb-cart-js', trailingslashit( get_stylesheet_directory_uri() ) . 'custom-product-boxes/assets/js/cpb-cart.js', array(), wp_get_theme()->get( 'Version' ) );
}
}
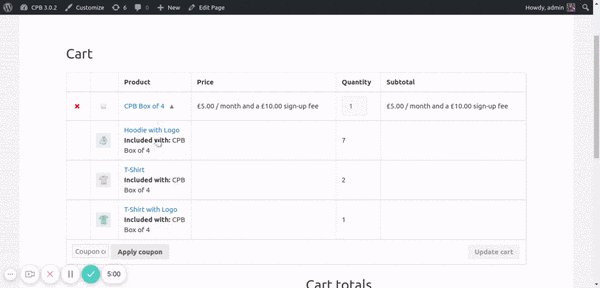
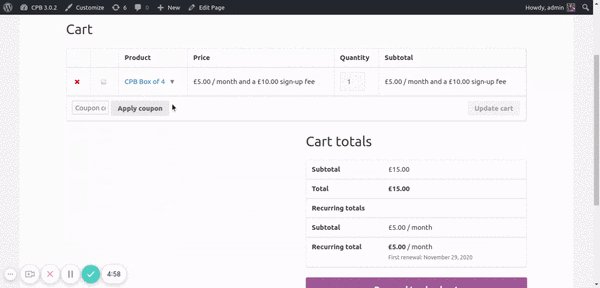
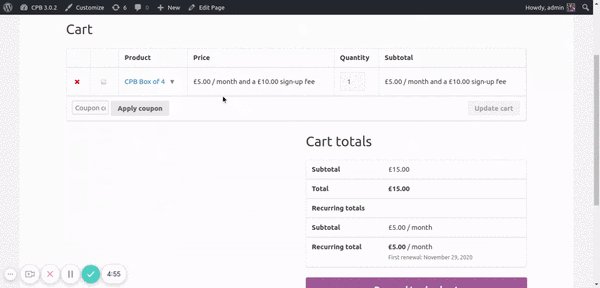
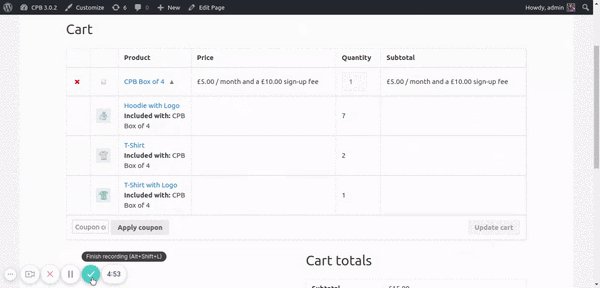
add_action( 'wp_enqueue_scripts', 'cpb_add_cart_assets' );This will hide your addon elements from cart page by default and add a dropping arrow to box product.
When you click on dropping arrow it will expand and show you the addons included in it.
If you are unable to download the files.
- Copy the above code in child themes functions.php file.
- Then add the following directory structure, add a directory named custom-product-boxes in your child theme’s directory.
- Under the custom-product-boxes directory add assets directory.
- Under the assets directory, you need to add 2 directories named css and js.
- Under css directory add a file and name it cpb-cart.css and paste the following CSS code in it.
- Under js directory add a file and name it cpb-cart.js and paste the following JS code in it.
/** CSS Code **/
tr.cpb_addon_item {
display: none;
}
tr.cpb_box_product td.product-name::after {
content: "\25bc";
pointer-events: visible;
cursor: pointer;
color: grey;
padding-left: 5px;
}
tr.cpb-open td.product-name::after {
content: "\25b2";
pointer-events: visible;
cursor: pointer;
color: grey;
padding-left: 5px;
}/** JS Code **/
jQuery(document).delegate('.cpb_box_product', 'click', function(){
if (jQuery(this).hasClass('cpb-open') ) {
jQuery('.cpb_addon_item').css('display', 'none');
jQuery(this).removeClass('cpb-open');
} else {
jQuery(this).addClass('cpb-open');
jQuery('.cpb_addon_item').css('display', 'table-row');
}
});
