Below-mentioned is a list of various CSS codes to make minor tweaks to the modern layouts.
To increase the addon products image size
.wcpb-container .wcpb-addon-box-wrap .wcpb-addon-box-items .wcpb-addon-box-item .wcpb-addon-image img {
width: 110px;
}
To remove read more link for CPB product short description:-
.wcpb-desc-content {
height: auto !important;
}
.wcpb-product-description .wcpb-more, .wcpb-product-description .wcpb-less {
display: none !important;
}
To change the color and background of all the cpb buttons
.cpb-button, #add_to_cart_button, .single_add_to_cart_button, .cpb_add_to_cart_button {
background-color: #1a95bc !important;
color: #fff !important;
border: 1px solid #1a95bc !important;
}
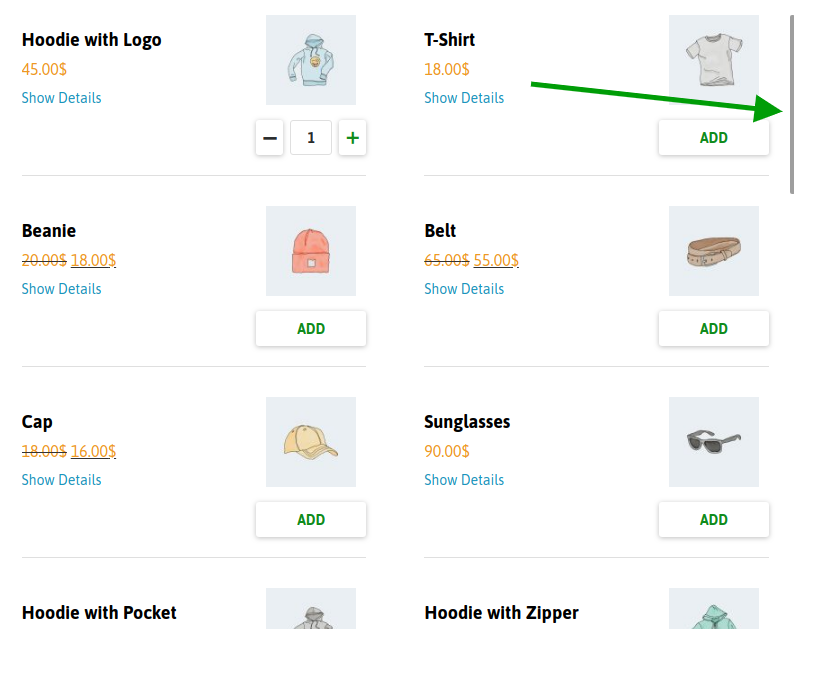
To make scrollbar thin

.wcpb-gift-box-items::-webkit-scrollbar, .wcpb-addon-box-wrap::-webkit-scrollbar, .wcpb-added-products::-webkit-scrollbar{
width: 5px;
}
.wcpb-gift-box-items::-webkit-scrollbar-thumb, .wcpb-addon-box-wrap::-webkit-scrollbar-thumb, .wcpb-added-products::-webkit-scrollbar-thumb {
background: #9E9E9E;
border-radius: 10px;
}
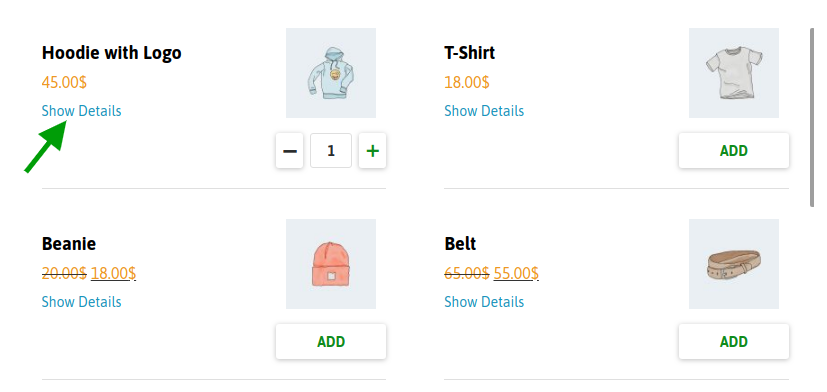
To change the the color of read more/show details link:-

.wcpb-product-details-wrap .wcpb-product-details .wcpb-more, .wcpb-product-details-wrap .wcpb-product-details .wcpb-less, .wcpb-container .wcpb-addon-box-wrap .wcpb-addon-box-items .wcpb-addon-box-item .wcpb-addon-details{
color: #1A95BC;
}
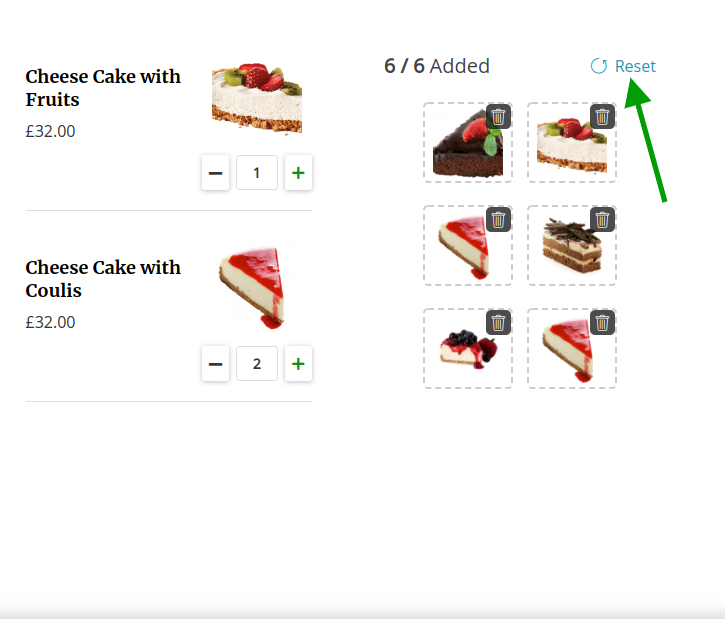
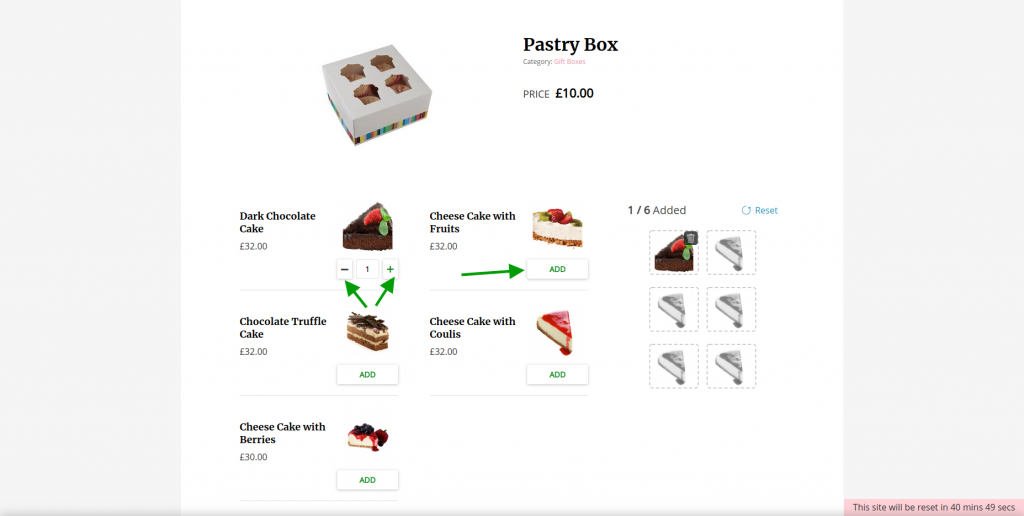
To change the color of reset box text

.wcpb-container .wcpb-gift-box-content .wcpb-top .wcpb-reset{
color: #1A95BC;
}
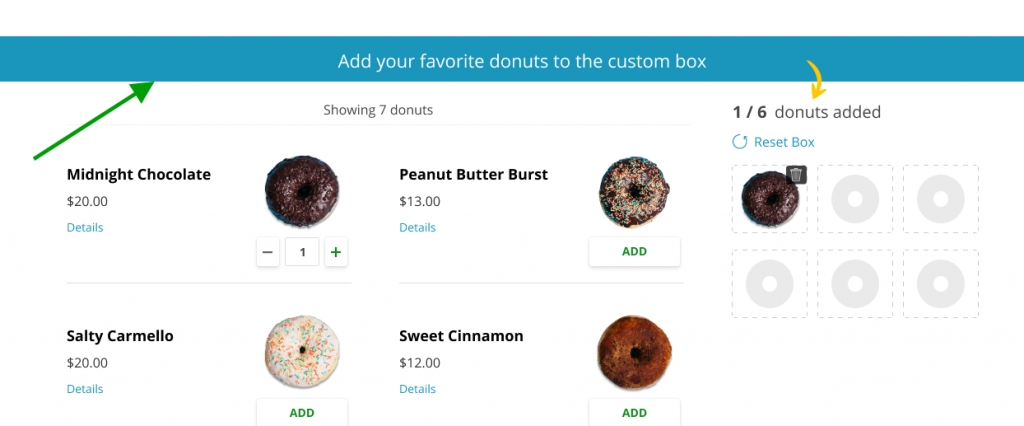
To change the background color and text color of the top blue bar

.wcpb-container .wcpb-msg{
background-color: #1A95BC;
color: #ffffff;
}
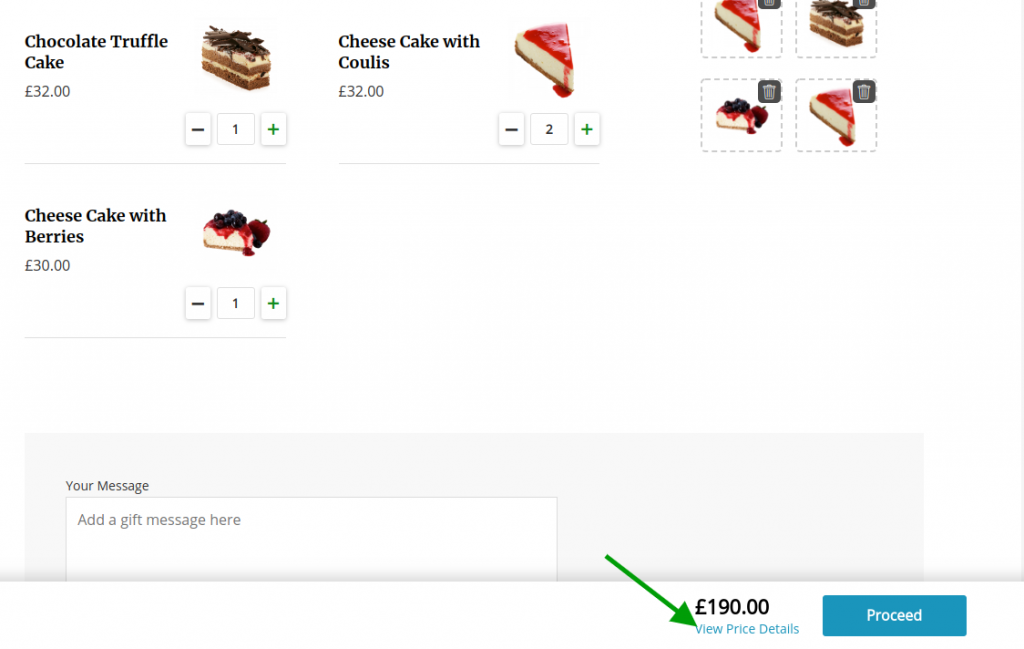
To change the color of view price details link

.wcpb-vertical .wcpb-sticky-footer .wcpb-footer-container .wcpb-footer-content .wcpb-price-text{
color: #1A95BC;
}
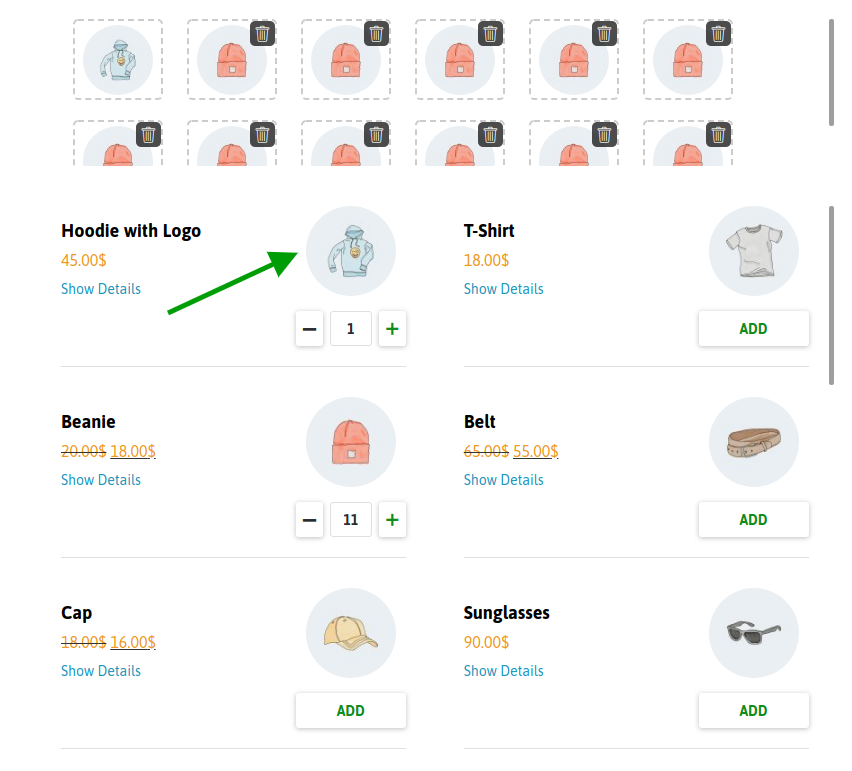
To make all the product images circular

.wcpb-addon-image img{
border-radius: 50%;
}
To change the color of add/plus/minus button

.wcpb-container .wcpb-addon-box-wrap .wcpb-addon-box-items .wcpb-addon-box-item .wcpb-addon-add{
color: #108C1C;
}
.wcpb-container .wcpb-addon-quantity-box .wcpb-plus{
color: #108C1C; //plus button
}
.wcpb-container .wcpb-addon-quantity-box .wcpb-minus{
color: #108C1C; //minus button
}
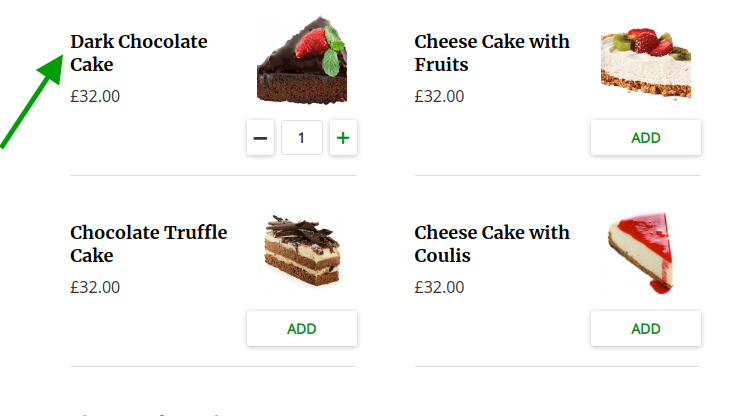
To change the color of product title

.wcpb-container .wcpb-addon-box-wrap .wcpb-addon-box-items .wcpb-addon-box-item .wcpb-addon-title{
color: #000000;
}
To change the color of price

.wcpb-container .woocommerce-Price-amount{
color: #ee9823 !important;
}
To change the color of description

.wcpb-container .wcpb-addon-box-wrap .wcpb-addon-box-items .wcpb-addon-box-item .wcpb-addon-desc, .wcpb-product-details-wrap .wcpb-product-details .wcpb-product-description{
color: #444444;
}
