Supports: Only Modern Layout


Did you wonder about having a default image for all the empty add-on boxes?
Your wait is now over, from version 4.1.0 of the plugin we have introduced a setting for the same reason.
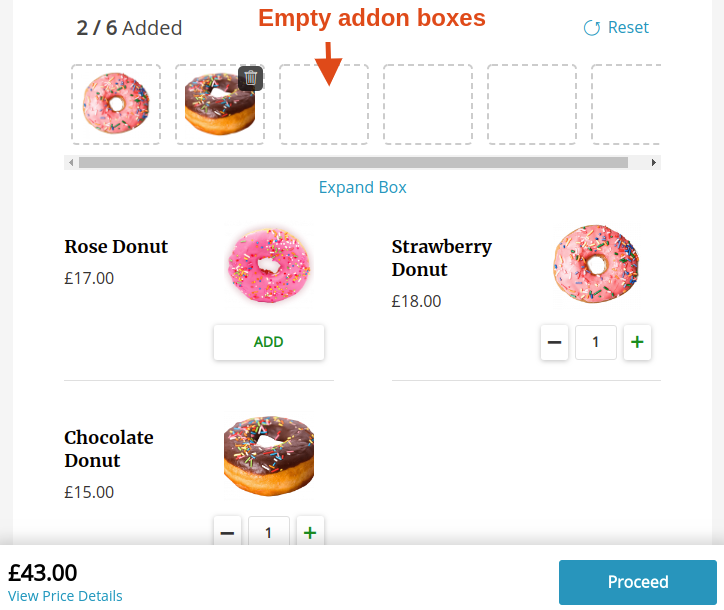
This setting will allow you to add a placeholder image for the empty add-ons boxes.
You can set the placeholder image on 2 levels:
- Global level.
- Product level.
Global level placeholder image
A global level placeholder image will be applied to all the box products throughout the site.
ex:
Global placeholder image can be used by a shop owner selling Juice or wines bottles.
Where he can set a global placeholder image of a bottle.
How to set a global placeholder image:
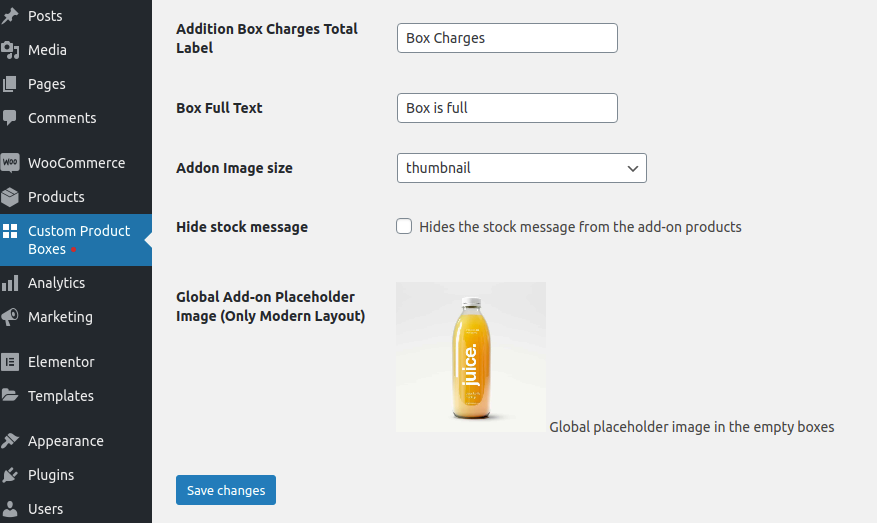
Go to Custom Product Boxes settings page > Global Add-on Placeholder Image (Only Modern Layout)
Here, click on the upload button and select from your media files or upload an image as a placeholder image and then save changes.

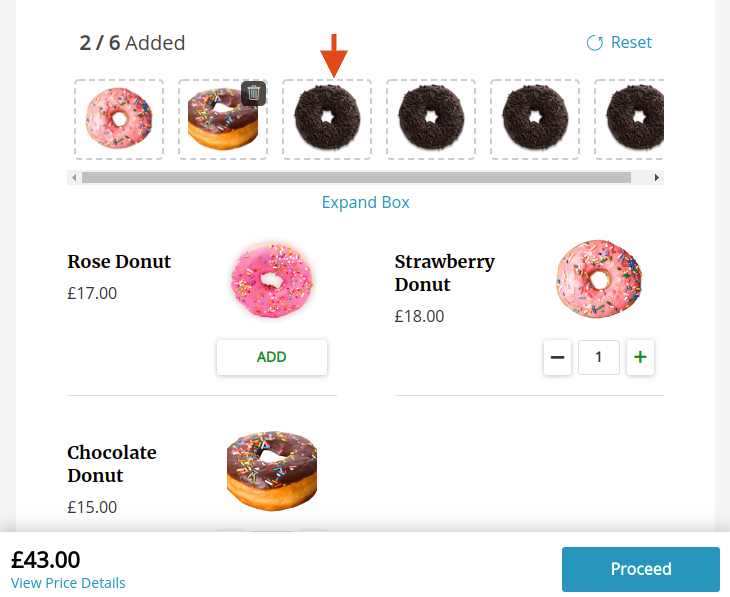
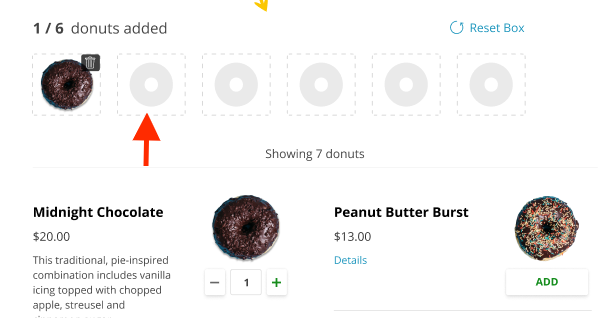
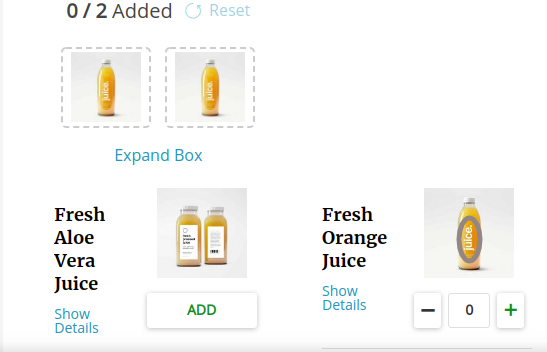
Here’s how the placeholder image looks on the box product page.

Product level placeholder image
Product-specific will be applied only to that specific box product.
ex:
Product-specific can be used by a sweet shop owner having different boxes like Box of cookies and Box of Donuts.
So for Box of cookies, he can select the image of a cookie 🍪 as a placeholder.
And for Box of Donuts, he can select the image of a donut 🍩 as a placeholder.
How to set a product-specific placeholder image:
While editing the box product,
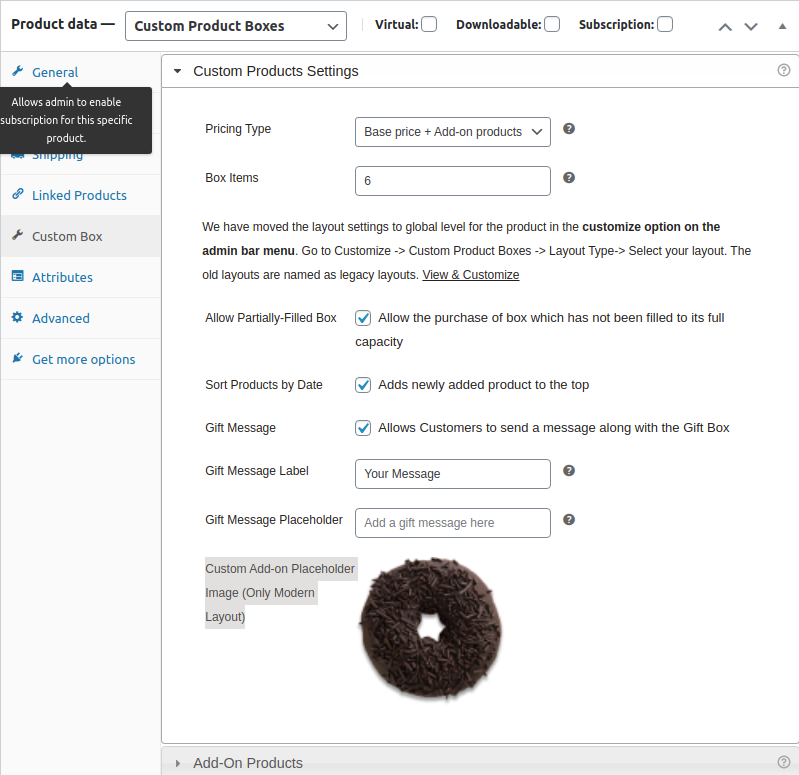
go to Custom Products Settings accordion tab > Custom Add-on Placeholder Image (Only Modern Layout)
Here, click on the upload button and select from your media files or upload an image as a placeholder image and then publish/update the product.

Here’s how it looks on the Donuts box page.