The instructor profile introduction sections allows you to add and configure additional data to be displayed on the instructor profile page along with the flexibility to control how the data gets saved and displayed.
The profile introduction sections is a part of the instructor profile feature.
Read here to learn more about the instructor profile feature
Configurations
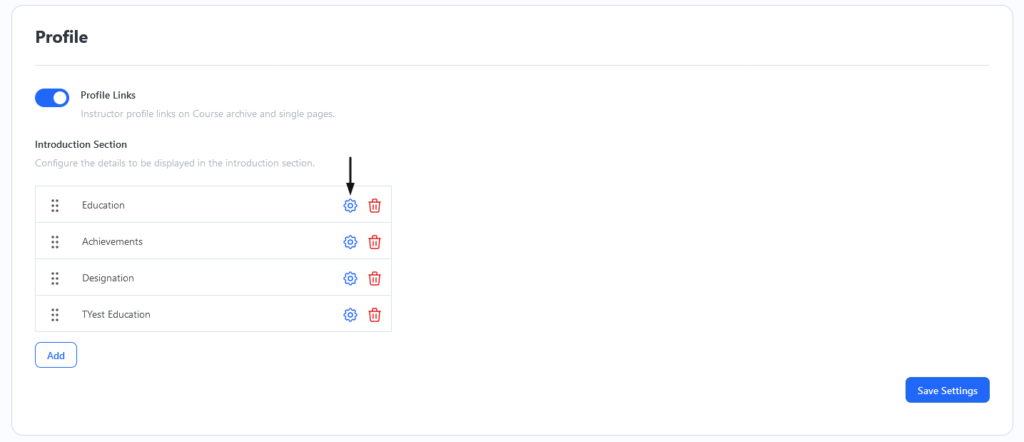
To configure the profile introduction section navigate to the LearnDash LMS > Instructor > Profile settings page
By default, you will find 2 pre-set configurations for the instructor Education and Achievements.
You can use them, remove and modify them or you can decide to add some new sections of your own specific to your need.
Add New Section
Adding a new section is pretty easy.
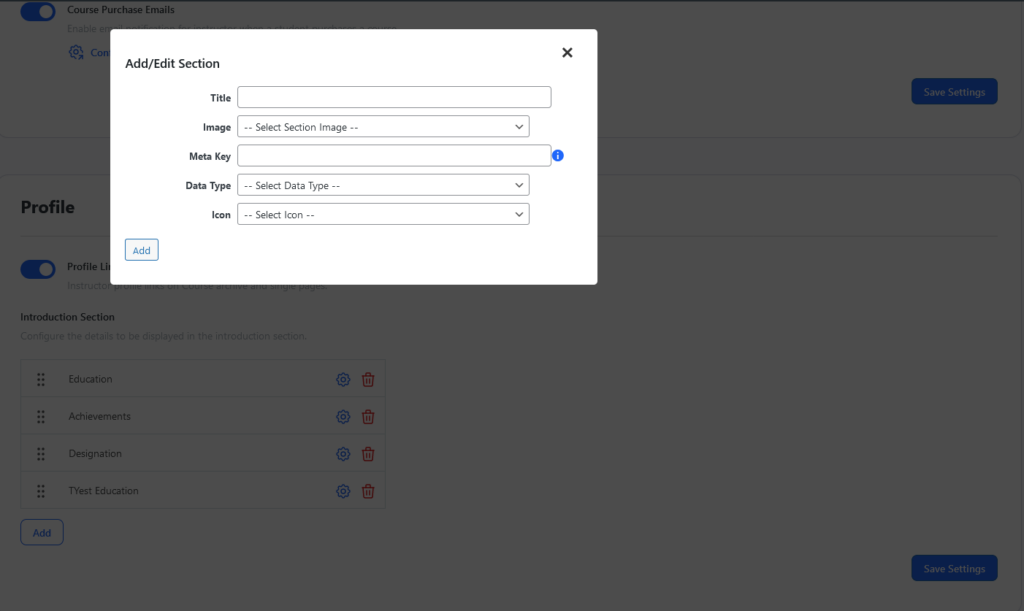
- Click on the Add button below the introduction section configuration table. This will open a pop-up box as displayed in the screenshot below.
- Once all the field details are filled properly click on Add again to add the new section to the table.
- Click on Save to save the newly added sections.

Edit Existing Section

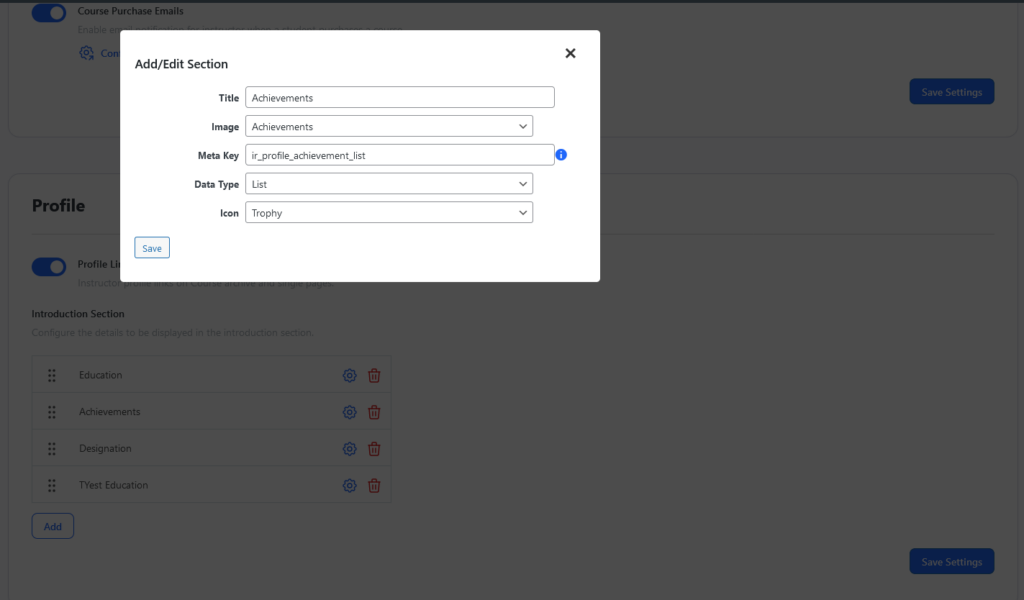
- Edit the details you wish to update
- Click on Save to save the edited sections.

To remove a section, click on the trash icon in the actions column of the section you wish to remove and then click on the Save button.
Section Configuration Fields
Following is the list of all the fields, and their description, used to create an introduction section
Title
This field describes the title of the Section. It is a required field and must not be empty.
Image
This field describes the image to be used in the introduction section. You can either one of the 2 pre-set options or select a custom image for your section.
Please note the resolution of the uploaded image to be close to 165 x 170 px for the best experience.
Meta Key
This is a unique key used to store this section of data in the database. You cannot use the same meta key for two or more sections.
Use the following format to easily create and save meta keys for your sections.
Let’s say if you have a section named certifications to display list of your instructor certifications, you may use the following as its meta key
<code>instructor_certifications_list
You can even make it more unique by using a special prefix for all your section meta keys as follows
<code>wisdm_instructor_certifications_list
Data Type
This field defines the data type to be used to save the section values. It offers 2 options list and a paragraph.
Icon
This field describes the icon to be used at the beginning of every item displayed for the section. You can choose from the existing options or choose a custom dashicon for this.
