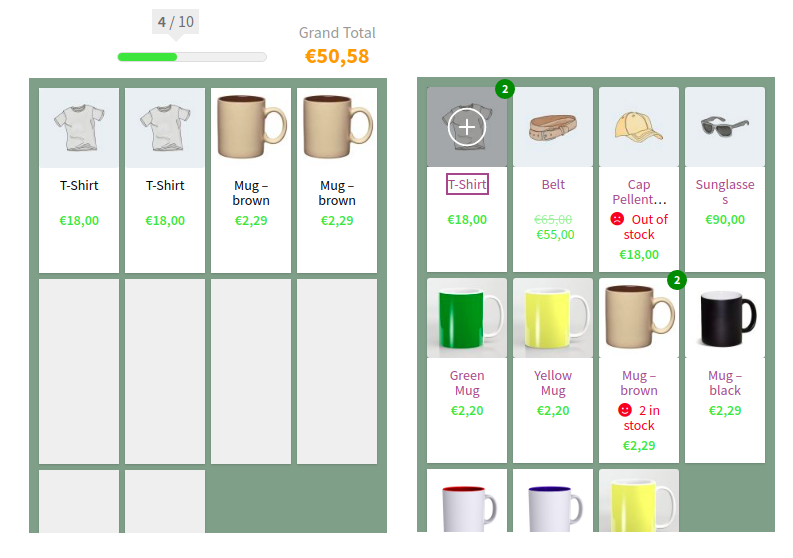
Some times the add-on’s title is not enough to information for customers.
They want more information on the product. But in the Box view only the title of the product is displayed.
How to achieve this?
This is possible by including the link to the add-on’s product page to the title of the add-on product in the box. You can do this by overriding the template of add-on title and including its permalink/url.
Overriding the template file:
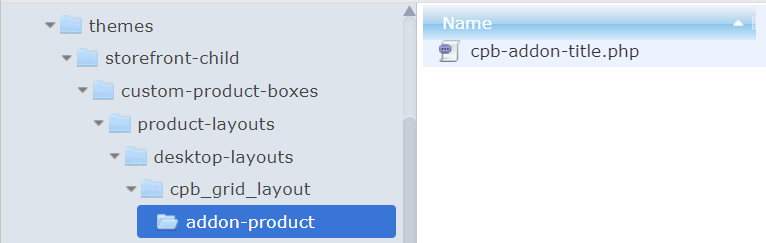
In your child theme directory create a directory structure like this:
– child-theme
— custom-product-boxes
—– product-layouts
——- desktop-layouts
——— cpb_grid_layout/
———– addon-product
————- cpb-addon-title.php
path: yourtheme/custom-product-boxes/addon-product/cpb-addon-title.php

Directory structure for overriding template
Copy the code from the plugin path:
custom-product-boxes/templates/addon-product/cpb-addon-title.php
And add the <a> tag in the following manner to that file.
<?php
/**
* Addon Product Title
*
* This template can be overridden by copying it to yourtheme/custom-product-boxes/product-layouts/desktop-layouts/cpb_grid_layout/addon-product/cpb-addon-title.php.
*
* HOWEVER, on occasion Custom Product Boxes will need to update template files and you
* (the theme developer) will need to copy the new files to your theme to
* maintain compatibility. We try to do this as little as possible, but it does
* happen. When this occurs the version of the template file will be bumped and
* the readme will list any important changes.
*
* @see https://docs.woocommerce.com/document/template-structure/
* @package CPB/Templates/Addons
* @version 4.0.0
*/
// Exit if accessed directly.
defined( 'ABSPATH' ) || exit;
?>
<h2 class="wcpb-addon-title">
<a href="<?php echo $href; ?>" target="_blank">
<?php echo wp_kses_post( apply_filters( 'cpb_addon_product_title', $addon_data['text_name'] ) ); ?>
</a>
</h2>
Note: You can change the cpb_grid_layout to the layout name you are using.
Modern Layout – cpb_grid_layout
Card Layout -cpb_new_layout_vertical
