When the client desires to utilize the Elementor Template to showcase the product on the front end.
Step 1: Navigate to the category within the product.

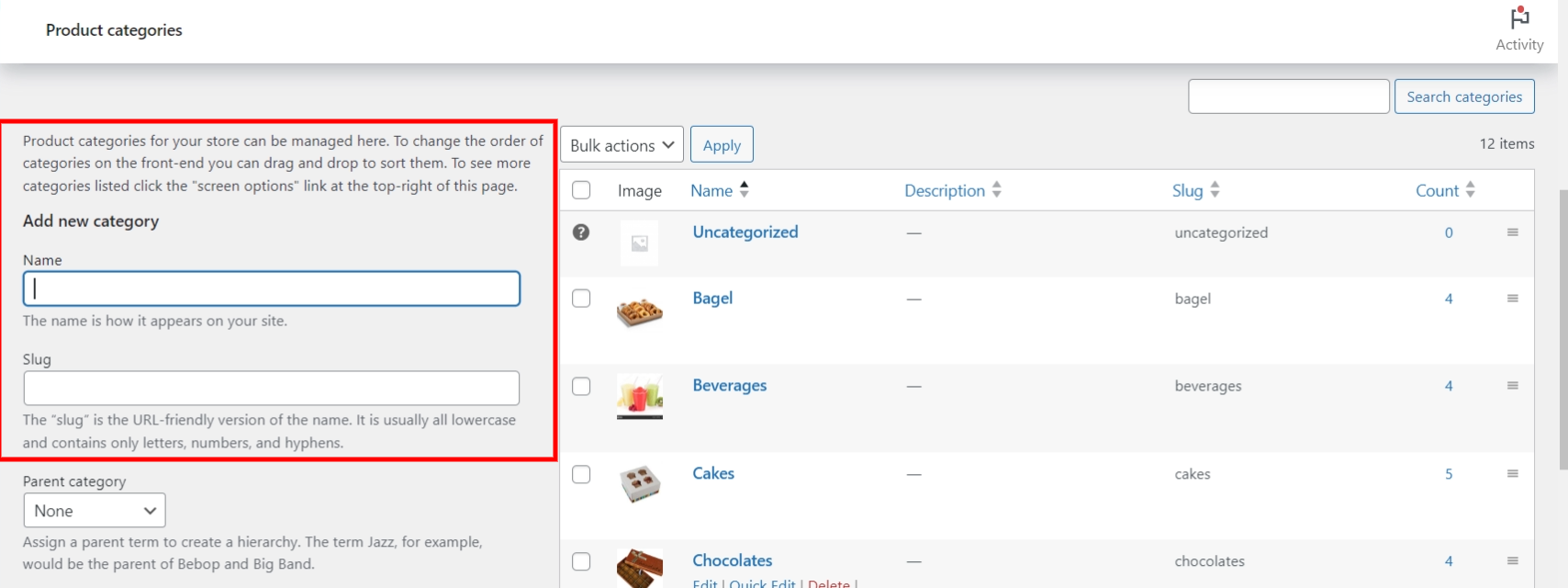
Step 2: Create a new category for CPB products as custom product boxes.

Step 3: Go to the Templates option located on the left side and click on Add New.

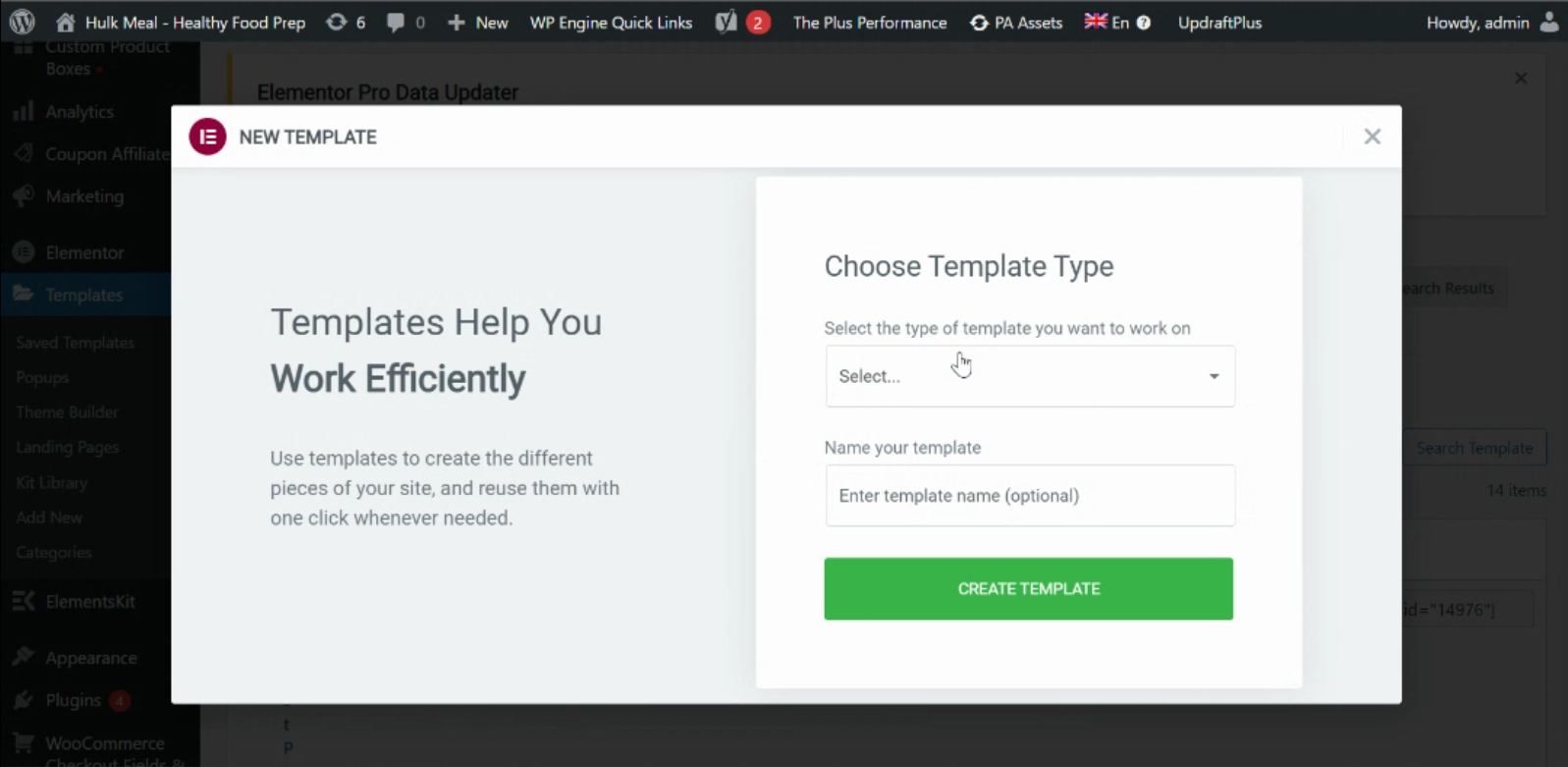
Step 4: When you click Add New, a new pop-up appears where you can enter your template name and select the template type.

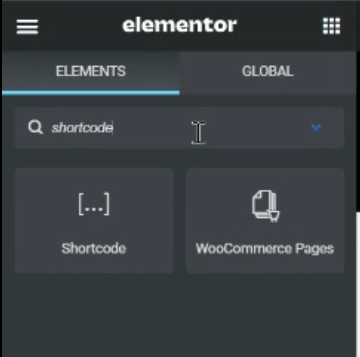
Step 5: Please go to the search bar and type shortcode.

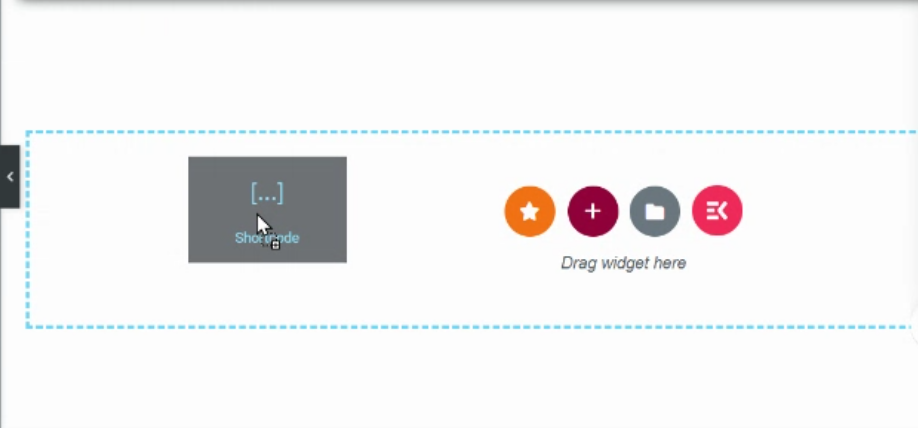
Step 6: Drag and drop the CPB shortcode into the right-side widget [cpb_product_layout].

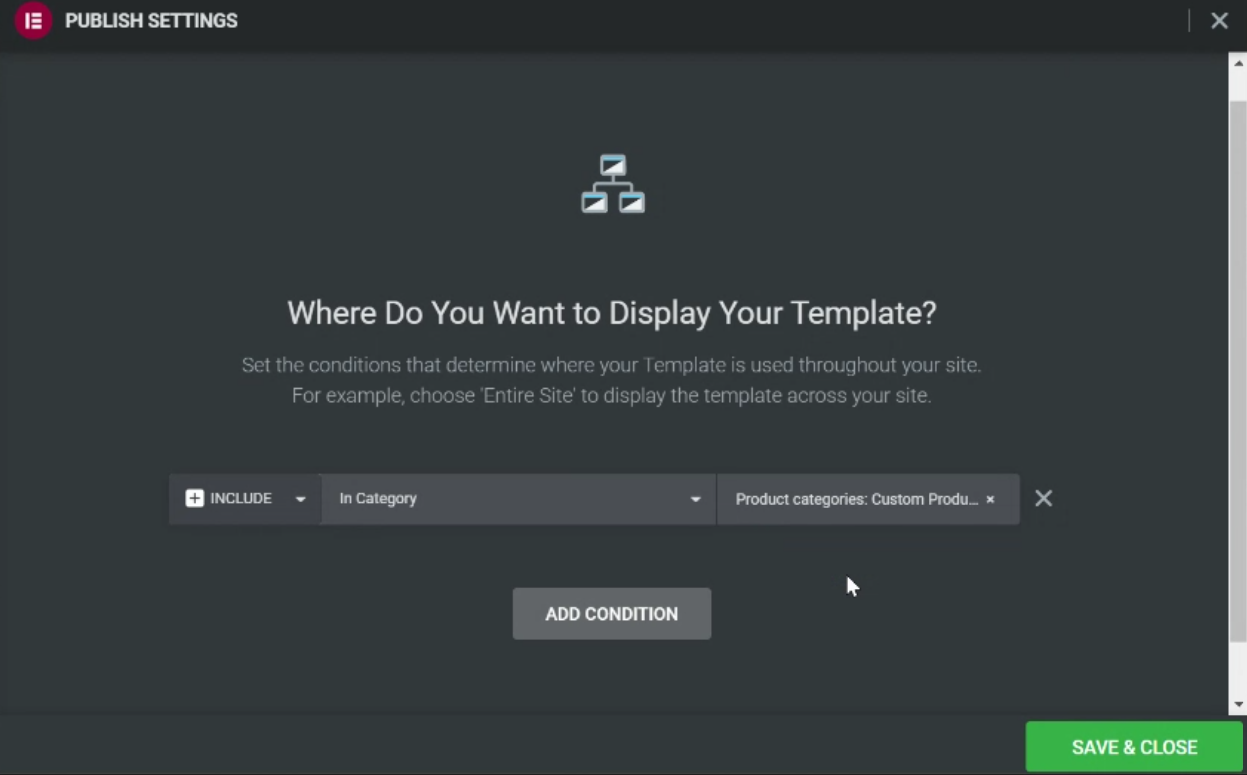
Step 7: After publishing the template, apply the specified condition and choose the category designated by the client.

You can also refer to the link and download the video for a better understanding.


