Widgets allow you to add specific content to what are known as “widget areas.” These are typically sidebars and footers. A few examples of WordPress widgets include Categories, Custom Menu, Meta, Recent Posts, Text, Search, and Tag Cloud.
They’re a powerful addition to WordPress, and they’re pretty easy to use on their own, but it’s always nice to have an additional feature here and there. That’s what Widget Options does. It enhances the way you use WordPress widgets and gives you much more control over them, no matter if you’re a general user or a developer.
Widget Options Overview

Widget Options is a free WordPress plugin that gives you more control over your widgets. This means having the ability to show or hide specific widgets on specific pages, post types and even taxonomies as well as the ability to choose which types of devices specific widgets get displayed on.
It also allows developers to use predefined classes, IDs, conditional tags and custom PHP with widgets. It even has support for the Page Builder plugin by SiteOrigin on top of it all.
There are, of course, much more exciting features in the premium version, but we’ll get to that in a bit. For now, let’s go over the ins and outs of the free version of this plugin.
Installation & Setup

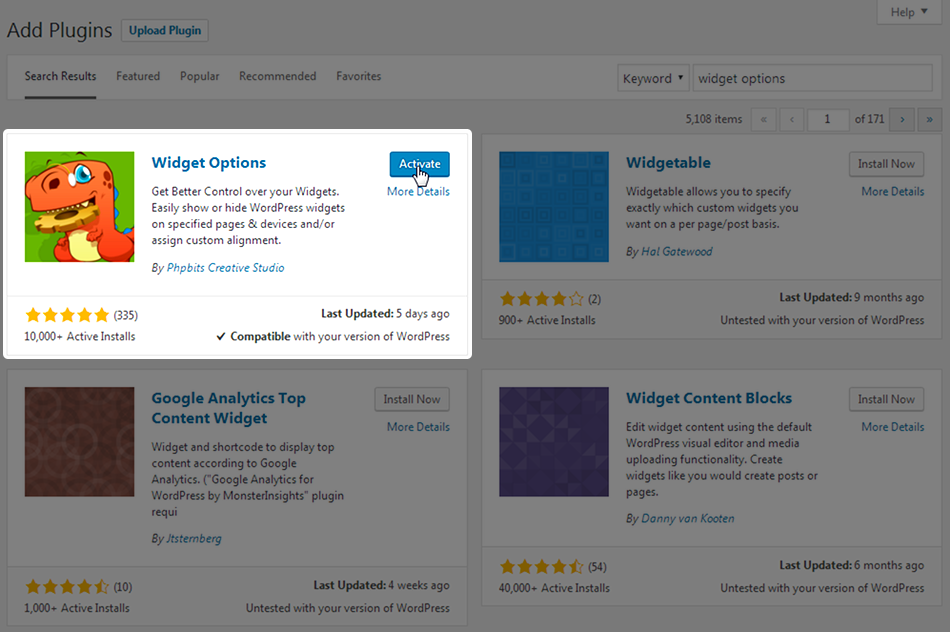
Installing this plugin is simple. It’s available in the WordPress plugin repository, so all you need to do is search for “widget options,” install the one by Phpbits Creative Studio, and activate it. You can also download it from its page on WordPress.org and install it via FTP.

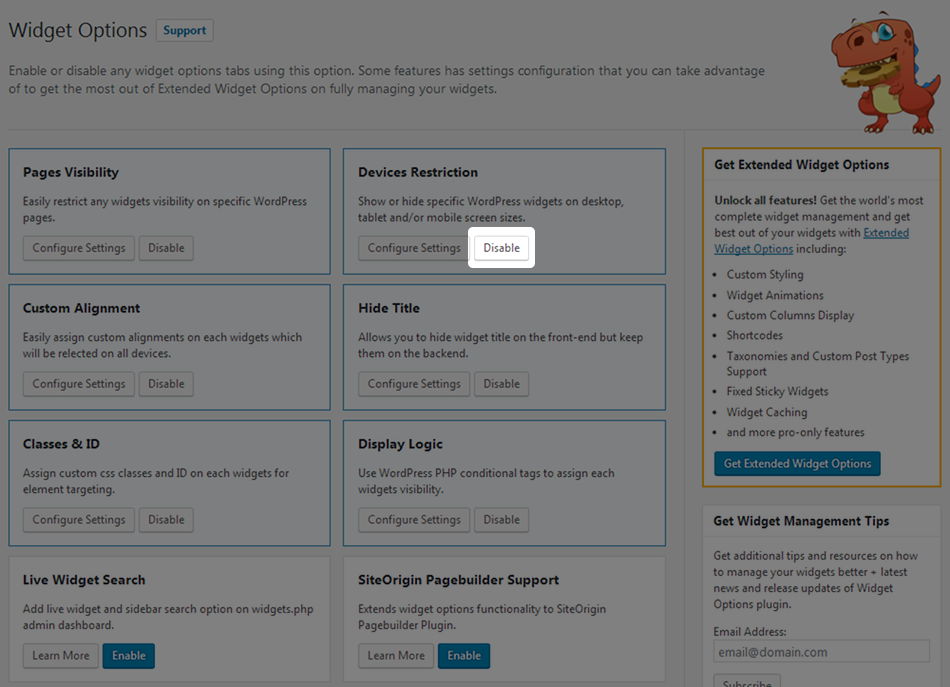
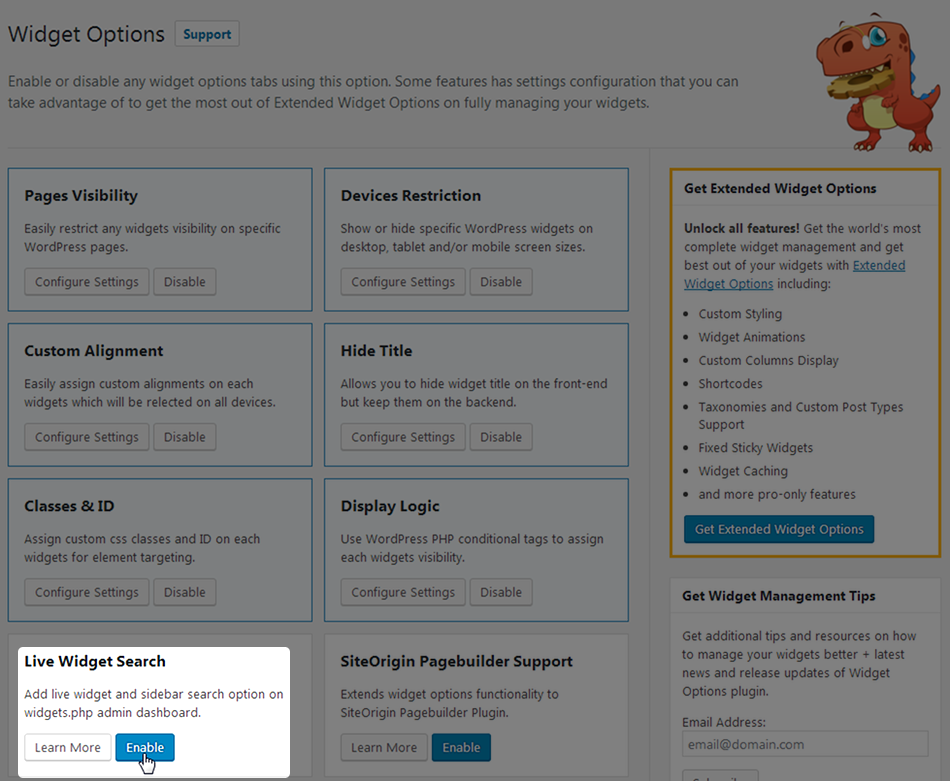
Go to Settings -> Widget Options to access the settings page for this plugin. If you want to disable any of the features it offers so it won’t show up when you’re selecting settings for each widget, click Disable.

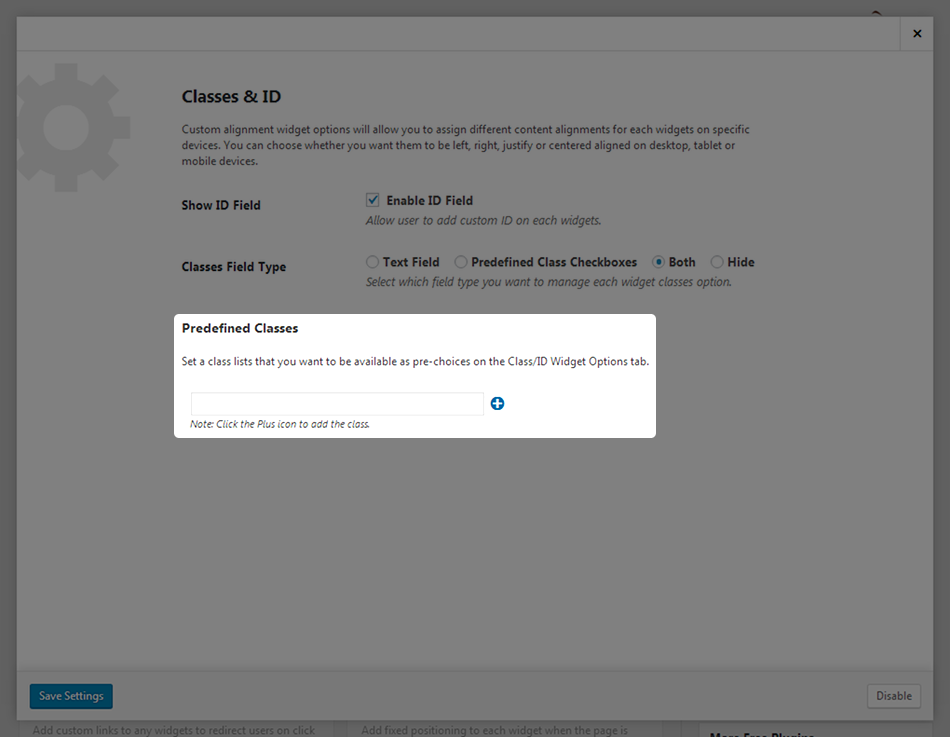
If you have any predefined classes to add, click Configure Settings under Classes & ID, and enter them there.
Configuring Widget Options

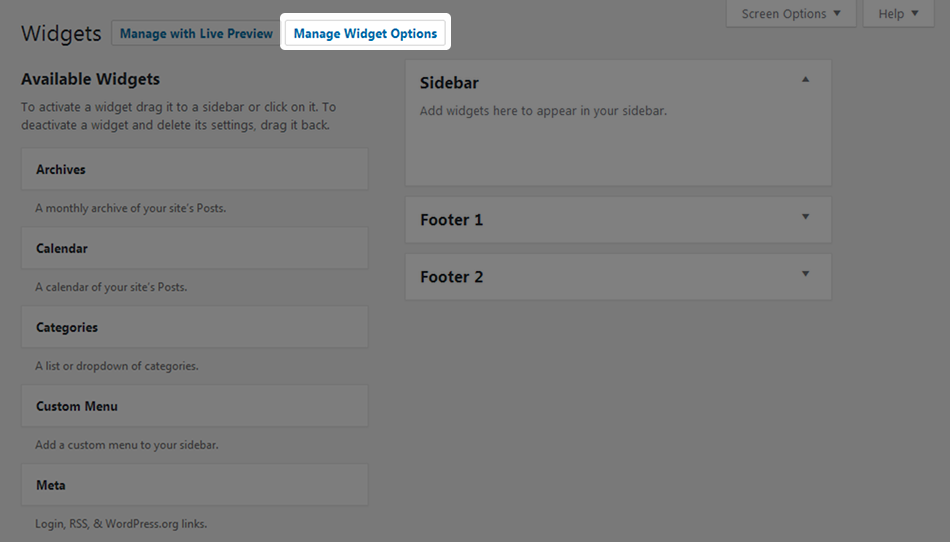
When you visit the Widgets screen inside of the WordPress admin area, you’ll notice a new Manage Widget Options button at the top of the page. Clicking this button will take you back to the settings page we viewed in the last section, which is a nifty little option that can increase productivity ever so slightly.

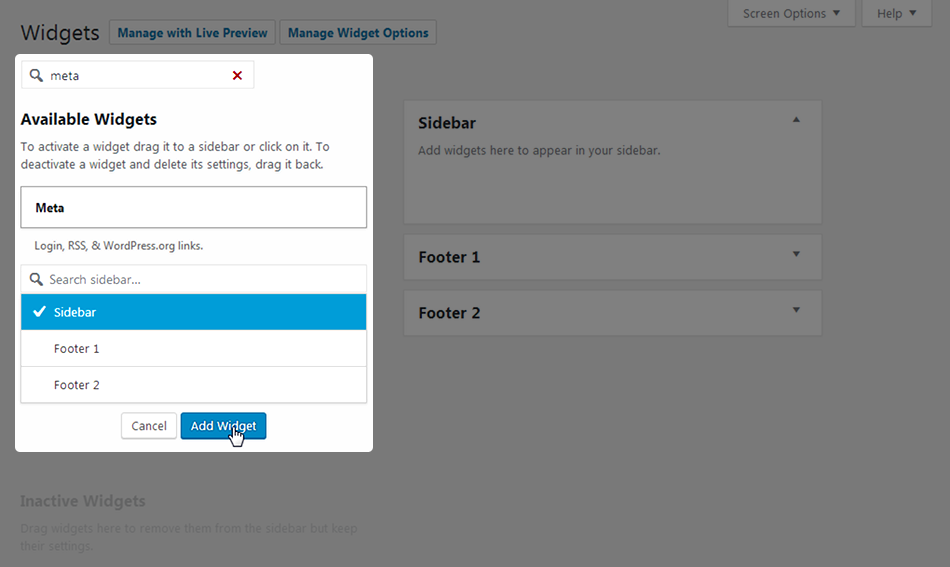
There’s also a live widget search function you can enable from the main settings page. It inserts a search bar toward the top of the page and makes it easy to find and add widgets to widget areas. This feature works best when used by sites that have multiple sidebars.

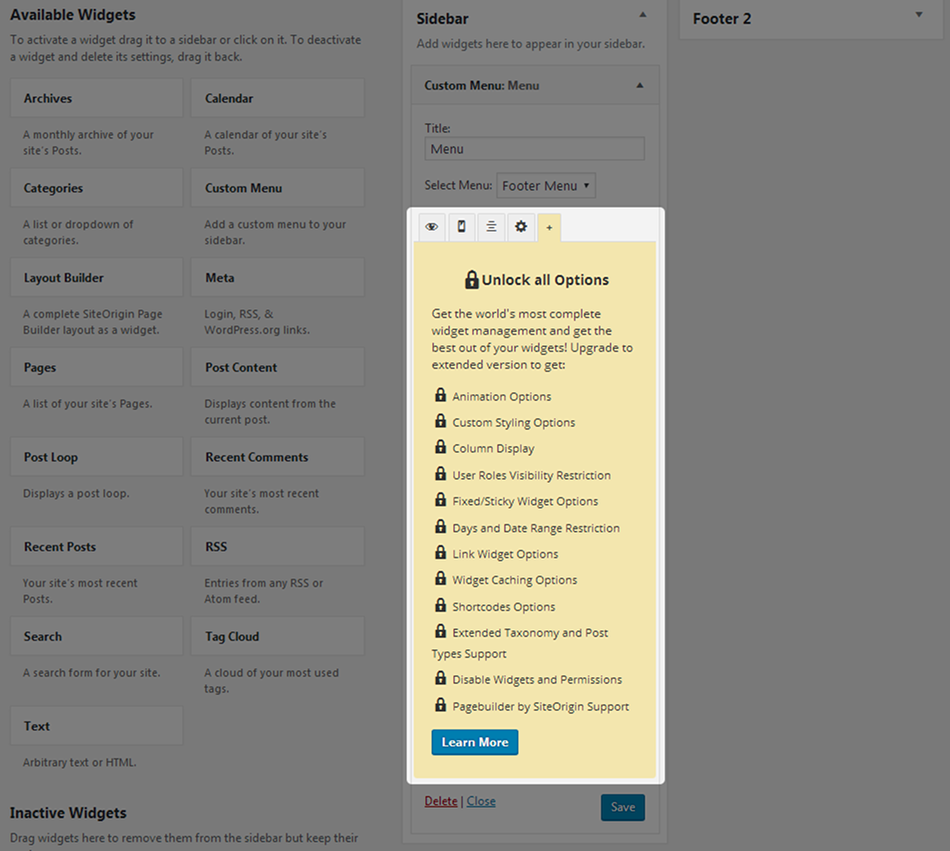
Default settings available for widgets typically include a title and widget-specific settings, such as the Select Menu drop-down menu that appears in the settings of the Custom Menu widget.
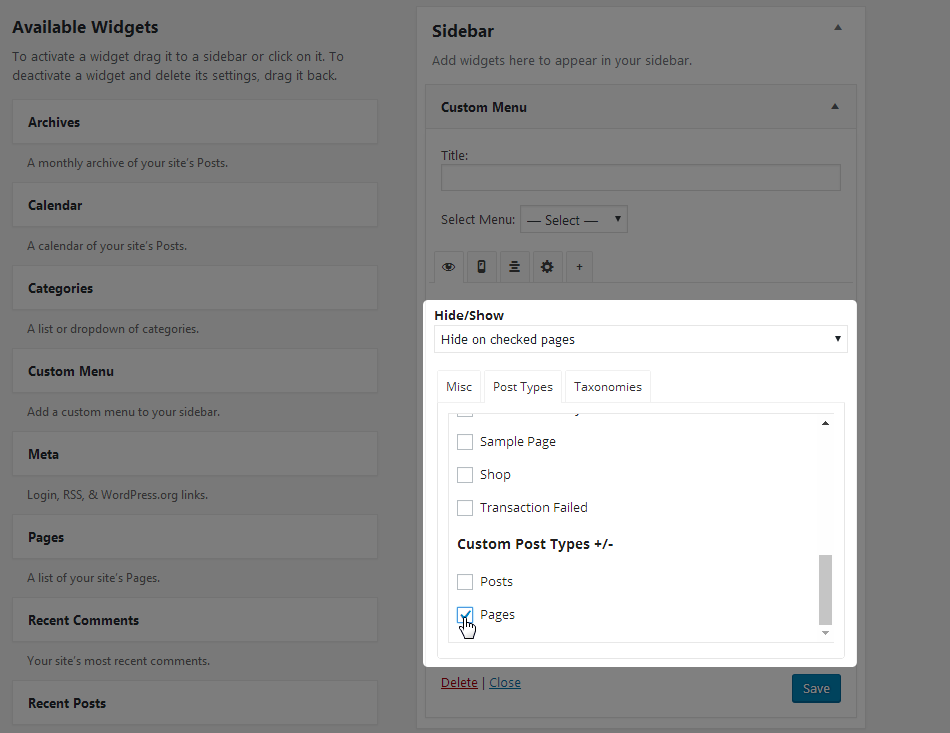
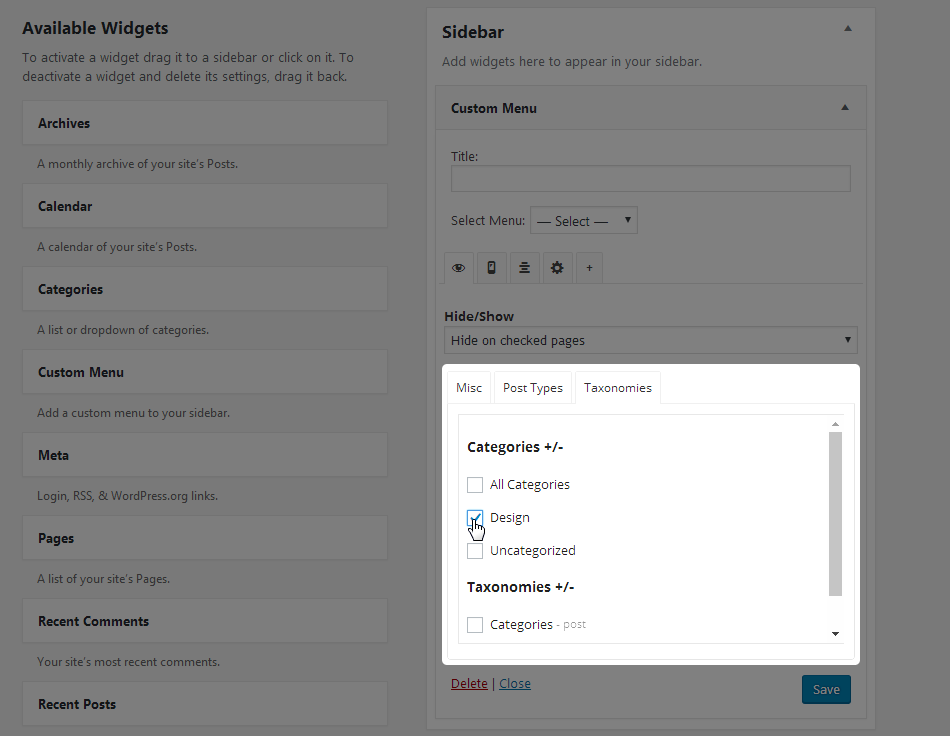
Widget Options, as its name suggests, offers a number of additional options for you to use. They’re the bread and butter of this plugin. It starts with the ability to show or hide specific widgets on specific pages. For example, you may want to hide the Archives and Recent Posts widgets on your blog or individual category pages.

You may even want to promote different things on different pages. If you sell something newcomers would be interested in buying, you’d be better off promoting it on your About Me page. You can even hide widgets on entire post types. This means you can prevent a particular widget from appearing on any page or post you publish.

Lastly, you can show or hide specific widgets on the pages of specific categories or taxonomies on your site.
Hide/Show Widgets on Certain Devices

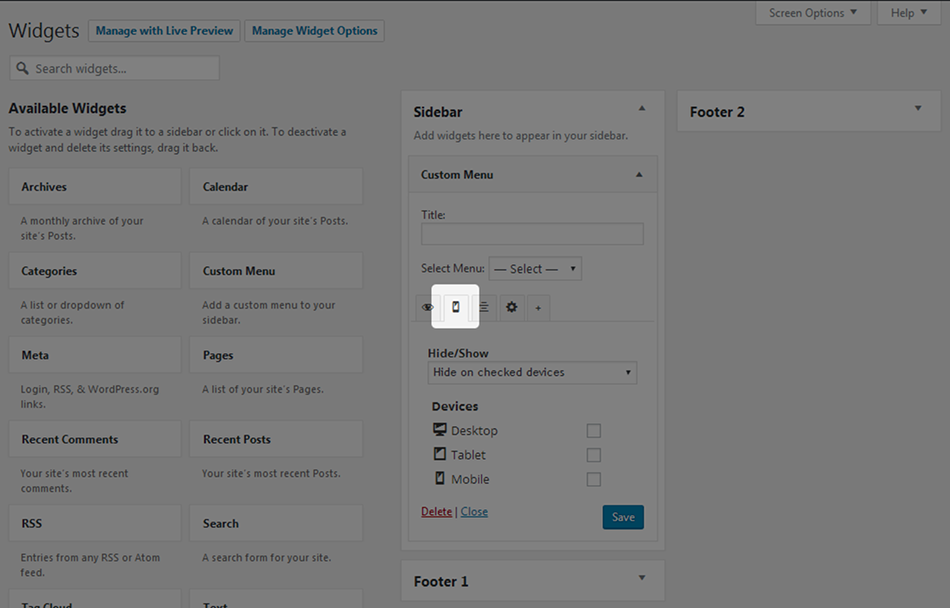
You may want to show or hide certain widgets or even an entire sidebar on certain devices. That’s what the second tab is for, and it makes it incredibly easy to control which widgets get shown where.
For example, a popular design technique involves hiding sidebar content on mobile devices. This plugin makes doing this as easy as selecting Hide on Checked Devices, checking Tablet and Mobile, and clicking Save.

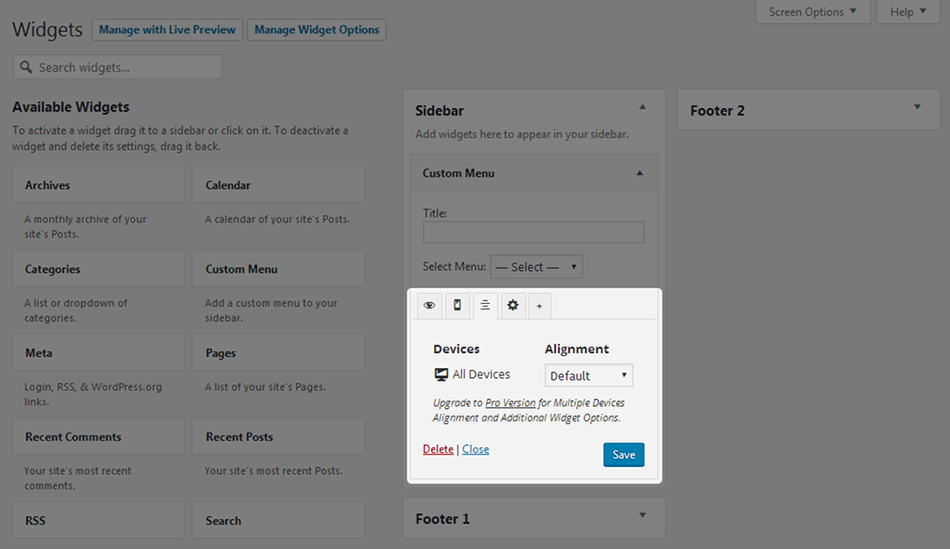
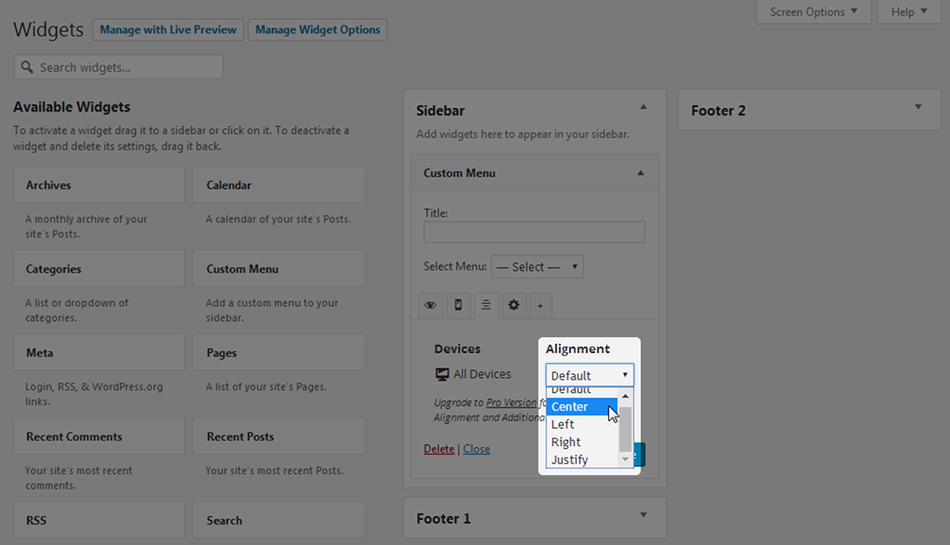
Custom Widget Alignment
Some widgets don’t look aesthetically pleasing using the default alignment on certain devices. For example, left alignment works fine on desktops and tablets but poorly on mobile devices where center alignment is typically more appropriate. That’s where the third tab comes into play.

The free version of this plugin allows you to select which alignment style you’d like to use on all devices.

As you can see, you’ll need to upgrade to the premium version to be able to control alignment settings for multiple devices. More on that later.
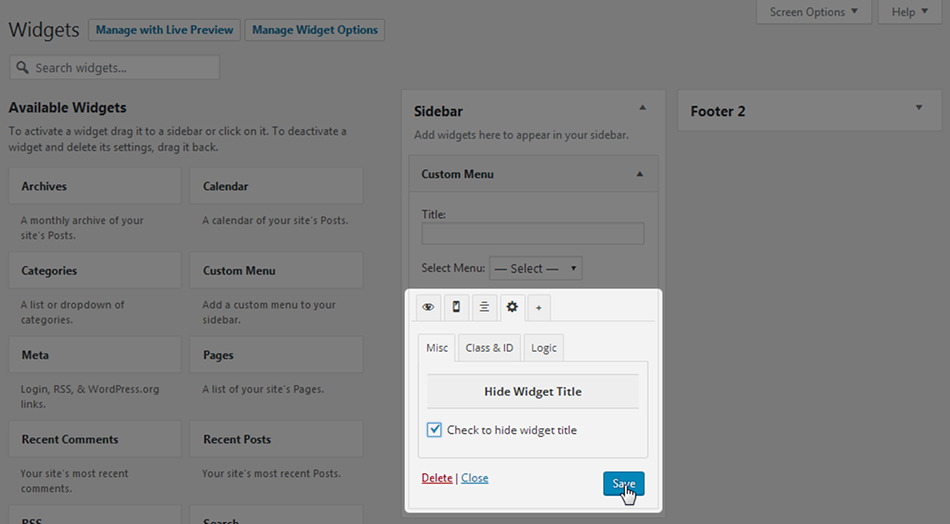
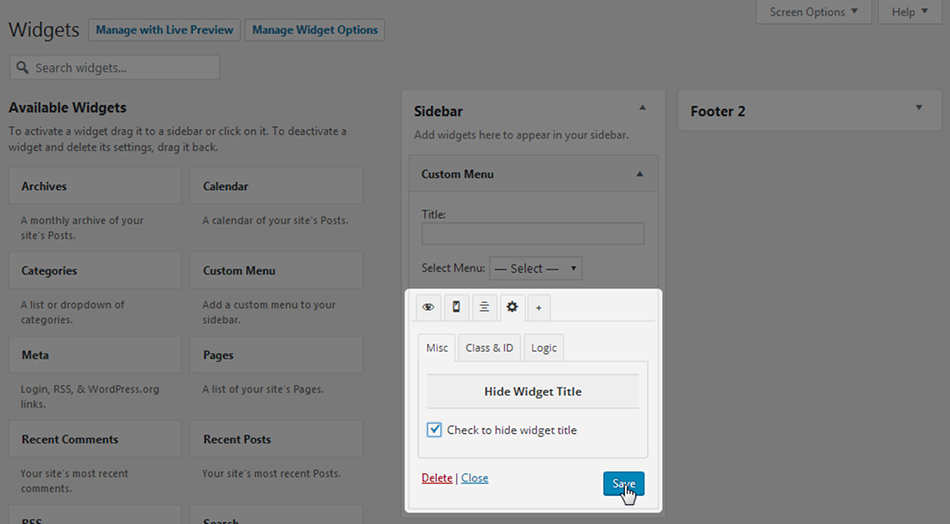
Hide Widget Title

A small setting exists under the Misc section of the fourth tab. It simply allows you to hide the title of that widget.
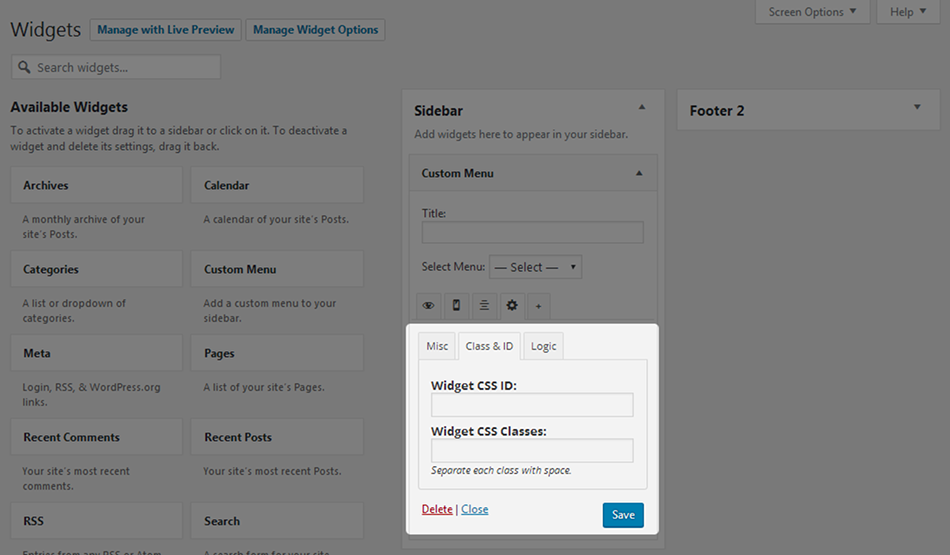
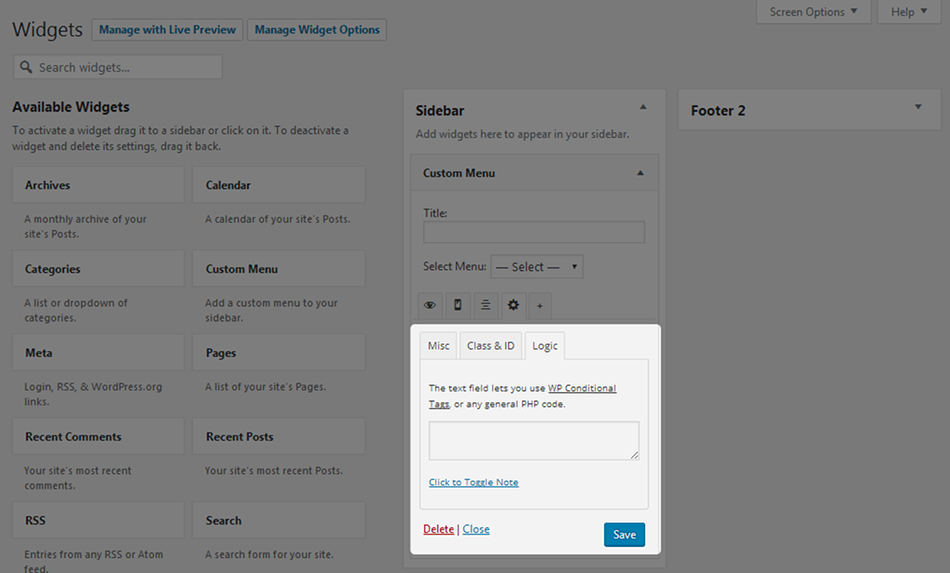
Classes, IDs & Logic

If you use any CSS classes or IDs, you can add them in the second section of the fourth tab.

If you’re apt with PHP or use conditional tags, you can add them in the Logic section of the fourth tab. Make sure you click the Click to Toggle Note link to read the developer’s warning about using this feature.
Support for Page Builder by SiteOrigin
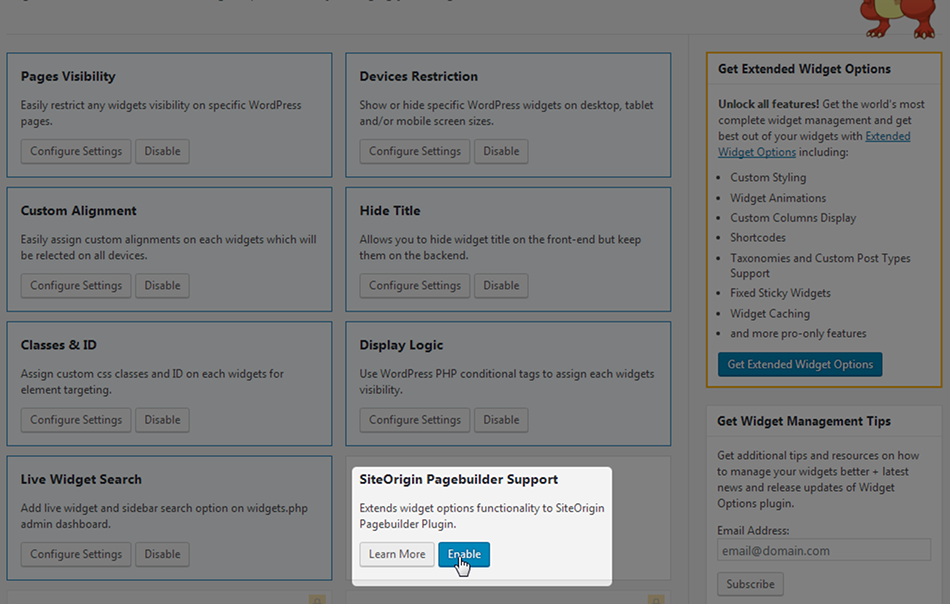
Widget Options has support for the Page Builder by SiteOrigin plugin. You can enable it on the main settings page.

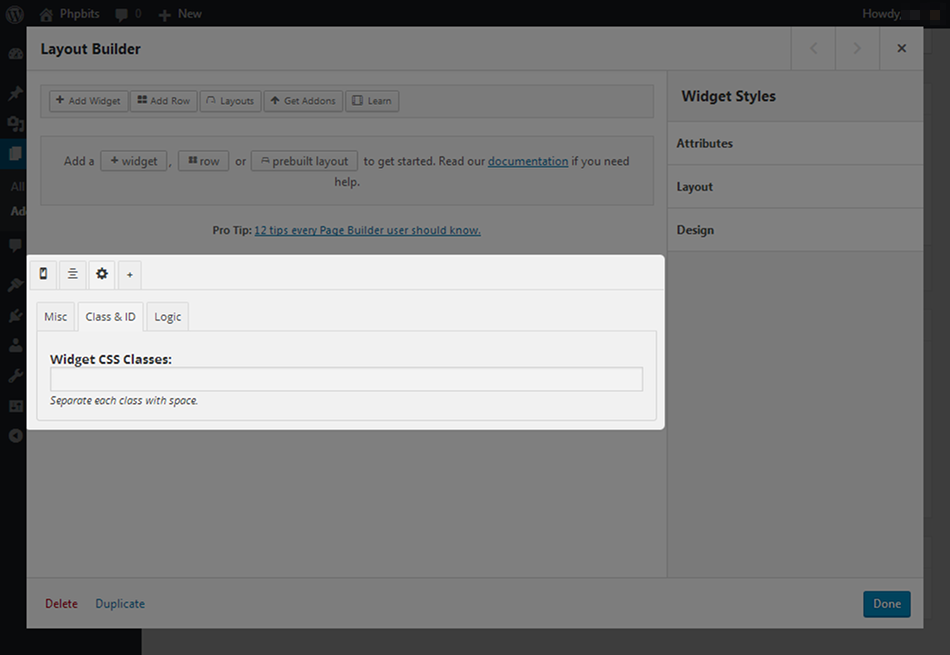
When you use the page builder to create a new page, you’ll see the Widget Options selections at the bottom of the Edit Widget screen.

You’ll notice the Visibility tab has been removed as well as the ability to add CSS IDs. The latter of these was removed to avoid conflicts.
Configuring Settings
You can configure a number of different settings from the main settings page, and fortunately, they aren’t difficult to use, even if you’re a run-of-the-mill blogger with little technical knowledge.
It should be noted that you can only configure settings for the following features:
- Page Visibility
- Classes & ID
- Display Logic
Keep in mind you can disable any feature by clicking its associated Disable button. Doing this with features you don’t plan on using can keep the Widget Options section from becoming cluttered with unused features.
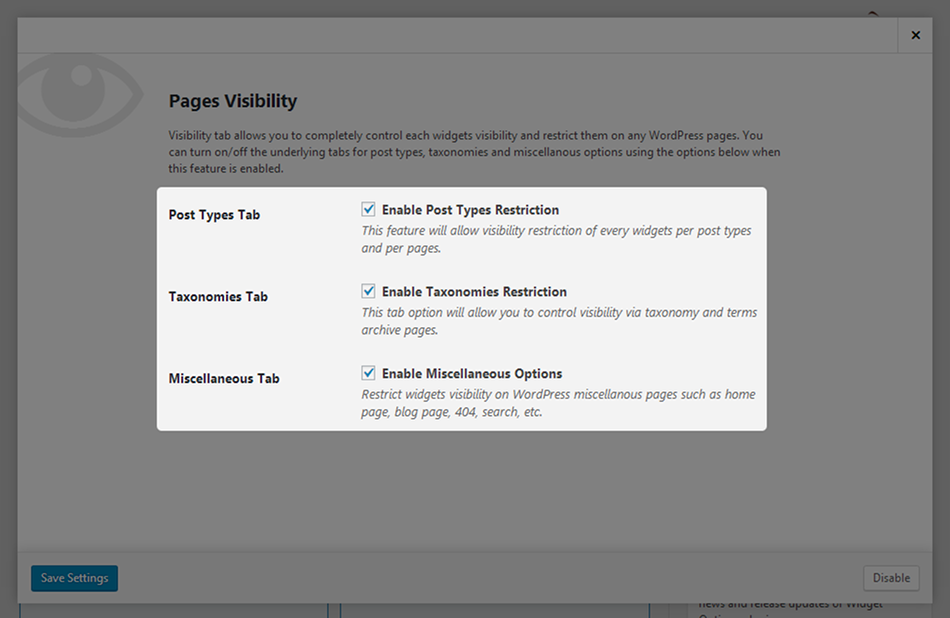
Page Visibility Settings

If you recall the screenshots from above, there are three tabs under the main Visibility tab:
- Misc
- Post Types
- Taxonomies
You can use the three settings on this page to disable one, two or all three of these tabs and keep them from appearing under the Visibility tab when you edit widgets.
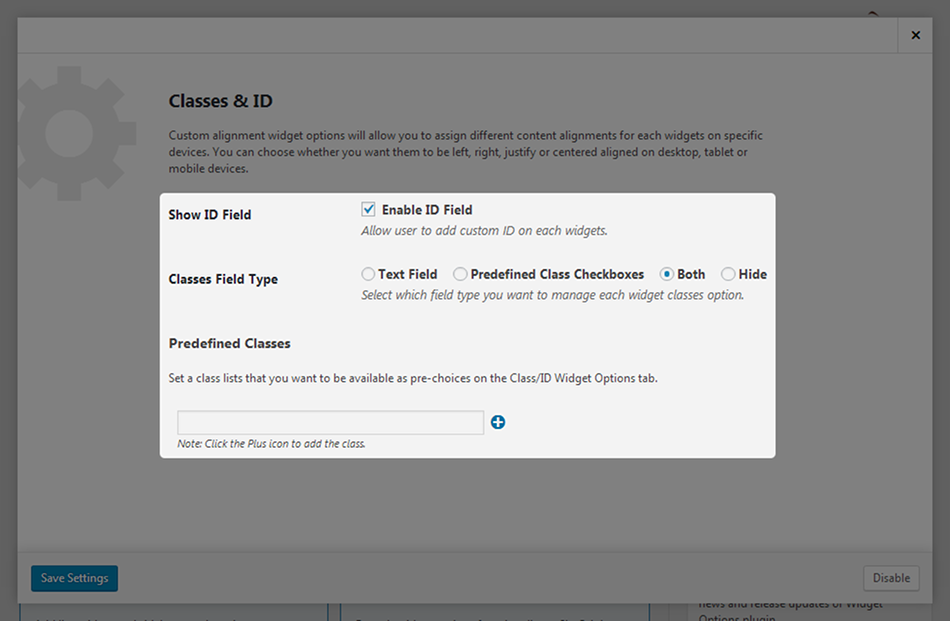
Classes & ID Settings

We already discussed the predefined classes you can add on this screen, but let’s talk about the other settings briefly. First, you’ll notice there’s an Enable ID Field option. Deselecting this option disables the Widget CSS ID field altogether.
The second option allows you to determine how you add CSS classes to widgets. If you have predefined classes to add, select Predefined Class Checkboxes. When you edit widgets, you’ll see selections for your predefined classes rather than a text field.
If you have no predefined classes and do not plan on adding any, you can select Text Field or Both. You can also select Both if you have predefined classes but also plan on adding fresh ones in a whim. Select Hide if you want to prevent the Widget CSS Class field from appearing altogether.
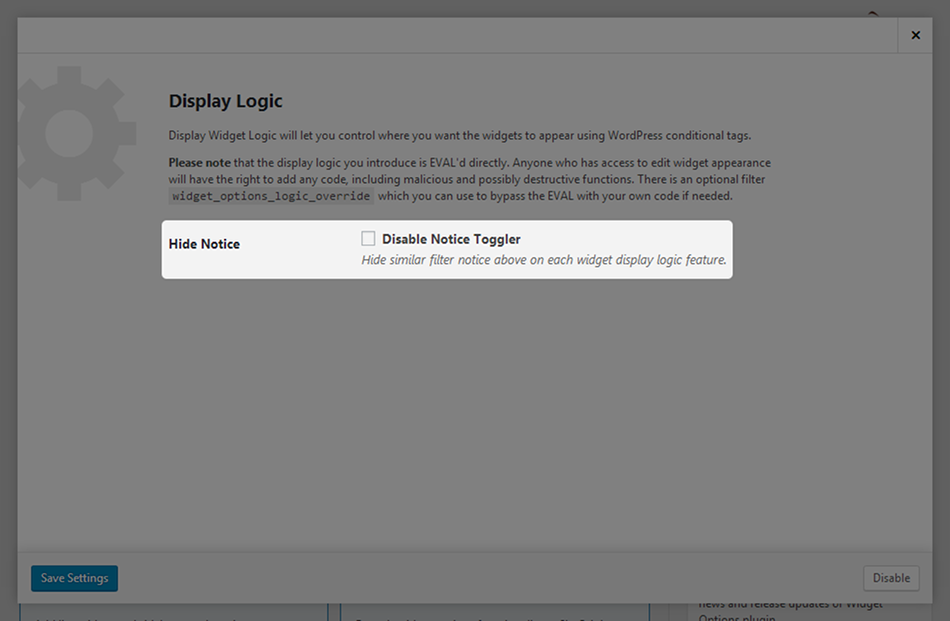
Display Logic Settings

There’s only one setting for the Display Logic feature. It allows you to disable the notice toggler for the logic warning and removes the notice from that option altogether.
Add-Ons
Widget Options has one free add-on as of right now and one upcoming premium add-on. The free add-on allows you to create your own widget areas, which essentially allows you to create an unlimited number of sidebars. You can use this feature to create different sidebars for different pages/post types.
The upcoming premium add-on allows you to extend WordPress widgets to menus, such as mega menus.
Support
The free version of this plugin only offers free support, but fortunately, that’s a standard practice among WordPress plugins. You’re recommended to use the support forum in the WordPress plugin repository or the issues forum in the GitHub repository.
Premium support is available, but we’ll get to that in the next section.
Extended Widget Options
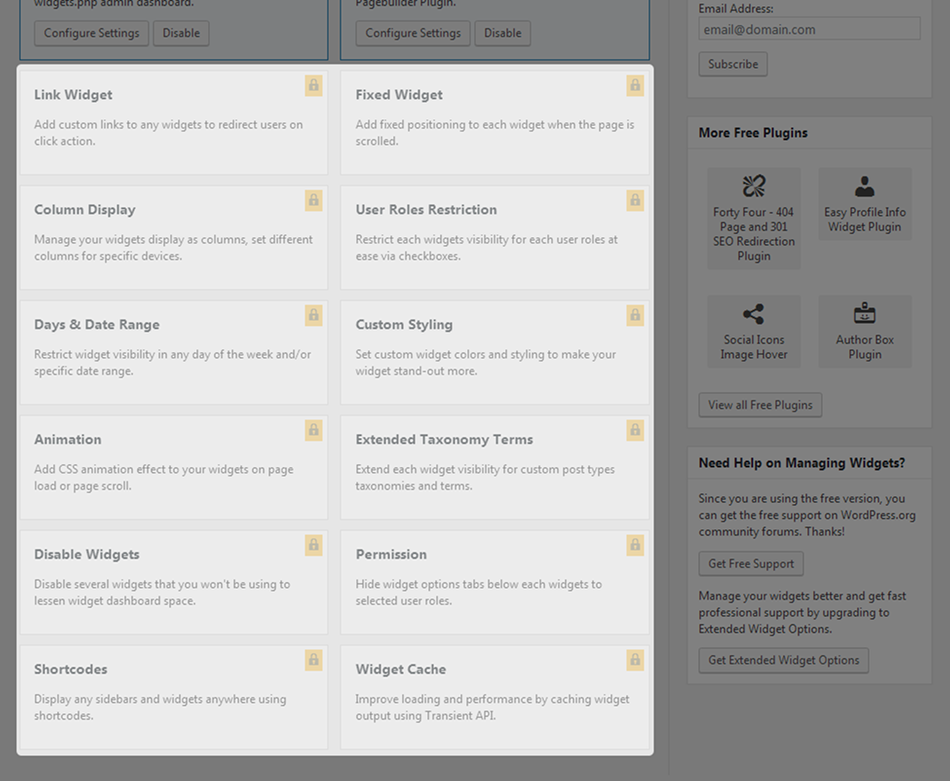
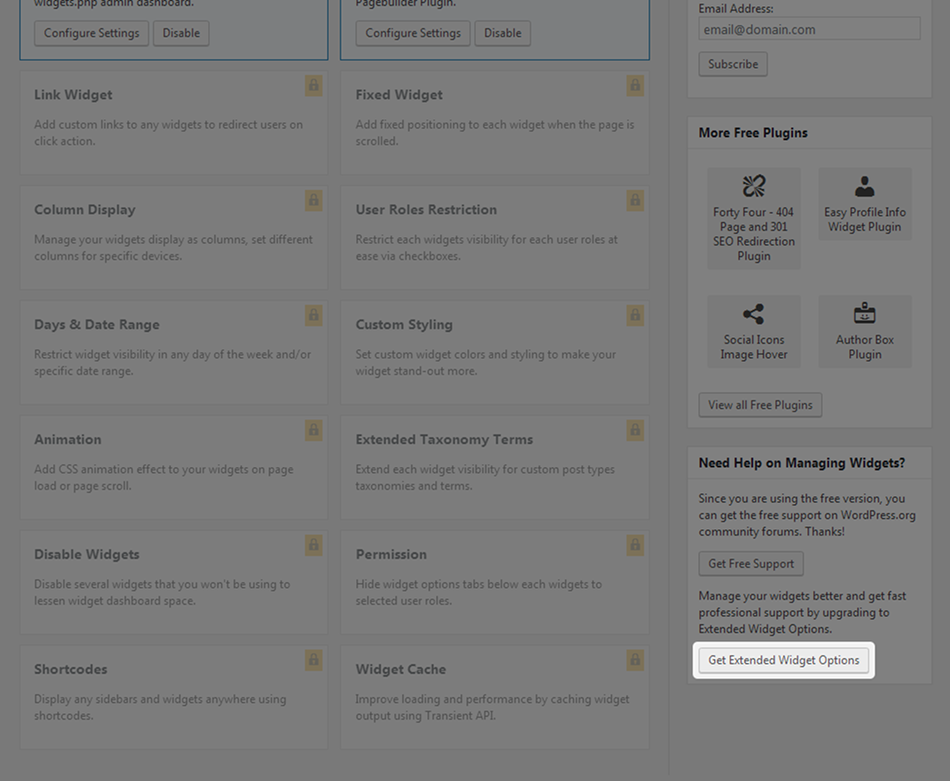
If you scroll down on the settings page, you’ll find a list of grayed-out features.

These are pro features you can unlock when you upgrade. You can do so from the settings page by clicking Get Extended Widget Options.

You can also access this link from the fifth tab of the Widget Options menu.

Here are a few highlights from this list.
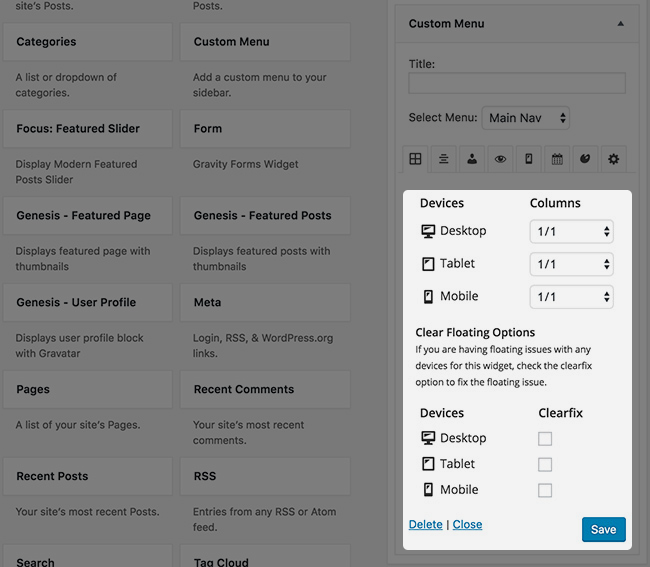
Columns

This is a great option for footers as it allows you to use columns without creating separate widgets. You can even control how these columns appear on different devices.
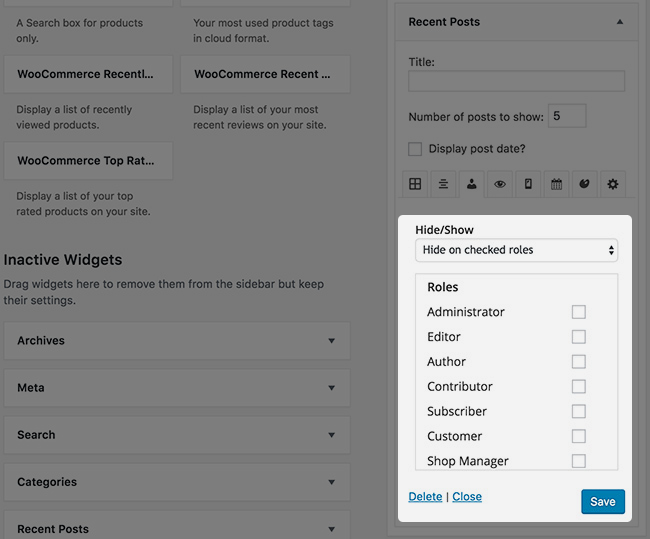
User Roles

This one is pretty powerful, especially for membership sites that require users to login. It allows you to hide or show specific widgets for different user roles. For example, it allows you to show a promotion to subscribe to logged-out users and hide it from logged-in users.
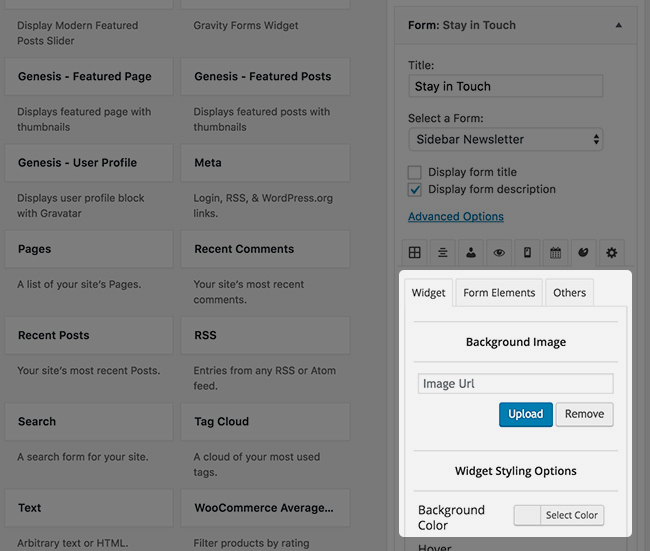
Custom Styling

The custom styling feature allows you to implement a number of different custom styles to your widgets. This includes background images, background colors and text colors. You can also change the styles and colors of form elements, lists, and tables.
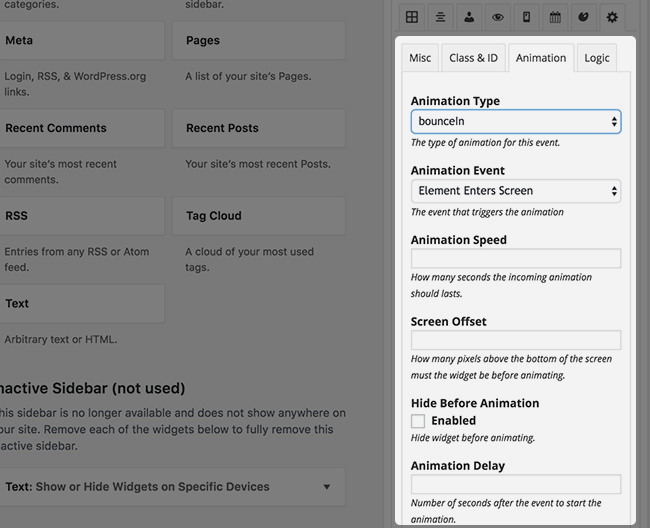
Animations

This feature allows you to add animation effects to your widgets via animate.css. You can choose whether the animation takes place when the page first loads or when the user scrolls to the widget. You can even choose an animation speed, an animation delay and whether or not you want the widget to be hidden until the animation is scheduled to take place.
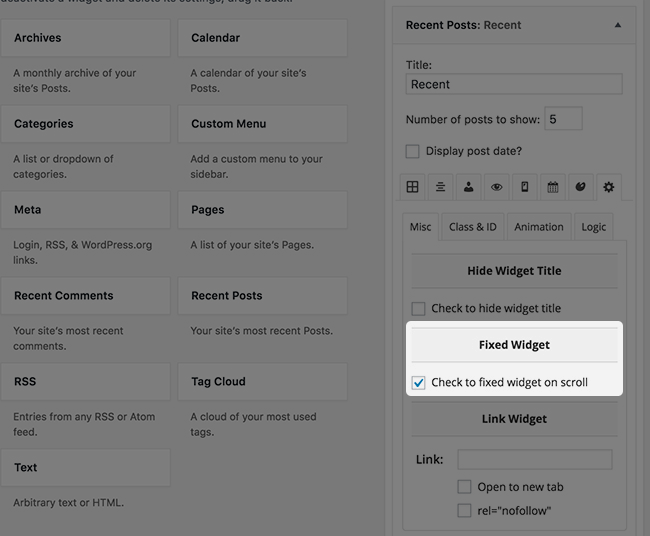
Sticky/Fixed Widgets

Some users ignore sidebars, and that’s where this premium feature comes into play. This one allows you to make specific widgets fixed or “sticky” so they remain in place no matter how far down the page the user scrolls to.
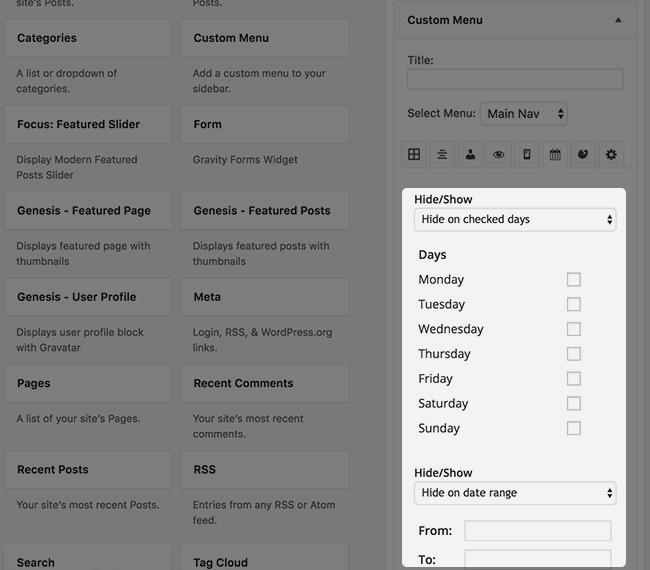
Days/Date Display Restrictions

This is a pretty powerful feature, especially for sites that promote things on specific days or specific times of the year. This feature allows you to show or hide specific widgets on certain days or date ranges.
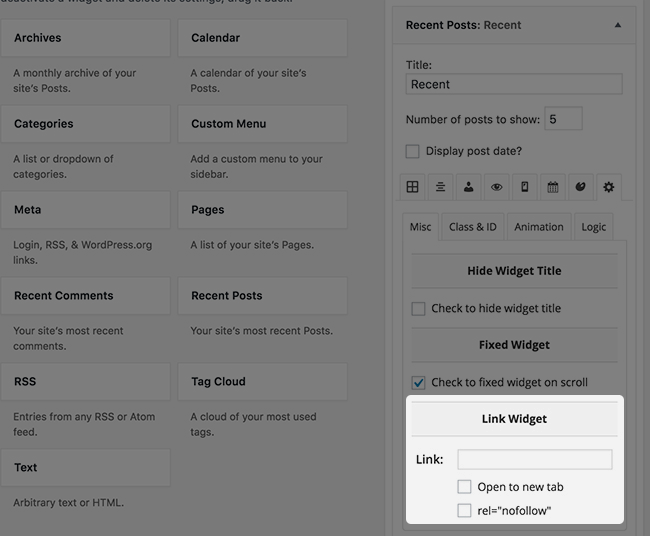
Custom Widget Links

This feature allows you to assign custom links to widgets, which can be useful for product promotions. You can have these links open in a new tab, which can be great for affiliate marketing and sponsorships.
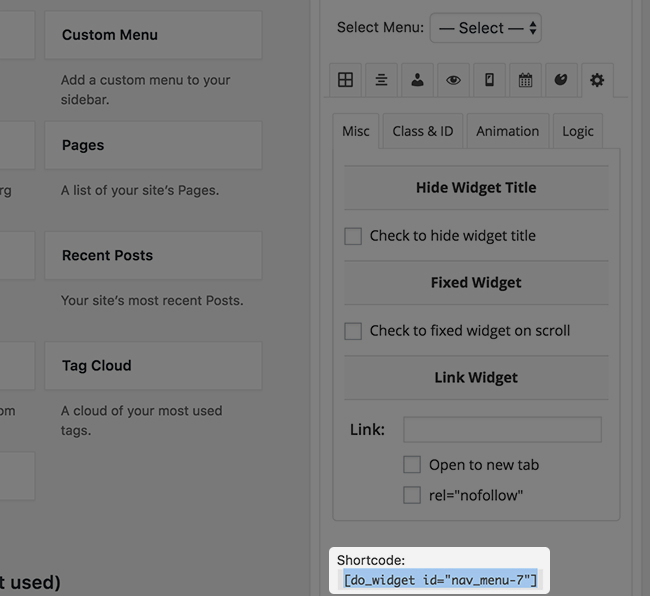
Shortcodes

This is a pretty powerful feature. It allows you to turn a widget into a shortcode so you can re-use it as content elsewhere, such as a page or post. You can view the parameter for this feature here.
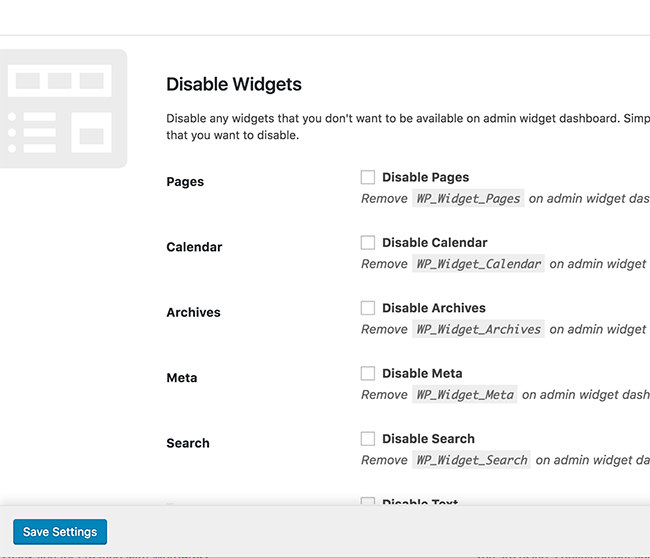
Disable Widgets

This feature allows you to remove specific widgets from the main Widgets page in the WordPress admin area. This can be useful if there are certain widgets you never use.
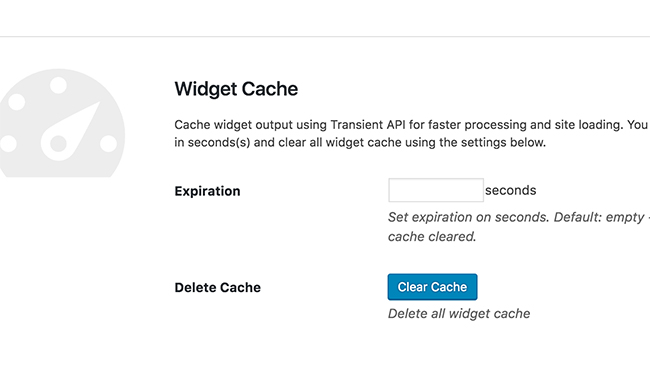
Widget Cache

This feature allows you to clear the widget cache to help improve the speed at which your widget-enabled pages load. You can set an expiration time and make a list of exceptions for widgets you don’t want to clear. This feature is especially useful when you use it for widgets from third-parties, such as Twitter and Instagram feeds.
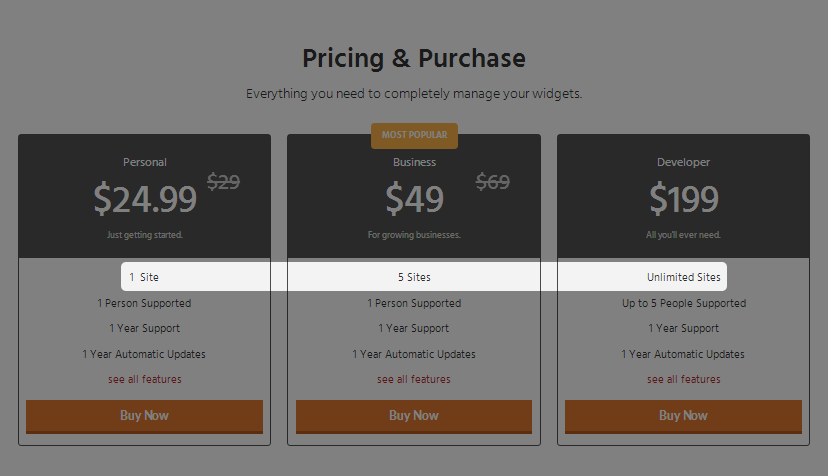
Pricing
The premium version of Widget Options is available in three different pricing plans, and they’re all based on the number of site licenses you need and the number of users you need to support.

These prices are annual in that they only give you access to premium support and updates for one year. If you choose to upgrade, your purchase will be supported by a 14-day, 100%, money-back guarantee.
The Verdict
I was certainly impressed with the Widget Options plugin- especially with the long list of features it offers in a little living space. You’ll probably not need every option, to begin with. If you need just one or two of the modules, it may be better to look for individual plugins that add the same features.
But as you set up your site, and look to add new features, you wouldn’t have to look too far- Widget Options probably already has it. It gives you a complete control over your WordPress site’s widgets.
So, if all you need is simple, and would rather deal with everything in one plugin, Widget Options is the one for you. It’s frequently updated and well supported.
Have you used Widget Options plugin?
Let us know your thoughts about Widget Options and this review in the comment section below.